نکات مهم تبدیل نسخه دسکتاپ وب سایت به نسخه موبایل
از آنجایی که دستگاه های موبایل در محبوبیت در حال پیشی گرفتن از دسکتاپ هستند ، ضروری است طراحان، طراحی برای موبایل را هم در ذهن داشته باشند. Mobile-firstیک روش محبوب است زیرا برای مقیاس موبایل ها ساده تر ازمقیاس دسکتاپ است.
با این حال که گاهی انتخاب از دست شما خارج است اما معمولا طراحان خودشان را با تطبیق طرح دسکتاپ موجود به طرح موبایل پیدا می کنند. و از آنجا که برخی عناصر به خوبی ترجمه نشده اند ،ضروری است طراحان تنظیمات خاص طراحی برای صفحات کوچک را درک کنند.که اینجا آورده شده اند …
در آغوش مینیمالیسم
چند سالی است که مینیمالیسم در حوزه طراحی وب محبوب شده است، خیلی ساده است زیرا مینیمالیسم اغلب به قابلیت استفاده کمک می کند و زیبا هم به نظر می رسد. اگرچه وقتی به موبایل می رسد ، مینیمالیسم کمتر از یک انتخاب ظریف است ،و یک انتخاب صرفا مبتنی بر قابلیت استفاده است.
با توجه به گروه نورمن نیلسن ، ویژگی های برش درطراحی موبایل ضروری است. وقتی طراحان در تلاش برای ساخت یک سایت موبایل از یک طرح دسکتاپ منتشر شده موجود هستند ، این به چه معناست ؟
به معنی انجام این کار، بدور از چیزهای غیرضروری برای تجربه کاربری موبایل ،می باشد.به عنوان نمونه،اگر شما در حال انتقال یک فروشگاه تجارت الکترونیک از دسکتاپ به موبایل هستید ، همان میزان محصول نمایش داده شده در دسکتاپ را روی موبایل هم نشان دهید. این کار معنا داره، خریداران می خواهند قادر به یافتن هر چیزی که فروشگاه انلاین باید ارائه کند، باشند.
ناوبری مخفی
یکی از معمول ترین ویژگی های صفحات موبایل منوی همبرگر است که یک آیکون کوچک است با سه خط افقی که روی یکدیگر قرار گرفته اند و تقریبا همه جا حاضر است. اندازه کوچک صفحه موبایل، طراحان را به تغییر عناصری که به نظر می رسد خاص دسکتاپ هستند، مجبور می نماید.
به رغم نظرات متفاوت بر حضور منوی همبرگر ، این منو تقریبا در همه جا در صفحات موبایل وجود دارد دلیلش ساده است زیرا این منو بهترین راه حل برای کاهش منو ناوبری دسکتاپ ، در دستگاه های موبایل است.
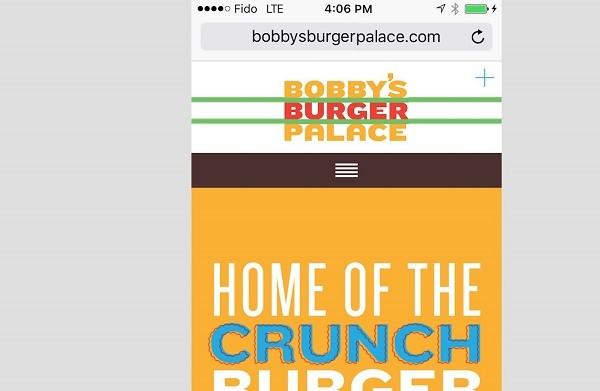
وب سایت سرآشپز معروف Bobby Flay برای رستوران های زنجیره ای اش به نام کاخ Bobby Flay را چک کنید.همانطور که انتظار می رود منو ناوبری به صورت افقی در سرتاسر صفحه اصلی در قسمت بالای صفحه گذاشته شده ، اما وقتی به نسخه موبایل سایت رجوع کنید منوی افقی وجود ندارد و جای خودش را به منوی شسته و رفته همبرگر درست در همان محل از صفحه دسکتاپ که منوی افقی نمایش داده می شد، داده است.


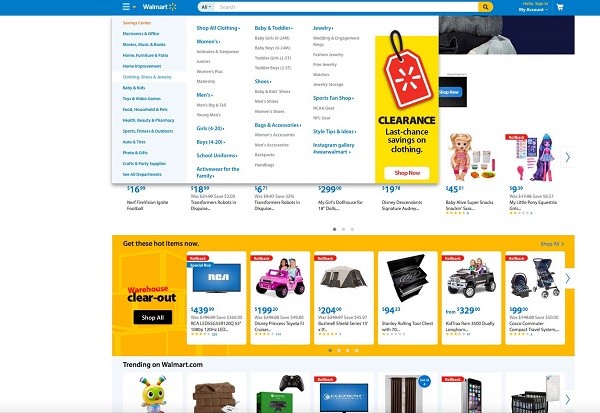
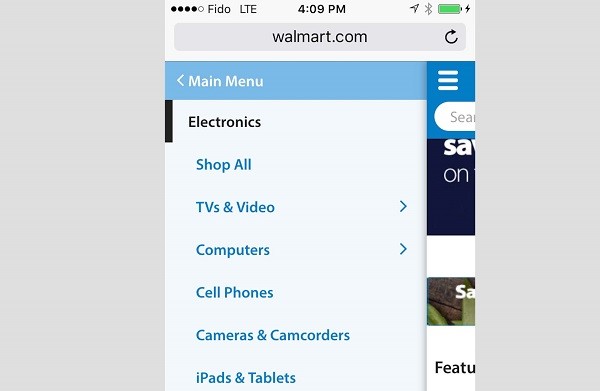
Walmart هم از منوی همبرگر در انتقال طرح دسکتاب به موبایل استفاده می کند.
در طرح دسکتاپ سایت Walmart ،ناوبری همه بخش ها به صورت کرکره ای نمایش داده می شود که لایه دومی از گزینه های ناوبری همان صفحه را باز می کند.در طرح موبایل سایت ، به خاطر اندازه کوچک صفحه، این ویژگی امکان پذیر نیست بنابراین جایگزینی برای آن طراحی شده است: لایه دوم گزینه های ناوبری در منوی همبرگر قرار دارند و با هر انتخاب، گزینه های ناوبری بیشتری باز می شود.


سوئیچ به یک ستون واحد
با توجه به این حقیقت که در طراحی موبایل هرچه ساده تر بهتر است ، یادتان باشد که یک طرح تک ستونه برای استفاده کاربران از یک صفحه کوچک واضح تر و ساده تر است.بزرگترین مزیت طرح تک ستونه این است اسکرول افقی ندارید مثلا هنگامی که متن زیادی در صفحه دارید و نمی خواهید خوانندگانتان برای خواندن آن صفحه را به چپ و راست بکشند.
وقتی که از یک طرح تک ستون استفاده می کنید، تجربه کاربری را ساده می کنید و کاربران را تشویق می کنید که خیلی ساده برای خواندن ادامه متن به سمت پایین اسکرول کنند یا روی لینک برای دیدن صفحه جدید کلیک کنند.اجبار کاربران برای حرکت به چپ و راست از اسکرول به سمت پایین سخت تر است به خصوص وقتی موقعیت انگشت شصت کاربر را در چگونگی نگه داشتن دستگاه تلفن همراه در دستشان را نظر بگیرید.
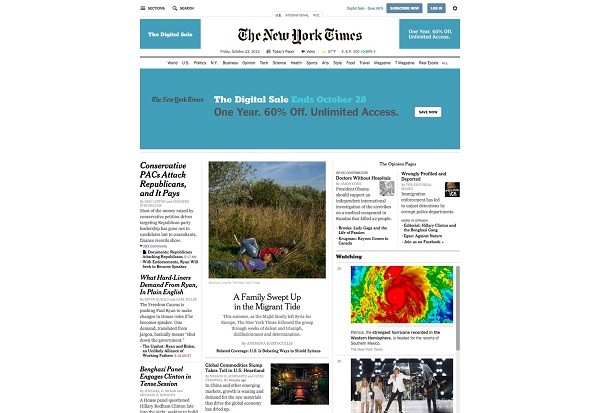
وب سایت دسکتاپ روزنامه نیویورک تایمز چند ستونه است. وقتی کاربران می توانند کرسر را به راحتی از چپ به راست بدون هیچ مشکلی از طریق موس یا ترکپد جابه جا کنند ،برای استفاده روی دسکتاپ راحت است.

البته سایت موبایل نیویورک تایمز می داند که وقتی صفحه نمایش کوچکتر شود همه چیز باید تغییر کند بنابراین یک طرح تک ستون کارا و تروتمیز که UX را افزایش می دهد به کار برده به طوری که خوانندگان می توانند بدون زحمت برای خواندن مطالب بیشتر با شصت شان به سمت پایین اسکرول کنند.

ملاحظات موبایلی
به علت نفوذ موبایل بر کاربران امروزی، طراحان مجبورند سایت موبایل هم طراحی کنند. اگر یک سایت موبایل متعلق به یک سایت دسکتاپ را ساده طراحی کنیم ، و آن را طراحی موبایل بنامیم ، زیاد پسندیده نیست !
طراحی برای موبایل ، واقعا به معنی در نظر گرفتن تنظیمات خاص صفحات نمایش کوچک است.این شامل همه چیزهایی است که در موردش صحبت کردیم از مینیمالیسم در طراحی تا پنهان کردن نوار ناوبری در طرح تک ستون.
منبع: وب سایت راکت
بیشتر بخوانید:
روشهای موفقیت فردی از زبان برایان تریسی
چرا باید وب سایت مان را برای موبایل بهینه کنیم
۲۵ دلیل که نشان میدهد طراحی وب سایت برای کسب و کارهای کوچک ضروی است