۱۷ نرم افزار طراحی قالب وب سایت (برترینهای سال ۲۰۲۴)
به دلیل وجود ابزارهای بسیار زیاد و مختلف برای طراحی قالب وبسایت، انتخاب بهترین ابزار برای تازهکاران مشکل است. در طراحی قالب وبسایت نیاز دارید ابزاری که از آن استفاده میکنید کل فرآیند طراحی برای یک وبسایت را پیشتبانی کند. بنابراین به یک ابزار نیاز دارید تا کل خواستهها و نیازهای شما را یکجا داشته باشد. در این مقاله به بررسی ۱۷ نرم افزار طراحی قالب وب سایت پرداختهایم تا کمک کنیم هنگام کار ابزار مناسبی انتخاب کرده و کاری حرفهای تحویل کارفرما دهید.
این ۱۰ ابزار لیست شده در زیر، ابزارهای برتری هستند که از بین ۱۷ ابزار بررسی شده انتخاب کردیم. البته باقی ابزارها هم خوب هستند اما این ۱۰ ابزار نیازهای شما را کاملاً پوشش خواهند داد.
- Canva – بهترین سازنده وب سایت با کشیدن و رها کردن
- Marvel – بهترین نرم افزار طراحی وب برای نمونه سازی سریع
- Justinmind – بهترین برای نمونهسازی وب و برنامههای تلفن همراه
- Google Web Designer – بهترین برای ایجاد طرحهای گرافیکی متحرک
- Adobe Dreamweaver – بهترین برای توسعه دهندگان فنی فرانتاند
- Webflow – بهترین برای ایجاد طراحیهای وب واکنشگرا در یک سازنده بصری بلادرنگ
- بوت استرپ – بهترین برای توسعه پروژههای پاسخگوی تلفن همراه
- Zeplin – بهترین پلتفرم طراحی وب برای موفقیت در طراحی فلت
- Designmodo – بهترین نرم افزار طراحی وبسایت با میزبانی رایگان
- Figma- یکی از نرمافزارهای پیشرو در زمینه طراحی قالب سایت
- آیا برای طراحی وب به کدنویسی نیاز دارم؟
- چگونه میتوانم وبسایت خود را ایجاد کنم؟
نرم افزار یا ابزار طراحی قالب وب سایت چیست؟
نرم افزار طراحی وب سایت یک ابزار دیجیتالی است که به طراحان قالب وبسایت و برنامهنویسان وبسایت کمک میکند تا عناصر بصری و چیدمان وب سایتها را ایجاد یا ویرایش کنند. این کار شامل طیف وسیعی از عملکردهایی است که باعث میشود خروجی کار، کاربرد پسند بوده و از لحاظ زیبایی شناختی ظاهری (UI) ایرادی نداشته باشد.
ویژگیهای کلیدی موجود در نرمافزارهای طراحی قالب وبسایت عبارتند از: قابلیت کشیدن و رها کردن، کتابخانههای عناصر طراحی، قابلیتهای طراحی واکنشگرا و امکان خروجی گرفتن از طرحها برای برنامهنویس. این ویژگیها به طراحان قالب قدرت میدهد تا ایدههای خلاقانه خود را به طراحیهای وب کاربردی و بصری جذاب تبدیل کنند و نیازها و انتظارات کاربران را برآورده کنند.
ویژگیهای ۱۰ مورد از بهترین نرم افزارهای طراحی قالب وب سایت چیست؟
فضای آنلاین پر از نرمافزارهای مختلف برای طراحی قالب سایت است. برخی افراد سردرگم میشوند و نمیدانند چگونه انتخاب کنند تا در طول پروژه به مشکل نخورند. بنابراین در اینجا یک ارزیابی از بهترین نرمافزارهای طراحی قالب سایت ارایه کردیم، که شامل خلاصهای از ویژگیهای کلیدی ابزار، اسکرینشاتها، اطلاعات آزمایشی و قیمت میباشد.
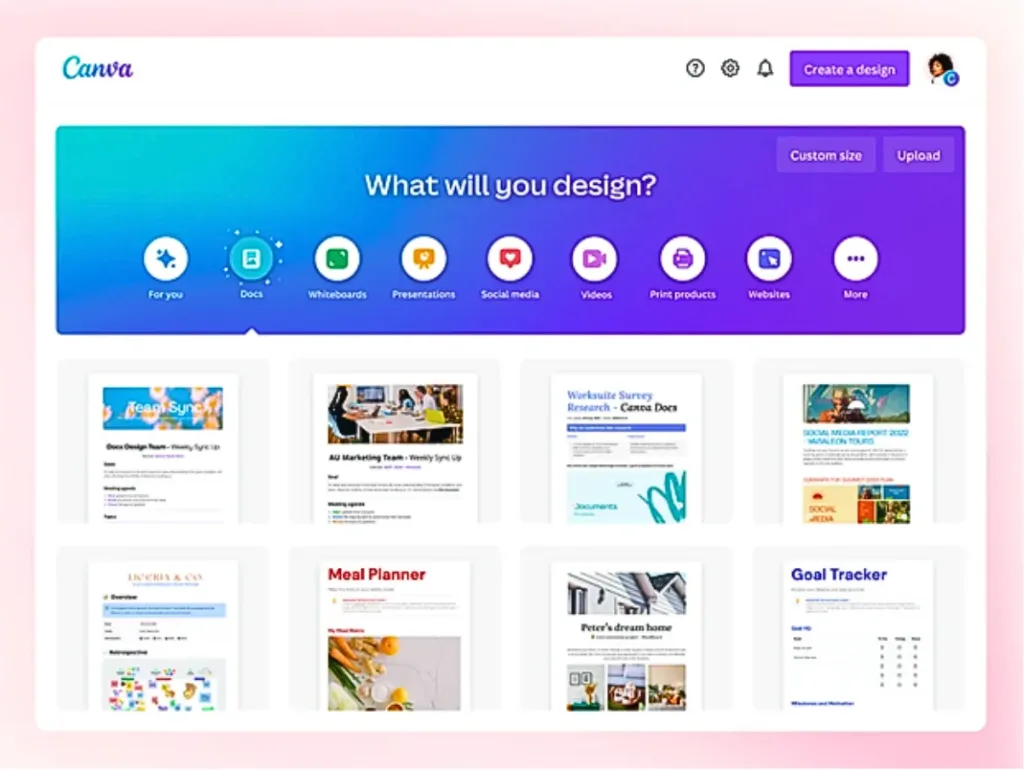
اولین نرم افزار طراحی قالب وبسایت، کانوا (Canva)
کانوا یک ابزار طراحی قالب سایت است که به کشیدن و رها کردن (Drag-and-Drop) معروف شده است. کانوا به شما کمک میکند در عرض چند دقیقه وبسایتهای بصری جذابی ایجاد کنید. این پلتفرم برای کسانی که تجربه کمتری دارند بسیار مفید است. کانوا یک ویرایشگر ساده و آسان دارد که با قابلیت کشیدن و رها کردن قالب مورد نظر شما را ایجاد میکند. همچنین دارای پایگاه دادهای از انواع قالبهای از پیش طراحی شده، تصاویر بدون حق امتیاز و با گرافیک بالا است. در نتیجه، فرآیند طراحی قالب وب شما سریع، ساده و بسیار مقرون به صرفه میشود (زیرا میتوانید به صورت رایگان قالب سایتتان را طراحی کنید!)

از Canva آن به صورت آنلاین یا با نصب برنامه (مناسب برای دستگاههای Mac، PC، Chromebook، iOS یا Android) استفاده کنید.
دلیل انتخاب کانوا به عنوان اولین ابزار طراحی قالب وب سایت این است که این ابزار هزاران قالب رایگان و بیش از ۲۵۰۰۰۰ عکس رایگان، لوگو، تصویر، عناصر رسانههای اجتماعی، فیلم، انیمیشن و … داشته و تنها با کشیدن و رها کردن به قالب شما اضافه میشوند. این پلتفرم دارای ویژگیهای دیگری مانند Styles بوده که برای انتخاب رنگ و فونت مناسب برای نوشتهها به کار میرود. علاوه بر این، Canva دارای Magic Write است. Magic Write یک نویسنده هوش مصنوعی و تولید کننده متن میباشد که توسط OpenAI طراحی شده است.
بیشتر بخوانید: ChatGPT در مقابل Bard: کدام یک محتوای تکراری بیشتری تولید میکند؟
علاوه بر موارد ذکر شده، Canva یک مولد پالت رنگ دارد که به ایجاد پالتهای رنگی سفارشی کمک میکند. Canva همچنین به شما امکان میدهد عناصر برند خود را به قالب سایت خود اضافه کنید. قبل از طراحی قالب، Canva لوگو، رنگهای برند و فونتهای شما را در کیت برند خود ذخیره میکند اما این امکان فقط برای کاربران حرفهای فعال است.
ویژگی های Canva Standout و سازگاری آن با ابزارهای دیگر
یکی از ویژگیهای Canva Standout وجود Website Insights است. این ویژگی به شما امکان میدهد ترافیک و تعامل وبسایت را مستقیماً از Canva، بدون استفاده از ابزارهای دیگر پیگیری کنید. Canva همچنین عملکرد اعضای قوی سایت را ارائه میدهد که با استفاده از آن میتوانید اعضای تیم نامحدودی تشکیل دهید.
برخی از ویژگیهای دیگر عبارتند از: ابزارهای اکسپورت و ایمپورت آسان، دامنههای سفارشی رایگان، ذخیره خودکار، حفاظت از رمز عبور و ویژگی حذف پس زمینه با یک کلیک.
در مورد سازگاری ابزار کانوا با دیگر ابزارها، باید بگویم ابزارهایی که با کانوا سازگار هستند بیش از ۱۵۰ ابزار هستند.برخی از آنها عبارتند از: Brandfolder، Dropbox، Edgar، Flickr، HubSpot، Later، Mojo AI، Moovely، OneDrive، Pinterest، Slack، Shopify Sync و … است. علاوه بر این، میتوانید از API و webhookهای آن برای ایجاد سازگاریهای سفارشی استفاده کنید.
مزایا و معایب ابزار کانوا
مزایا:
- قابلیتهای قوی همکاری به صورت زنده (Real-Time) برای تیمها
- کتابخانهای وسیع از قالبها و گرافیکها
- ویرایشگر آسان با رابط کاربری تمیز
معایب:
- قالبهای خروجی مانند psd. (پیشفرض فتوشاپ) وجود ندارد.
- بسیاری از تصاویر در نسخه رایگان واترمارک شدهاند.
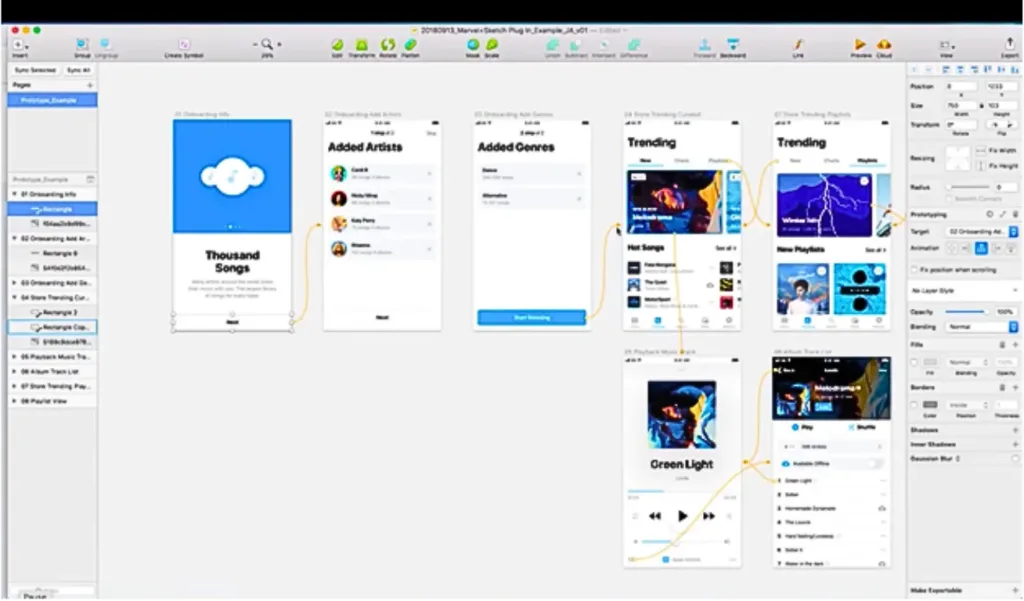
دومین ابزار طراحی قالب وبسایت، Marvel
مارول بهترین نرم افزار برای طراحی نمونهسازی سریع است. ابزار مارول، یک هفته رایگان بوده و پس از یک هفته باید سالانه مبلغی حدود ۱۶ دلار بابت استفاده از نرم افزار پرداخت کنید.

Marvel یک نرم افزار طراحی قالب وب است که تیمهای طراحی را قادر میسازد تا قالبهای خاصی طراحی کنند. این ابزار عالی برای کاربرانی است که به دنبال ایجاد سریع وایرفریمها و نمونههای اولیه بدون کد هستند و میخواهند افکار طراحی خود را بصری ساخته و به کارفرما ارائه کنند.
چرا مارول را انتخاب کردیم: مارول یک پلتفرم متمرکز ارائه میدهد که تمام جنبههای فرآیند طراحی قالب وبسایت را از قالببندی سیمی گرفته تا نمونهسازی اولیه، آزمایش کاربر، و در نهایت، واگذاری آن به توسعهدهندگان شما یکپارچه میکند. این ویژگیها باعث میشوند به سمت طراحی حرکت کنید. کاربران میتوانند به کتابخانه عظیم مارول با میلیونها دارایی دیجیتال، عکسهای استوک و نمادها برای الهام گرفتن دسترسی داشته باشند.
علاوه بر این، مارول به شما کمک میکند تا بتوانید طرح نهایی شده سایت را بدون کدنویسی و در زمان کوتاه به کافرما ارائه دهید. چون با مارول نمونههای اولیه آنلاین بدون کد تولید و به کارفرما ارائه دهید. این ابزار باعث میشود ساخت قالبهای وب سفارشی و قابل درک برای همه؛ آسان شود.
ویژگیهای Marvel و سازگاری آن با ابزارهای دیگر
از ویژگی برجسته ابزار مارول به تست و جستجوی طرح نمونه توسط کاربر اشاره میکنیم. این ابزار کمک میکند از طرح اولیه ارائه شده بازخورد بگیریم.
همچنین پلتفرم Handoff، فرآیند طراحی تا توسعه را در عرض چند ثانیه بهینه میکند. در واقع تنها با یک کلیک میتوانید کدهای Swift ، CSS و Android XML را برای نمونههای اولیه خود تولید کنید. علاوه بر موارد گفته شده، مارول این امکان را دارد که به تیم و کارفرمای خود دسترسی حاشیهنویسی و نظرنویسی در طرح بدهید.
مارول با بیش از ۱۰ برنامه سازگار است که برخی از آنها عبارتند از: Dropbox Paper، Jira، Microsoft، Niice، Sketch Smartmockups، YouTube، Zeroheight و … است. Marvel همچنین با چهار ابزار توسعه یافته توسط پلتفرم اختصاصی خود، Marvel LABS، از جمله BotBot، Dashboard، Keynote و Userflows سازگار است.
مزایا و معایب مارول
مزایا
- دارای کتابخانه دیجیتال و کیتهای Ui که به بهتر شدن طراحی کمک میکند.
- لینکهای پروژه قابل اشتراک بوده و نمونههای اولیه به آسانی در دسترس هستند.
- رابط کاربری ساده داشته و طرحبندی خودکار برای عناصر طرح دارد.
معایب
- در ورژن رایگان از ایجاد گروه پشتیبانی نمیکند.
- علاوهبر داشتن انیمیشنهای محدود، نسخه آفلاین هم ندارد.
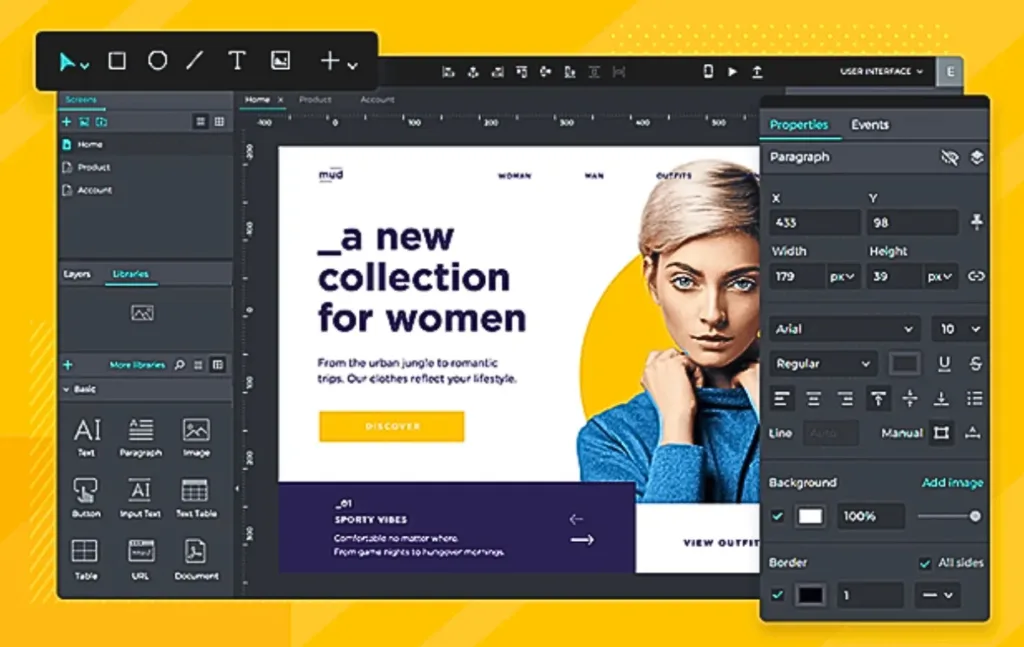
سومین نرم افزار طراحی قالب وب سایت، Justinmind
ابزار Justinmind، یکی از بهترین ابزارها برای نمونهسازی وب و برنامههای تلفن همراه است. Justinmind به صورت رایگان در دسترس است اما محدودیتهایی دارد که با پرداخت سالانه حدود ۱۹ دلار رفع میشود.

Justinmind یک پلت فرم طراحی وب است که همه چیز را یکجا دارد. این ابزار ماکتهای تعاملی برای برنامههای آنلاین و تلفن همراه تولید میکند. همچنین گرافیکهای تعاملی، تست کاربر، تبادل بازخورد در تیمها و مدیریت نیازهای طراحی را به طور مستقیم امکان پذیر میکند. Justinmind برای مبتدیان کاربرپسند است و کمک میکند تا برنامههای موبایل را برای کاربران iOS و Android نمونهسازی کنید.
دلیل انتخاب Justinmind :Justinmind برای ایجاد سریع ماکتها، نمونههای اولیه و وایرفریمهای نسخه اول ایدهآل است. این نرم افزار دارای کیتهای UI از پیش نصب شده است که به ساخت فلوچارتها و رابطهای کاربری وایرفریم برای برنامههای iOS و Android کمک میکند. همچنین به شما امکان میدهد کیتهای رابط کاربری اضافی را دانلود کنید که از طراحی برنامهها برای دستگاههای دیگر، از جمله Apple Watch و Google Glass پشتیبانی میکنند.
ویژگیهای ابزار Justinmind و سازگاری آن با ابزارهای دیگر
یکی از ویژگیهای بارز Justinmind این است که بفهمید کدام بخش از وبسایت شما بیشترین بازدید و کلیک را دارد. این ویژگی برای سایتهای تجارت الکترونیک مفید است. علاوه بر این، دارای قابلیتهای قوی برای ایجاد، مدیریت و پشتیبانی از فروشگاههای وبسایت است.
شبیه سازهای iOS و اندروید ابزار Justinmind نیز یک ویژگی عالی برای فرآیند طراحی وبسایت فروشگاهی شما است. زیرا آنها عملکردهای دقیق برنامه شما را برای آزمایش کاربر تقلید میکنند، حتی اگر از دستگاه تلفن همراه استفاده نمیکنید.
ابزار Justinmind با بیش از ۱۰ برنامه (ابزار) دیگر سازگار است که عبارتند از: Adobe XD، Adobe Illustrator، Atlassian Jira، Azure DevOps، Clicktale، Crazy Egg، Figma، Hotjar،Photoshop، Sketch، UserTesting، Validately و … . علاوه بر این، می توانید از API آن برای ایجاد سازگاریهای سفارشی استفاده کنید.
مزیا و معایب ابزار Justinmind
مزایا:
- پشتیبانی عالی
- نمونهسازی سریع
- ایجاد دو یا سه موکاپ مختلف از یک UI/UX به طور همزمان
معایب:
- به اشتراکگذاری طراحی و نمایش پاسخهای سیستم بسیار دشوار است.
- فاقد مستندات و آموزشهای کافی است.
چهارمین ابزار طراحی قالب وبسایت، Designmodo
ابزار Designmodo بهترین نرم افزار طراحی وبسایت با هاست رایگان است. این ابزار به صورت رایگان در دسترس است اما دارای محدودیتهایی است که برای هر سه ماه باید مبلغی حدود ۵۰ دلار پرداخت کنید، که میتوانید این هزینه را سالانه نیز پرداخت کنید.
Designmodo یک نرم افزار طراحی قالب وبسایت فروشگاهی قدرتمند است که ابزارهای ساده ایجاد وبسایت و ایمیل را ارائه میدهد. این ابزار ویژگیهایی مختلفی ارائه میکند که اهداف مرتبطی دارند. در واقع هم میتوانید وبسایتهای ثابت و هم متحرک ایجاد کنید، یا صفحات فرود بدون کد نویسی داشته باشید.
چرا Designmodo را انتخاب کردیم: در اسلایدها، شما قالبهای از پیش طراحی شده و بیش از ۱۴۰ اسلاید دارید که به شما کمک میکند تا وب سایت های ثابت بصری خیره کنندهای بسازید. میتوانید با استفاده از قابلیت کشیدن و رها کردن یا ادغام مستقیم با اسلایدها، در Static.app میزبانی کنید. این ارائه دهنده هاست استاتیک به شما امکان ویرایش کد را میدهد و دارای گواهینامه SSL و یک زیر دامنه رایگان است. میتوانید از نام زیر دامنه رایگان استفاده کنید یا با تنظیم رکوردهای TXT و A ارائه شده در مدیر DNS ارائهدهنده دامنه خود، آن را سفارشی کنید. چارچوب اسلاید همچنین دارای چندین مؤلفه وب مانند برگهها، اسلایدرها، گفتگوها، پنجرههای بازشو، کرکرهها، پانلها و موارد دیگر است.
از سوی دیگر، Startup بیش از ۱۵۰ بلوک از پیش طراحی شده را ارائه می دهد که به راحتی قابل تنظیم هستند و می توان از آنها برای ساخت یک صفحه فرود تعاملی در عرض چند دقیقه استفاده کرد. اینها با یک ویرایشگر آنلاین قدرتمند همراه هستند که به کاربران اجازه می دهد عناصر طراحی را شبیه سازی کنند، اضافه کنند و جابجا کنند تا طرح بندی های خود را شخصی کنند. شما همچنین می توانید تمام عناصر وب سایت را در رایانه خود دانلود کنید. محصول Startup به طور یکپارچه با Static.app ادغام می شود و به شما امکان می دهد وب سایت خود را در یک دقیقه راه اندازی کنید.
ویژگیهای Designmodo Standout و سازگاری آن با ابزارهای دیگر
این نرم افزار، یک طرح کلی از گرافیک وبسایت با برخی بخشهای از پیش طراحی شده ایجاد میکند. پس از آن میتوانید طرحبندی سایت را سفارشیسازی کنید. اینکار را از طریق کد میتوانید انجام دهید.
علاوه بر موارد گفته شده، Designmodo یکسری منابع رایگان نیز ارائه میدهد که به راحتی طرح سایت را ایجاد میکنید. مانند عناصر گرافیکی، کیتهای رابط کاربری، ماکتها و… .
این نرمافزار طراحی قالب سایت با ابزارهایی مانند Google ReCapcha، HubSpot CRM، Mailchimp، SendinBlue، Telegram و موارد دیگر سازگار است.
مزایا و معایب Designmodo
مزایا:
- مستندات دقیقی برای پشتیبانی کاربر ارائه میدهد.
- برای طراحی قالب کافی است تنها درگ و دراپ (کشیدن و رها کردن) کنید.
- رابط کاربری خوبی دارد.
معایب:
- پیش نمایش قالب سایت، در دستگاههای مختلف با اندازههای متفاوت درست نمایش داده نمیشود.
- گزینههای قالب محدود برای صفحات فرود.
پنجمین نرمافزار طراحی قالب سایت، Figma
یکی از نرمافزارهای پیشرو در زمینه طراحی قالب سایت، فیگما است. این پلتفرم مبنتی بر ابر (Cloud) بوده که باعث یکپارچگی این نرمافزار شده است. رابط طراحی با نسخه کنترل شده چند کاربره، آن را برای طراحان و توسعه دهندگان در سراسر جهان لذتبخش کرده است.
چرا Figma را انتخاب کردیم: وقتی صحبت از همکاری موثر در طراحی وب به میان میآید، Figma بیتفاوت میماند. “چند نفره” Figma شما را قادر می سازد تا در زمان واقعی روی طرح ها نظر دهید و حاشیه نویسی کنید. همچنین میتوانید برای تکرار گزینههای طراحی و ادغام بهروزرسانیهای بعدی با استفاده از پوششهای پویا، منشعب شوید. این پلتفرم دارای ویژگی های دیگری است، مانند ویژگی OpenType که به شما امکان می دهد طرح های خود را با فونت های متغیر سفارشی کنید.
بهعلاوه، Figma مشارکتکنندگان را که برای گردش کار پروژه پاسخگو هستند، پیگیری میکند. به عنوان مثال، در “صفحات پروژه”، می توانید هر پروژه را مشاهده کنید. در “صفحات تیم و سازمان”، می توانید همه مشارکت کنندگان را مشاهده کنید. برای مشاهده جدیدترین فایل هایی که هر فرد روی آنها کار کرده است، کافی است روی پروفایل کاربری مربوطه کلیک کنید. این نرم افزار همچنین به شما امکان می دهد فایل ها را با یک پیوند زنده به اشتراک بگذارید یا پیوند را در ابزارهای دیگر جاسازی کنید.
ویژگیهای Figma Standout و سازگاری آن با نرمافزارهای دیگر
قابلیت تبدیل فایلهای استاتیک به عناصر وب تعاملی از جمله ویژگیهای آن است. میتوانید عناصر طراحی رابط کاربری را به هم متصل کنید، اشیاء را متحرک کنید، تعاملات را مشخص کنید، و از GIF برای بیان طرحهای حرکتی، عناصر ویدیویی و انیمیشنها استفاده کنید. کتابخانه Figma شامل اجزای قابل استفاده مجدد با قابلیت جستجوی سریع و کشیدن و رها کردن است.
این ابزار با بیش از ۳۰ ابزار دیگر مانند Asana، Bubble، Confluence، Dropbox، Flinto، GitLab، Lingo، Microsoft Teams، Mixpanel، ProtoPie، Storybook، UxTweak و … ادغام میشود. علاوه بر این، میتوانید از API و webhookهای آن برای ایجاد ادغامهای سفارشی استفاده کنید.
ششمین نرمافزار طراحی قالب وب سایت Google Web Designer
Google Web Designer، بهترین ابزار برای طراحی قالبهای گرافیکی متحرک است. این ابزار به طور رایگان در دسترس است.
Google Web Designer یک ابزار طراحی رایگان مبتنی بر HTML5 است که برای ایجاد طرحهای گرافیکی متحرک و تعاملی مناسب است. این پلتفرم یک نقطه شروع عالی برای مبتدیانی است که به دنبال کسب تجربه در زمینه طراحی قالب وبسایت هستند.

چرا Google Web Designer را انتخاب کردم: با Google Web Designer، میتوانید تصاویر گرافیکی را با رشتهبندی صحنههای ساده در حالت Quick Mode یا دستکاری طرحهای دو بعدی برای تجسم اجزای سهبعدی با استفاده از قدرت CSS3، متحرک کنید. همچنین میتوانید فونتهای Google را از کتابخانه داراییهای استودیو بیرون بکشید، طرحهای خود را با استفاده از ابزار Shape و Pen ایجاد کنید، و حتی از قالبهای از پیش ساخته شده در حالت Easy Mode استفاده کنید.
علاوه بر این، میتوانید عناصر گرافیکی حرکتی خود را به سیگنالهای داده متصل کنید و پیشنمایش تبلیغات را قبل از انتشار مشاهده کنید.
ویژگیهای Google Web Designer و سازگاری آن با نرمافزارهای دیگر
ویژگیها شامل سیستم رویداد و اجزای وب آن است. این به شما امکان میدهد تا طرحها، مؤلفهها و اقدامات جدول زمانی فوقالعاده تعاملی مرتبط با هر عنصر در پروژه خود ایجاد کنید. همچنین میتوانید محرکهای فیزیکی مانند لمس، چرخش و تکان دادن را در دستگاههای تلفن همراه تنظیم کنید.
این پلتفرم دارای چندین مؤلفه وب اصلاحشده است، مانند Canvas Shapes، ۳۶۰ Gallery، Carousel Gallery، Swipeable Gallery، iFrame، Map، Tap Area و … . همچنین به کاربران اجازه میدهد تا طرحها را مستقیماً در DoubleClick Studios منتشر کنند، که عملکرد متقابل صفحه را ارائه میدهد.
این ابزار با برنامههای شخص ثالث بومی Google مانند Google Ads، Campaign Manager 360، Google Display & Video 360 و Google Drive سازگار میشود.
مزایا و معایب Google Web Designer
مزایا:
- فایلهای بدون خطا با فرمت XML ،CSS و جاوا اسکریپت با ویژگی تکمیل خودکار ایجاد میکند.
- بدون نیاز به دانش HTML5 یا جاوا اسکریپت میتوانید از آن استفاده کنید.
- رابط بصری و انعطاف پذیری دارد و قالب سایت تنها با کشیدن و رها کردن طراحی میشود.
معایب:
- فایلهای HTML ایجاد شده در نرم افزارهای دیگر را تشخیص نمیدهد.
- محدود به ایجاد عناصر طراحی گرافیکی است و قالب کامل وبسایت طراحی نمیکند.
هفتمین نرم افزار طراحی قالب وبسایت Webflow
Webflow بهترین ابزار برای ایجاد طراحیهای وب واکنشگرا در یک سازنده بصری بلادرنگ است. نسخه رایگان آن در دسترس است اما در نسخه پولی امکانات بیشتری دارد که هزینه آن در حال حاضر ماهانه ۱۴ دلار است.

Webflow به کاربران این امکان را میدهد تا با ترجمه کدهای HTML5، CSS3 و JavaScript به سایتهای سفارشیشده، طراحیهای وب تعاملی بدون کد ایجاد کنند.
Webflow یک نرم افزار طراحی قالب وبسایت بدون کد است که به کاربران امکان طراحی و انتشار وب سایتهای کاملا واکنشگرا را میدهد. این پلتفرم یک رابط بصری برای تولید کد HTML5، CSS3 یا جاوا اسکریپت بوده و برای همه چیز از طرحبندیهای سفارشی گرفته تا انیمیشنهای پیچیده ارائه میکند. با عناصر بدون استایل، اجزای قابل استفاده مجدد و کدهای آماده انتشار، Webflow یک پلت فرم جامع برای ایجاد طراحیهای حرفهای قالب وب است.
چرا Webflow را انتخاب کردم: با Webflow، میتوانید کنترل کدهای CSS3، HTML5 و JavaScript را در یک بوم کاملاً بصری در دست بگیرید. میتوانید عناصر HTML بدون استایل را بکشید و از ویژگی Quick Stack برای تغییر سریع ساختار وب سایت استفاده کنید. علاوه بر این، Webflow به شما امکان میدهد از اجزای از پیش ساخته شده قابل استفاده مجدد، مانند نوارهای ناوبری، پاورقی، لغزنده و برگهها برای سفارشیسازی بیشتر طرحها استفاده کنید.
علاوهبراین، میتوانید کلاسهای CSS قابل استفاده مجدد برای تغییر سبک در عناصر متعدد ایجاد یا طرحبندیها را از شبکههای flexbox و CSS به بلوک درون خطی و موقعیتیابی مطلق تغییر دهید. تایپوگرافی دقیق یکی دیگر از ویژگیهای هیجان انگیز در Webflow است. این پلتفرم همچنین از توسعهدهندگان پشتیبانی میکند تا به راحتی هر کد سفارشی را به طراحیهای وب اضافه کنند.
ویژگیهای Webflow و سازگاری آن با نرمافزارهای دیگر
ویژگیها شامل سازگاری قوی آن با CMS بومی و محصولات تجارت الکترونیک است. با استفاده از این افزونهها، میتوانید مستقیماً وب سایت خود را با محتوای واقعی بسازید، نه دادههای ساختگی.
علاوه بر این، Webflow دارای یک پشته میزبانی در سطح جهانی است که توسط گواهینامههای SSL و ISO 27018 پشتیبانی میشود. این نرم افزار همچنین به شما امکان میدهد کد را در یک فایل ZIP صادر کنید که با مرورگرهای مختلف سازگار است.
این ابزار با بیش از ۵۰ ابزار دیگر سازگار است مانند: Astroic، Census، Chaty، fluidSEO، HubSpot، Jasper، Memberstack، NoQuestionYet، PageFactory، Typeform، Unspalsh، Vidzflow و موارد دیگر . علاوهبراین، میتوانید از API و وب هوکهای آن برای ایجاد ادغامهای سفارشی استفاده کنید.
مزایا و معایب Webflow
مزایا:
- بیش از ۱۰۰۰ قالب وبسایت از پیش طراحی شده واکنش گرا برای مبتدیان
- ویژگیهایی مانند پانلهای نمایش، مدالها و …، طراحیها را تعاملیتر میکند.
- نمونهسازی زنده از طریق همکاری در زمان واقعی.
معایب:
- اپلیکیشن موبایل ندارد.
- محدودیتهای گاه به گاه در مورد تغییرات کد سفارشی
هشتیمن نرم افزار طراحی وبسایت Zeplin
بهترین پلت فرم طراحی وب برای دستیابی به موفقیت در طراحی Smooth

Zeplin “طرحهای قفل شده” را با “پیامهای تعهد” برای یادداشت تغییرات در هر نسخه به تیم توسعه دهنده ارائه میدهد.
Zeplin یک پلت فرم قابل اعتماد برای تسریع طراحی قالب وب در مقیاس با مستندسازی، مدیریت و ارائه طرحها با استفاده از گردش کار مشترک است. این نرمافزار بهطور خودکار منابعی از جمله اندازهگیریها، داراییها و تکههای کد تولید میکند که به درک بهتر معیارهای طراحی شما کمک میکند. این در نهایت منجر به طراحی یکپارچه، افزایش سرعت و دقت تولید میشود.
چرا Zeplin را انتخاب کردم: Zeplin یک رابط کاربری ساده ارائه میدهد که دسترسی به اندازهگیریها، داراییها و معیارهای طراحی قالب سایت را بسیار آسان میکند. این ابزار پیادهسازی را ساده میکند و منجر به انتقال یکپارچه طراحی قالب و برنامهنویسی میشود. اندازهگیریها بر حسب پیکسل هستند و داراییها به صورت PNG، SVG و JPG بهینهسازی شده در دسترس هستند. در نتیجه، تیمهای فنی میتوانند به راحتی وارد عمل شوند و طرحهای قابل توجه ایجاد کنند.
ویژگیهای Zeplin و سازگاری آن با نرمافزارهای دیگر
ویژگیها ابزار Zeplin شامل قابلیتهای مشترک غیرهمگام آن است که جریانهای کاری را در عملکردهای مختلف متحد میکند. همچنین میتوانید تغییرات هر صفحه را بهطور خودکار پیگیری کنید و به راحتی تکرار کنید.
علاوه بر این، Zeplin اطلاعات طراحی سطح را در هر صفحه نمایش ارائه میدهد که به تطبیق اجزای طراحی با همتایان کد آنها کمک میکند. این نرمافزار همچنین امکان دانلود آسان محصولات دیجیتال، برچسبگذاری فایل برای سازماندهی پیچیده و اشتراکگذاری آسان از طریق لینکهای قابل کلیک را فراهم میکند.
این ابزار با بیش از ۲۵ برنامه شخص ثالث سازگار است. مانند ADO، Azure DevOps، Figma، Flutter، Jira، Photoshop، React Native، Slack، Storybook، Trello، VS Code و … . علاوهبراین، میتوانید از API و وب هوکهای آن برای ایجاد سازگاریهای سفارشی استفاده کنید.
مزایا و معایب Zeplin
مزایا:
- قطعه کد تولید شده به صورت خودکار
- کنترل نسخه عالی
- تخصیص موثر وظایف
معایب:
- آموزشهای عمیق از آن در دسترس نیست.
- بدون ویژگیهای نمونهسازی یا ارائه تمام صفحه.
نهمین ابزار طراحی قالب وبسایت Adobe Dreamweaver
ابزار Adobe Dreamweaver بهترین ابزار برای برنامهنویسان فنی و پیشرفته است. این ابزار ۷ روز به طور رایگان در دسترس است و پس از آن ماهانه باید ۲۷ دلار پرداخت کنید که تسویه حساب آن به صورت سالانه است.

Adobe Dreamweaver یک ویژگی ویرایش “نمای زنده” ارائه میدهد که به شما امکان میدهد ویژگیهای متن و تصویر را تغییر دهید و کلاسها را اضافه کنید.
Dreamweaver نرم افزار ساخت وب سایت اختصاصی Adobe است که به ایجاد وب سایتها و صفحات وب پاسخگو از طریق برنامه نویسی دستی و یک رابط بصری کمک میکند. این ابزار دارای کد سنگین است اما با یک موتور کدنویسی هوشمند و ساده ارائه میشود. Adobe Dreamweaver از زبانهای برنامه نویسی مانند JavaScript، CSS و مهمتر از همه، HTML پشتیبانی میکند.
چرا Adobe Dreamweaver را انتخاب کردم: Adobe Dreamweaver مجموعه ابزار جامعی را برای برنامهنویسان فرانتاند برای ایجاد وب سایتهای پویا فراهم میکند. این نرمافزار نکات کد دسترسی را ارائه میدهد که میتواند به شما در یادگیری سریع HTML، CSS و JavaScript در حین حرکت کمک کند. این پلتفرم همچنین دارای قالبهای آغازین برای ایمیلهای HTML، صفحات فرود، وبلاگها، صفحات تجارت الکترونیک، خبرنامهها و نمونه کارها است.
علاوه بر این، Adobe Dreamweaver دارای یک رابط کاربری مدرن است که به کاربران اجازه میدهد فضای کاری خود را سفارشی کنند. همچنین دارای یک پنل فایل است که میتوانید فایلها و پوشهها را بین وبسایتهای محلی و راه دور مدیریت، جابجا و همگام سازی کنید.
ویژگیهای Adobe Dreamweaver Standout و سازگاری آن با نرمافزارهای دیگر
از ویژگیهای آن میتوان به ویرایش زنده آن اشاره کرد. صفحه را به دو قسمت تقسیم میکند، نیمی از صفحه کد شما را نشان میدهد و نیمی دیگر صفحه را با ایجاد تغییرات در کد به روز میکند. شما میتوانید اندازه صفحه نمایش دلخواه خود را انتخاب کنید و بدون نیاز به پرش بین کد و صفحه زنده از ویرایش روان استفاده کنید. این پلتفرم همچنین نقشههای تصویری را ارائه میدهد که با استفاده از آنها میتوانید یک صفحه وب را به نقاط مهم تقسیم کنید، جایی که کاربر میتواند برای دیدن یک اقدام کلیک کند. این هات اسپاتها به تعاملی شدن وب سایت شما کمک میکنند.
علاوه بر این، Adobe Dreamweaver پشتیبانی چند مانیتور برای ویندوز و لینوکس، پشتیبانی از Git برای کدهای منبع، و یکپارچه سازی موبایل jQuery برای ایجاد برنامههای کاربردی تلفن همراه با استفاده از کدهای HTML، CSS و جاوا اسکریپت را ارائه میدهد.
این ابزار با مجموعه نرمافزارهای Adobe، مانند Creative Cloud، Flash، Fireworks، Illustrator، Photoshop و غیره سازگار است. علاوهبراین، میتوانید از API و وب هوکهای آن برای ایجاد سازیگاریهای سفارشی استفاده کنید.
مزایا و معایب Adobe Dreamweaver Standout
مزایا:
- مطالب آموزشی جامع آنلاین
- پیشنهادات کد
- ویژگی های واژه پرداز
معایب:
- فایل نصب با حجم زیاد
- یادگیری چالش برانگیز و سخت
دهمین ابزار طراحی قالب وبسایت Bootstrap
بوت استرپ برای پروژههایی مناسب است که اولویت آن تجربه کاربری موبایل بوده و بیشتر در موبایل استفاده خواهد شد. این ابزار کاملاً رایگان است.

Bootstrap با یک جعبه ابزار جادویی قدرتمند و قابل توسعه ارائه میشود. بوت استرپ چارچوبهای قابل اعتماد HTML، CSS و جاوا اسکریپت را برای وب سایتهای واکنشگرا فراهم میکند. این یک چارچوب منبع باز است که سازگاری بین پلتفرم را ارائه میدهد. بوت استرپ با استفاده از سیستمها و اجزای شبکه از پیش ساخته شده به توسعه سریع پروژههای موبایلی کمک میکند.
چرا Bootstrap را انتخاب کردم: بوت استرپ با نصب شیوه نامههای سیستماتیک عالی (Sass) و فایلهای جاوا اسکریپت از طریق مدیریت بسته یا گنجاندن آنها از طریق CDN، اجرای آسان را امکانپذیر میکند. با استفاده از سفارشیسازیهای Sass برای یک معماری مدولار، میتوانید گزینههای سراسری مانند گرادیان و سایهها را فعال کنید و CSS سفارشی را با متغیرها، نقشهها و توابع بنویسید.
علاوهبراین، متغیرهای CSS میتوانند متغیرهای کلی، مؤلفه یا کلاس ابزار را برای تغییر سبکهای تم، رنگها و سبکهای فونت لغو کنند. Bootstrap همچنین دارای یک Utility API است که به عنوان یک نقشه Sass غنی از ویژگیها و قابل تنظیم عمل میکند. با ترکیب این قابلیتها، Bootstrap برای کاربرانی که به دنبال کنترل کامل طراحی و توسعه سایت هستند، ایدهآل است.
ویژگیها بوت استرپ Standout و سازگاری آن با سایز نرمافزارها
ویژگیها شامل مجموعهای از پلاگینهای قدرتمند جاوا اسکریپت است که همه میتوانند بدون جیکوئری ادغام شوند. این برنامههای افزودنی میتوانند منوهای قابل تغییر، مدالها، popoverها، راهنمای ابزار و عناصر پنهان خارج از بوم را اضافه کنند. جاوا اسکریپت مورد استفاده در بوت استرپ HTML-first است، به این معنی که افزونهها با ویژگیهای داده در طراحی HTML شما اضافه میشوند.
علاوه بر این، Bootstrap یک کتابخانه آیکون SVG منبع باز به نام Bootstrap Icons ارائه میدهد که دارای بیش از ۱۸۰۰ گلیف است که برای کار در هر پروژهای به عنوان SVG یا فونت آیکون طراحی شده است. هر دوی این گزینهها اجازه مقیاس برداری و سفارشیسازی CSS را میدهند. بوت استرپ همچنین دارای یک بازار تم رسمی است که دارای افزونههای جدید، عناصر وب، اسناد و ابزارهای ساخت قوی است.
اینکه این ابزار با چه نرمافزارهای سازگار میشود، در حال حاضر در دسترس نیست.
مزایا و معایب بوت استرپ
مزایا:
- ویژگیهایی مانند طرحبندی شبکهای، کلاسهای padding و … برای پاسخگویی به موبایل
- رابط کاربری پیشفرض برای کنترل فرم با اعتبارسنجی
- اجزای از پیش ساخته شده
معایب:
- گزینههای سفارشیسازی محدود و طرحهای رنگی
- شرکت با نسخه ضعیف
سایر نرمافزارهای طراحی قالب وبسایت
در اینجا چند ابزار نرم افزار طراحی قالب وب دیگر وجود دارد که نتوانستند پیشرفت کنند اما هنوز ارزش بررسی دارند:
- Framer
بهترین نرم افزار طراحی وب با بوم آزاد
- Wix
بهترین نرم افزار طراحی وب برای ساخت وب سایتهای سئو پسند
- Duda
بهترین برای ساخت وب سایت با برچسب سفید
- Vectr
بهترین نرم افزار طراحی گرافیک برای ویرایش وکتور
- وردپرس
بهترین پلت فرم طراحی وب با ویژگی های قوی CMS
- Squarespace
بهترین برای ایجاد وب سایتهای بدون کد و سبک وزن
- Sketch
بهترین پلت فرم طراحی وب برای کاربران MacOS
سوالات متداول نرمافزار طراحی قالب وبسایت
آیا برای طراحی وب به کدنویسی نیاز دارم؟
کدنویسی دیگر پیش نیاز طراحی وب نیست. بسیاری از ابزارهای طراحی وب معاصر، رابط های بصری کشیدن و رها کردن و مجموعه وسیعی از اجزای از پیش ساخته شده را ارائه میدهند. در نتیجه، میتوانید از قدرت بدون کد استفاده کنید و وبسایتها را به سرعت گسترش دهید.
با این حال، دانش زبانهای کد HTML، CSS و جاوا اسکریپت میتواند انعطافپذیری و امکانات سفارشیسازی بیشتری را برای طراحیهای پیچیدهتر وب ارائه دهد.
چگونه میتوانم وبسایت خود را ایجاد کنم؟
شما میتوانید وب سایت خود را به دو روش ایجاد کنید – یا یک سازنده وب سایت انتخاب کنید یا خودتان کد بنویسید.
اگر مایل به طراحی، توسعه و راه اندازی سریع سایت هستید، پلتفرمهای سازنده وب سایت مانند Wix، Squarespace یا WordPress متحدان شما هستند. این پلتفرمها کل فرآیند را با استفاده از ابزارهای کشیدن و رها کردن و قالبهای از پیش طراحی شده ساده میکنند.
با این حال، اگر میخواهید سایت شما سفارشیسازی بیشتر و طرحهای اصلی داشته باشد، میتوانید از برنامههایی مانند Adobe Dreamweaver که استاد HTML، CSS و JavaScript استفاده کنید.
انتخاب بین سرعت و آزادی در حق انتخاب، انتخابی آسان نیست. در چنین مواردی، اهداف تجاری، منابع موجود و پیچیدگی وب سایت مورد نظر خود را در نظر بگیرید.
چگونه یک وبسایت فروشگاهی طراحی کنم؟
برای توسعه یک سایت فروشگاهی، باید بر روی یک استراتژی طراحی کاربر محور تمرکز کنید. شما میتوانید این کار را با ساده کردن پیمایش، حفظ یک چیدمان تمیز و فعال کردن جستجوهای سریع محصول انجام دهید.
بسیاری از فروشگاههای شما با تلفنهای همراه خود مواجه میشوند. در نتیجه، شما باید پاسخگویی تلفن همراه را برای وب سایت فروشگاهی خود در اولویت قرار دهید. اعتماد برند را از طریق تصاویر با کیفیت بالا و مرتبط، توضیحات دقیق محصول و نظرات مثبت مشتری تقویت کنید. کاهش سختی خرید، رها شدن سبد خرید را کاهش میدهد و تجربه کاربری کلی شما را ساده می کند.
تجزیه و تحلیل رفتار کاربر با استفاده از تجزیه و تحلیل در طول زمان بیشتر به شما کمک میکند تا تبدیلها را بهبود بخشید، طراحی را اصلاح کنید و وب سایت خود را به بهترین شکل ممکن بهینه کنید. طراحی ضعیف وب سایت می تواند برند شما را در صنعت خاص شما بد جلوه دهد.
جمعبندی
یک طراحی وب سایت خوب پایه و اساس یک حضور آنلاین قوی در عصر دیجیتال مدرن است. نرم افزار طراحی قالب وب مناسب برای کسب و کار شما باید به شما اجازه دهد تا نمونه اولیه، قالب بندی و طراحی وب سایتی را که مخاطب هدف را از نظر بصری جذب میکند و به راحتی قابل پیمایش است، طراحی کنید.
فرآیند طراحی وب چند وجهی است، و در حالی که ابزارهایی که در بالا توصیه کردم نیازی به درک تخصصی خاصی از اصول طراحی ندارند، همچنان میخواهم به شما توصیه کنم که تفاوتهای بین نمونهسازی اولیه و وایرفریمینگ را بیاموزید. این قابلیتها برای طراحان، برنامهنویسان وب و به ویژه مدیران محصول ضروری است تا افکار طراحی خود را به صورت بصری به تصویر بکشند.
در نهایت اگر درک درستی از طراحی قالب وبسایت و راهاندازی وبسایت فروشگاهی ندارید بهتر است این کار را به متخصص بسپارید تا از ابتدا کارتان را درست و اصولی پیش ببرند. گروه تروانس با تیم قوی از برنامهنویسان و سئوکاران آماده است تا در طراحی وبسایت فروشگاهی در تبریز به شما کمک کند.