۱۴ ترند طراحی وب سایت در سال ۲۰۲۲
ترند طراحی وب سایت همیشه تغییر میکند. اطمینان از داشتن یک وب سایت مدرن ضروری است. در این مقاله به بررسی ۱۴ ترند طراحی وب سایت در سال ۲۰۲۲ پرداختهایم. با ما همراه باشید.
وب سایت شما اغلب اولین برداشتی است که مشتریان از شرکت یا برند شما دارند. باید مطمئن شوید که سایت شما کیفیت و حرفهای بودن برند شما را منعکس میکند. از این گذشته،آیا شما با یک جفت جین گشاد JNCO وارد یک جلسه کاری یا مصاحبه کاری میشوید. روند پوشش در مد تغییر میکند. همین امر در مورد گرایشهای طراحی وبسایت نیز صادق است.
اگر به این فکر میکنید که چگونه یک وبسایت برای کسب و کار خود طراحی کنید یا چگونه یک وب سایت تجارت الکترونیک بسازید، باید اصول اولیه طراحی وب را دنبال کنید.
اصول اولیه طراحی وب عبارتند از:
- طراحی برای همه اندازههای صفحه نمایش به خصوص موبایل (قابلیت دسترسی).
- فونتها و رنگهایی را انتخاب کنید که با ظاهر برند شما مطابقت دارند.
- برنامه ریزی و ایجاد محتوای جذاب.
- از تصاویر جالب و با کیفیت استفاده کنید.
فراتر از اصول اولیه، شما میخواهید شکوفاییهای خاصی را اضافه کنید. ترکیب برخی از گرایشهای طراحی زیر به سایت شما ظاهری مدرن و شیک میبخشد.
ترند طراحی وبسایت در سال ۲۰۲۲ عبارتند از:
- انیمیشن پارالاکس
- نئومورفیسم
- رنگهایی با کنتراست کم
- پس زمینه تاریک و طراحی کاربری کم نور
- رنگهای سه بعدی
- مینیمالیسم
- عناصر طراحی شده با دست
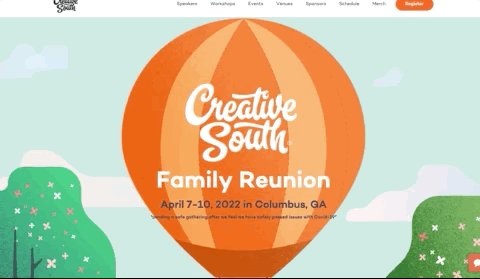
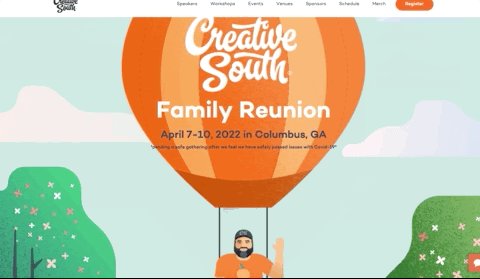
- تصاویر تجسمی ایلاستریتور
- ادغام تصاویر واقعی و تجسمی
- واقعیت مجازی
- فضای سفید
- رباتهای چت
- ویدئو به عنوان یک عنصر طراحی
۱۴ ترند طراحی وب سایت در سال ۲۰۲۲
۱٫ انیمیشن پارالاکس
انیمیشن Parallax به وب سایتها ظاهری پیچیده میدهد و در طراحیهای جدید وبسایت محبوب است. انیمیشن پارالاکس عناصر پیشزمینه و پسزمینه وبسایت را از هم جدا میکند. تصاویر نزدیکتر به بیننده (پیشزمینه)، سریعتر از تصاویر دورتر (پسزمینه) حرکت میکنند. این اثر زمانی رخ میدهد که کاربران شروع به اسکرول کردن صفحه به پایین میکنند و تصاویر پسزمینه با سرعت کمتری تغییر میکنند. این کار باعث میشود تصاویر پیشزمینه بهگونهای به نظر برسند که گویی در بالای پسزمینه شناور هستند و حسی از عمق را ارائه میدهند.
انیمیشن Parallax یک گزینه عالی برای طراحی یک صفحه اصلی است. علاقه بصری، بیننده را درگیر میکند و آنها را به جستجوی عمیقتر در وب سایت شما ترغیب میکند.

۲٫ نئومورفیسم
نئومورفیسم گرایشی در طراحی وبسایت مدرن است که از طراحی مسطح محبوب چند سال اخیر فاصله گرفته است. نئومورفیسم بر طراحی مینیمالیستی اما واقع گرایانه رابطهای کاربری تمرکز دارد. در طراحی مسطح، عناصر UI در فضا شناور هستند و بر روی عناصر زیرین خود سایه میاندازند. در طراحیهایی که از روند نومورفیسم استفاده میکنند، عناصر رابط کاربری از تصاویر پس زمینه بیرون میآیند. شکل ظاهری این طراحی شبیه به نقش برجسته یا برجسته کردن کاغذ است.

سایهها و شیبهای ظریف با هم ترکیب میشوند تا ظاهری شیک ایجاد کنند. نئومورفیسم ظاهر تازه و واضحی را برای وب سایتها در سال ۲۰۲۲ ارائه میدهد.
۳٫ رنگهای ساده با کنتراست پایین
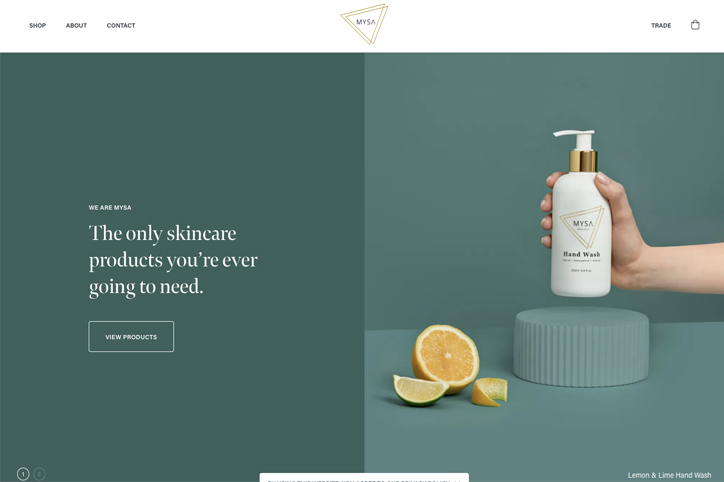
در چند سال گذشته، گرایشها در طراحی وب روی طراحیهای روشن و با کنتراست بالا متمرکز شدهاند. در سال ۲۰۲۲، طراحان بیشتر، از حد متوسط بین نور شدید و تاریکی استفاده خواهند کرد. پالتهای رنگی ملایمتر، چشمها را از سفید روشن طراحیهای معمولی وبسایت جدا میکنند. طرحهای رنگی ساده از سبزهای گرم و طبیعی و قهوهای یا صورتی روشن و آبی پاستلی استفاده میکنند.

۴٫ حالت تاریک و کم نور رابط کاربری
یکی دیگر از روندهای مدرن طراحی وب، حالت تاریک و کم نور رابط کاربری است. این روند از طرحهای سنتی سفید و روشن چند سال گذشته دور شده است.
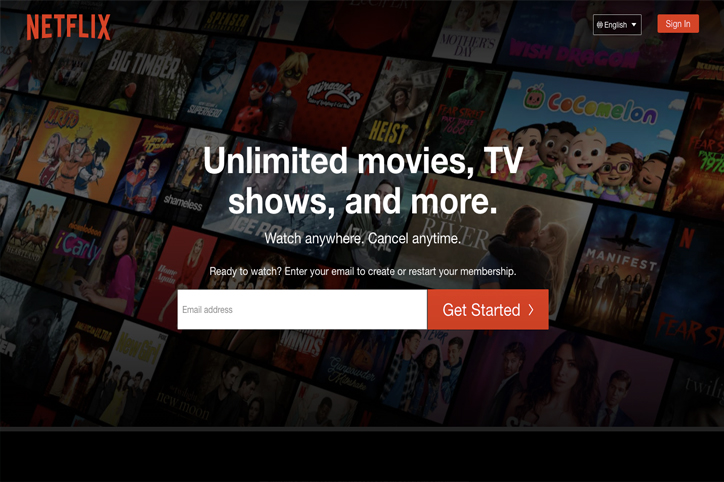
بسیاری از سیستم عاملهای موبایل و دسکتاپ گزینههای حالت تاریک را اضافه کردهاند، بنابراین کاربران میتوانند صفحه نمایش خود را برای مشاهده در محیطهای کم نور بهینه کنند. این روند در حال حرکت به سمت طراحی وب سایت است، به ویژه برای محصولات مبتنی بر وب مانند خدمات استریم که مردم به احتمال زیاد در محیطهای کم نور سایت را مشاهده خواهند کرد. به عنوان مثال، نتفلیکس پسزمینه سیاهی دارد، زیرا یک رابط سفید و روشن در یک اتاق تاریک دیده نمیشود.

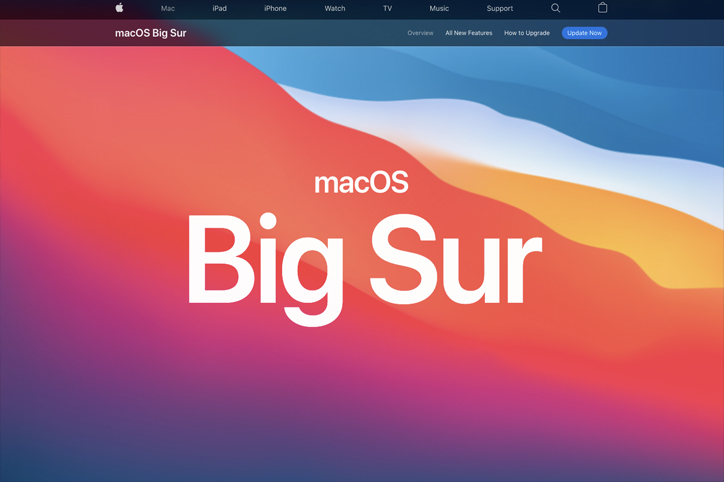
۵٫ رنگهای سه بعدی
یک شیب جزئی و سایه میتواند راه اثرگذاری زیادی داشته باشد. استفاده از سایهها برای ایجاد عمق در پسزمینه و تصاویر به این عناصر کمک میکند تا به دید بیننده واقعی به نظر برسد. اگر سعی میکردید تصویری از یک سیب بکشید، فقط از یک سایه قرمز استفاده نمیکردید. اگر از یک رنگ استفاده کنید، سیب صاف و غیر واقعی به نظر میرسد. شما سایههای مختلف قرمز را با هم ترکیب میکنید تا توهم انحنای سیب را ایجاد کنید.

۶٫ مینیمالیسم
مینیمالیسم یک رویکرد کلاسیک و در عین حال مد روز در طراحی وبسایت است که همچنان محبوب است. طراحی مینیمالیستی ترکیبی از زیبایی و عملکرد است. هر طرحی که از میان تصاویر و فونتها انتخاب میشود، هدفی را دنبال میکند. هدف این است که هر گونه طراحی اضافی حذف شده و موارد ضروری و مورد نیاز باقی بماند.
ویژگیهای رایج مینیمالیسم در طراحی وب مدرن عبارتند از:
- رابط کاربر پسند و بصری.
- طرحهای رنگی ساده از سه رنگ یا کمتر.
- استفاده خلاقانه و جسورانه از تایپوگرافی به عنوان یک عنصر طراحی.
- اجتناب از استفاده بیش از حد از تصاویر متحرک.
- پس زمینههای ساده و مسطح به جای پسزمینه های بافتدار.
مینیمالیسم یک انتخاب رایج طراحی برای یک وبسایت یک صفحهای است زیرا زیبایی شناسی تمیز با مختصر بودن محتوا مطابقت دارد.

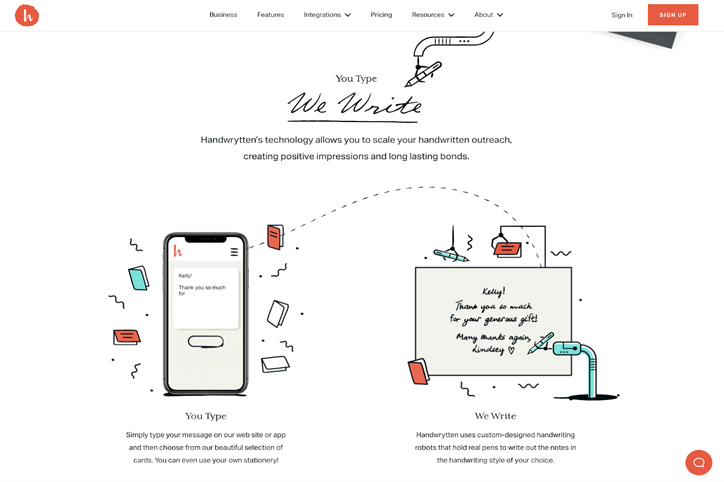
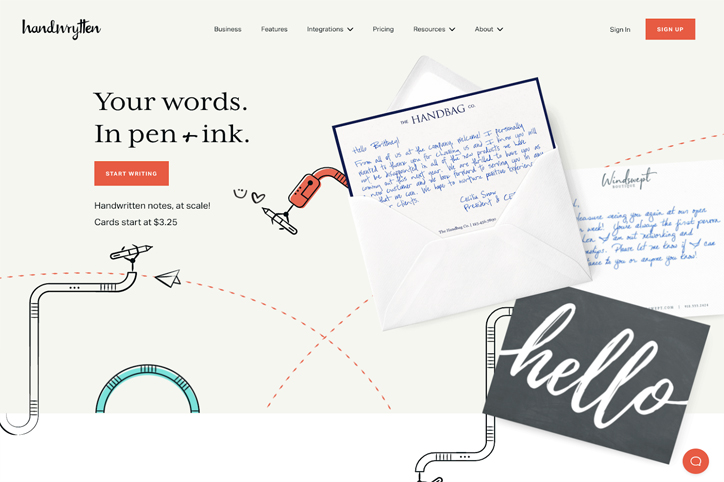
۷٫ عناصر طراحی شده با دست
عناصر طراحی شده با دست به طراحی وب علاقه بصری میبخشند و در عین حال آنها را منحصر به فردتر میکنند. عکاسی استوک اغلب خیلی عمومی است. مردم میتوانند بگویند که عکسها معتبر نیستند. معرفی عناصر طراحی شده با دست به متمایز کردن طراحی وبسایت و برند شما کمک میکند. طراحی دستی مهارتی است که توسط گرافیستها و طراحان پیاده شده و خلاقیت و الهام را برمیانگیزد. نقاشیها اغلب توسط متخصصان یا آژانسهای خلاق استفاده میشوند، اما حتی ممکن است آنها را در سایتهای برتر تجارت الکترونیک نیز ببینید.
نقشهها و طرحها میتوانند مفاهیم و فرآیندهای پیچیدهای را توضیح دهند، مانند نحوه ساخت یک محصول.

۸٫ تصاویر تجسمی ایلاستریتور
تصاویر تجسمی ایلاستریتور شبیه طرحهای طراحی شده با دست هستند، این تصاویر یکی دیگر از گرایشهای محبوب طراحی وب هستند. تصویرسازیها ظاهری مدرنتر و واضحتر از تصاویر در سبک طراحی دستی دارند. در هر دو مورد، هدف اجتناب از استفاده از عکاسی استوک است. تصاویر استوک به راحتی میتوانند وب سایت شما را دقیقاً شبیه به رقبای شما یا هر وب سایت دیگری جلوه دهند. زمانی که تصاویر سایت شما منحصر به فرد نباشد، متمایز شدن سخت است. استفاده از تصاویر طراحی شده به جای عکسها به شما این امکان را میدهد که تصاویر خود را به گونهای سفارشی کنید که با برند شما مطابقت بیشتری داشته باشد. حتی اگر به جای پرداخت هزینه برای ساخت تصاویر سفارشی از تصاویر استوک استفاده میکنید، می توانید تصاویر را برای مطابقت با پالت رنگ برند خود مجدداً رنگ آمیزی کنید.

۹٫ ادغام تصاویرطراحی شده تجمسی و عکسها
یکی دیگر از گرایشهای تصویرسازی، ایجاد تصاویر ترکیبی با عناصر تصویرسازی با عکسهای واقعی است. این تکنیک برای بخشهای قهرمان صفحه اصلی عالی است زیرا چشم اندازی منحصر به فرد ارائه میدهد و فوق العاده چشم نواز است. این روش برای اشاره به ویژگیهای خاص محصول بسیار عالی است زیرا میتوانید از عناصر تصویر برای برجسته کردن ویژگیها و مزایا استفاده کنید.

۱۰٫ قابلیت دسترسی
دسترسی در طراحی وب به این معنی است که مطمئن شوید همه میتوانند به وب سایت شما دسترسی داشته باشند و از آنها استفاده کنند. در حالی که قابلیت دسترسی در طراحی وبسایت در گذشته نیز بوده، اما در سال ۲۰۲۲ بیش از پیش اهمیت خود را نشان خواهد داد. این مهمترین چیزی است که طراحان وب در حال حاضر بیشتر از گذشته در مورد آن بحث میکنند.
ناتوانیهایی که دسترسی به وب سایتها را تحت تأثیر قرار میدهند عبارتند از:
- شنوایی
- شناختی
- عصبی
- فیزیکی
- سخن، گفتار
- دیداری
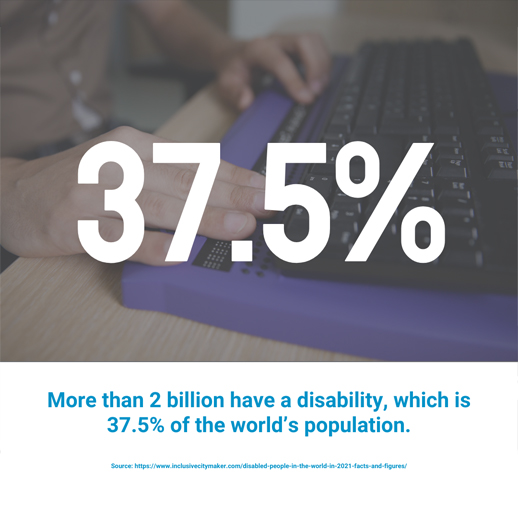
حدود یک سوم جمعیت جهان دارای یک یا چند مورد از این ناتوانیها هستند، و این امر باعث میشود که طراحیهای وب در هنگام ایجاد یک وبسایت به دسترسی به آن فکر کنند.
علاوه بر اینکه وبسایتها را برای عموم قابل دسترستر میکنند، بسیاری از ویژگیهای دسترسپذیری مزیت دیگری نیز در بهبود بهینهسازی موتور جستجوی سایت دارند. به عنوان مثال، افزودن برچسبهای جایگزین کاربردی برای تصاویر به بازدیدکنندگان کم بینا اجازه میدهد تا توضیحاتی از تصاویر دریافت کنند و در عین حال به موتورهای جستجو کمک میکند محتوای تصویر شما را پردازش کنند.
راه های دیگر برای گنجاندن قابلیت دسترسی در طراحی وب مدرن عبارتند از:
- استفاده از تضاد رنگی مناسب بین پس زمینه و متن برای بهبود خوانایی.
- افزودن برچسبهایی با دستورالعملهایی برای تشکیل فیلدها به جای متن مکاننما.
- نشانگرهای فوکوس برای زمانی که افراد از پیمایش صفحه کلید استفاده می کنند.

۱۱٫ واقعیت مجازی
واقعیت مجازی یکی از داغترین روندهای جدید تجارت الکترونیک است. افراد بیشتری نسبت به قبل به خرید آنلاین میپردازند، اما برای برخی از اقلام، به ویژه مبلمان، سخت است که بگوییم آن کالا در حضور شخص چگونه به نظر میرسد. آیا در اتاق من جا میشود؟ آیا با مبلمان دیگر من مطابقت دارد؟ واقعیت مجازی این مشکل را با ارائه یک پیشنمایش مجازی از اینکه یک آیتم در فضای آنها چگونه است، حل میکند.

روند واقعیت مجازی به مبلمان محدود نمیشود. خرده فروشان پوشاک و لوازم جانبی حتی تجربه آزمایش مجازی را در طراحی وب خود گنجاندهاند. به عنوان مثال، وبسایت Warby Parker یک ویژگی آزمایش مجازی برای افراد دارد تا فریمهای مختلف عینک را امتحان کنند.
۱۲٫ فضای سفید
فضای سفید همچنان یک ترند برتر طراحی وب است. فضای سفید کمی نامناسب است زیرا لازم نیست فضای سفید سفید باشد. در مفهوم طراحی، به ترک فضای خالی در اطراف عناصر طراحی شده وبسایت اشاره دارد. بنابراین “فضای سفید” معمولاً رنگ پسزمینه سایت شما است. فضای سفید در طراحی مفید است زیرا به وب سایت کمک می کند کمتر به هم ریخته و خسته کننده شود. فضای سفید همچنین میتواند به جلب توجه بینندگان به یک عنصر خاص کمک کند.

۱۳٫ رباتهای چت
رباتهای چت به طور فزایندهای در طراحیهای وب رایج هستند. چت باکسها با ارائه پاسخ سریع به سوالات بازدیدکنندگان و افزودن راهی برای جمعآوری اطلاعات، بازدید و کارایی وب سایت را افزایش میدهند.
ماهیت محاورهای رباتهای چت باعث میشود که بازدیدکنندگان به عنوان مثال در مورد یافتن محصولات یا بازپرداخت سؤال بپرسند. میتوانید چت بات خود را طوری برنامهریزی کنید که به سوالات متداول شما پاسخ دهد. اگر یک بازدیدکننده سؤالی بپرسد که ربات نمیتواند به آن پاسخ دهد، آنها را با یک نماینده زنده مرتبط میکند یا اطلاعات تماس بازدیدکننده را جمعآوری میکند تا کسی بتواند برای پاسخ به سؤال آن را پیگیری کند. هر چیزی که مسیریابی سایتها را آسانتر کند و بازدیدکنندگان را بیشتر در معرض تبدیل قرار دهد، یک روند طراحی است که ارزش توجه دارد.
مزایای استفاده از چت بات عبارتند از:
- افزایش تعامل با مشتری
- خدمات بهتر به مشتریان
- نرخ تبدیل بالا
- کانالهای بیشتر برای تولید سرنخ
- کاهش هزینههای پشتیبانی
۱۴٫ ویدئو به عنوان یک عنصر طراحی
محبوبیت ویدیو در سال ۲۰۲۲ افزایش مییابد. ویدیو در همه رسانههای اجتماعی، به ویژه در پلتفرمهای جدیدتر مانند TikTok، نقش اصلی را ایفا میکند. همانطور که مردم ویدیوهای بیشتری را در فیدهای اجتماعی خود تماشا میکنند، این روند در طراحی وب رخ میدهد. پسزمینههای ویدیویی به وبسایتها حسی مدرن و پیشرفته میدهند. ویدیوهای توضیحی به مردم کمک می کند تا یک شرکت یا محصول را بهتر درک کنند. محتوای با کیفیت ستون فقرات طراحی خوب است. طراحیهای وب شما باید برای محتوای متنی، تصویری و ویدیویی برنامه ریزی کنند تا بهترین تجربه را ایجاد کنند.

طراحی وب سایت مدرن
مهمترین نکته طراحی وبسایت ساده نگه داشتن آن است. سعی نکنید همه گرایشها را در یک وبسایت بگنجانید. زیرا در این صورت در نهایت با یک وب سایت شلوغ و به هم ریخته مواجه خواهید شد. به دنبال نمونههای صفحه اصلی که دوست دارید بگردید. ببینید کدام ترندها در آن وب سایتها یا سایرین در صنعت شما محبوب هستند. چند گرایش را برای گنجاندن در طراحی خود انتخاب کنید.