۲۰ نکته در طراحی وب سایت
طراحی وبسایت یک فرآیندی است که برای هر کسب و کاری متفاوت است. به منظور طراحی سایتی که برای کسب و کار منحصر به فرد باشد؛ طراحان و برنامهنویسان سایت باید ایدههای از پیش تعیین شده خود را در مورد اینکه یک وبسایت باید چگونه باشد کنار بگذارند. در عوض، باید کاری کنند که ارزش برند و کسب و کار حفظ شود. برای این کار قبل از طراحی سات باید مخاطبان هدف یا مشتریان بالقوه کسب و کار را شناسایی کرده و نقطه تمایز برند را با رقبا درک کنند. در نهایت با در نظر گرفتن رقبا و مشتریان بالقوه کسب و کار، یک سایت تخصصی طراحی کنند.
فهرست مطالب
- ۲۰ نکته در طراحی وب سایت
- فونت مناسب انتخاب کنید
- از الگوی “F” استفاده کنید
- از الگوی Z استفاده کنید
- از فضای مثبت-منفی استفاده کنید
- به فاصله بین اجزا دقت کنید
- انتخاب نوار منو ساده و منطقی
- از یک پالت رنگ مکمل استفاده کنید
- اولویت با مخاطب است
- بهینهسازی دکمهها و دعوت به اقدام (Call To Action)
- سلسله مراتب بصری را حفظ کنید
- به جزئیات توجه کنید
- از قانون فیت استفاده کنید
- تصاویر خود را هوشمندانه انتخاب کنید
- تجربه کاربری (UX) را در اولویت قرار دهید
- از طرحبندی شبکهای استفاده کنید
- از نوشتن متنهای بزرگ خودداری کنید
- از اصل تمایز استفاده کنید
- قانون هیک
- از تقارن استفاده کنید
- طراحی هم برای وب و هم برای موبایل
۲۰ نکته در طراحی وب سایت
با وجود اینکه در بالا عنوان کردیم سایت باید مختص کسب و کار باشد و قوانین برای همه یکسان نباشد؛ در اینجا به ۲۰ قانون که در هر کسب و کاری به هنگام طراحی سایت باید رعایت شود اشاره خواهیم کرد. با ۲۰ نکته در طراحی وب سایت در کنار شما هستیم تا بتوانید یک سایت کاربردی و بینقص به کارفرما ارائه دهید.
فونت مناسب انتخاب کنید
نقش فونت و نوشتار در طراحی وب را نمیتوان نادیده گرفت. استفاده از فونتهای مناسب و خوانا شخصیت برند شما را نشان داده و در واقع اولین چیزی است که توجه مخاطبان را به خود جلب میکند. به یاد داشته باشید انتخاب یک فونت زیبا با طرح خوشنویسی کافی نیست، شما باید فونتی انتخاب کنید که علاوهبر زیبایی، خوانا و کاربردی نیز باشد.
همچنین فونتهایی انتخاب کنید که کاربر به دیدن آنها عادت کرده و برای خواندن متن شما دچار مشکل نمیشود. از لحاظ فضای مجازی نیز فونتی انتخاب کنید که در هر اندازه (برای تلفن همراه و دسکتاپ) نیز خوب باشد. در فونتهای فارسی یکان، وزیر، ایران سنس و در فونتهای انگلیسی Times New Roman, Arial, Helvectia مناسب هستند.

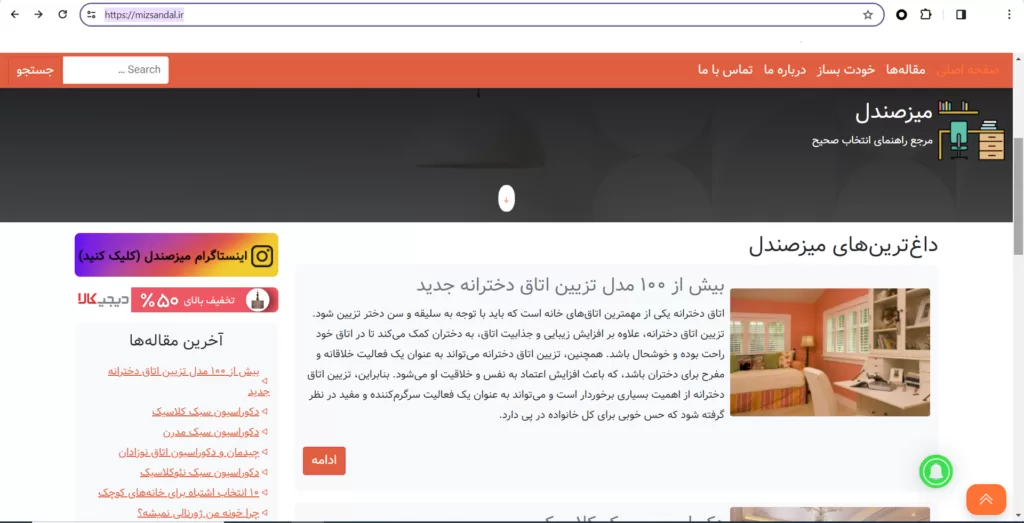
همانطور که در عکس بالا مشاهده میکنید، گروه تروانس در طراحی وبسایت میزصندل از یک فونت خوانا و مرتب استفاده کرده است. استفاده از این فونت باعث شده بیشتر کاربران از خواندن مقالات و دیدن وبسایت میزصندل خسته نشوند.
از الگوی “F” استفاده کنید
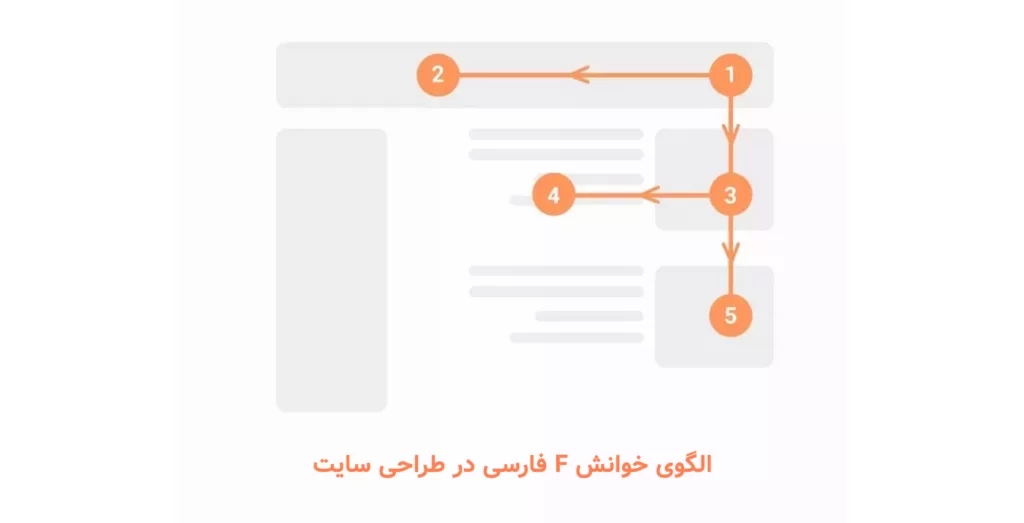
انسانها بنده عادت هستند و نحوه مطالعه محتوا نیز از این قاعده مستثنی نیست. پژوهشها نشان میدهد ما وقتی اطلاعات یک وبسایت را اسکن میکنیم، این کار را به شکل F انجام میدهیم.
به این معنا که ابتدا سرفصلهای مهم در بالای صفحه را میخوانیم، سپس سمت راست صفحه را نگاه کرده و هر چیزی که بولد شده باشد را میخوانیم و تا آخر سطر ادامه میدهیم. در نهایت کل صفحه را تا پایین نگاهی میاندازیم و اگر عنوان یا متن پررنگی وجود داشته باشد تمرکزمان را روی آن میبریم. در طراحی وبسایت، استفاده از الگوی “F” شامل تقلید از مسیر طبیعی چشم است تا در جریان بصری اختلال ایجاد نشود.
رعایت الگوی چشم در صفحه فرود و فروش، جایی که هدف نهایی است، بسیار مهم است. این لازم به ذکر است الگوهای چشمی دیگری مثل Z یا N و… هم وجود دارد اما عمومیترین آنها الگوی F و Z است که در این مطلب به این دو الگو اشاره داشتهایم. الگو در فارسی از راست به چپ و در انگلیسی از چپ به راست در نظر گرفته میشود.
لازم به ذکر است الگوهای چشمی دیگری مثل Z یا N و… هم وجود دارد اما عمومیترین آنها الگوی F و Z است که در این مطلب به این دو الگو اشاره داشتهایم.

از الگوی Z استفاده کنید
همانطور که در بالا گفتیم، علاوهبر الگوی F، الگوهای دیگری نیز وجود دارد. طرح Z یکی دیگر از اصول مهم طراحی و از انواع الگوهای خوانش است. در این الگو چشم از راست به سمت چپ اسکن میکند و یک خط افقی خیالی تشکیل میدهد. سپس چشمها به سمت راست پایین صفحه میرود و یک خط مورب خیالی ایجاد میکنند. در نهایت دوباره به سمت چپ حرکت کرده و یک خط افقی دومی را تشکیل میدهد. همانطور که در الگوی F نیز ذکر شد، الگوی Z نیز برای وبسایتهای فارسی برعکس شده است.
بهتر است بدانید زمانی از الگوی Z استفاده میکنیم که صفحاتی با اطلاعات بسیار کم دارید. اگر صفحه هدف شما اطلاعات کمی دارد این الگو به درد میخورد در غیر این صورت از الگوی F استفاده کنید.
یک وبسایت معروف انگلیسی زبان که از طرح اصلی الگوی Z در صفحه اصلی (یعنی از چپ به راست) خود استفاده کرده فیسبوک است. در این صفحه چشم به طور طبیعی مستقیماً به سمت لوگو میرود، اما الگوی Z کاربران را از طریق دو فراخوان برای اقدام تشویق میکند، این دو اقدام عبارتند از: ورود به سیستم یا عضویت در سایت.
پس اگر سایتی دارید که میخواهید عضویت بگیرید و صفحه ورود دارید این الگو به درد شما خواهد خورد.
از فضای مثبت-منفی استفاده کنید
گاهی اوقات، شما میتوانید فضای منفی را به مثبت تبدیل کنید! این قطعاً در مورد استفاده از فضای منفی در طراحی وب سایت نیز صادق است؛ که به عنوان فضای خالی یا فضای سفید شناخته میشود، این قسمتهای خالی بین عناصر بصری در طراحی گرافیک سایت (به عنوان مثال، عکس ها، متن و نمادها) قرار میگیرد.
شاید این اصل یک اصل هنری باشد، اما نقش مهمی در طراحی سایت دارد. افرادی که وبسایتهای بیش از حد به هم ریخته و پیچیده دارند، فکر میکنند کاربر را تحت تأثیر قرار میدهند، در حالی که دقیقاً برعکس تصورتان اتفاق میافتد. بنابراین، استفاده از فضای منفی توجه آنها را به مهمترین محتوا جلب میکنند، خوانایی متن را افزایش میدهد و تجربه کاربری یکپارچه ایجاد میکند.
یکی از سایتهایی که از اصل فضای مثبت منفی استفاده میکند، وبسایت اپل است. تمرکز اپل همیشه بر روی محصولات خود بوده است، زیرا آنها برای فروش به مخاطبان خود نیازی ندارند محصولات خود را در بوق و کرنا کنند. صحت این حرف در استفاده آنها از فضای منفی در چیدمان مینیمالیستی منعکس میشود، جایی که اپل محصول جدید خود را در کانون توجه قرار میدهند.

به فاصله بین اجزا دقت کنید
آیا میدانید که انتخاب اندازه نوع و فاصله اجزا باهم؛ در طراحی وب سایت کلیدی است؟ در طراحی سایت میتوانید از فونت با سایزهای مختلف استفاده کنید، اما این سایزها باید در هماهنگی باهم بوده و از طرفی نوع فونت انتخابی یکسان باشد. رنگهایی انتخاب کنید که به رنگ سازمانیتان باشد. در نهایت فاصله بین عناصر بصری را به درستی انتخاب کنید تا چیدمان صفحاتتان منظم و مرتب دیده شود. این فاصلهها باید یکسان و درست انتخاب شود.
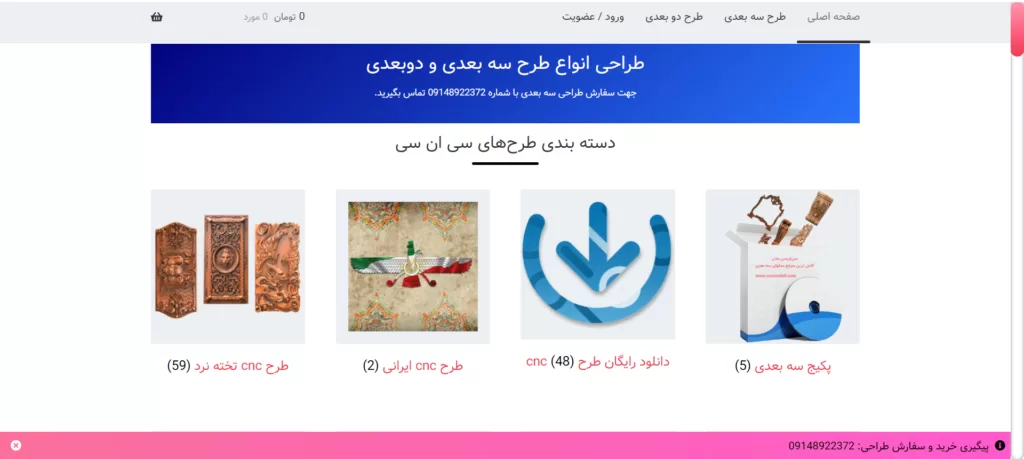
در وبسایت سی ان سی مدل با وجود اینکه تصاویر متفاوت با سایزهای مختلف برای دستهبندیها نیاز بود، اما به دلیل اضافه کردن بکگراند در سایز درست و قالب منظمی که در تروانس طراحی کردیم. این کار به ایجاد حس نظم و هماهنگی در یک ترکیب شلوغ کمک کرده است.
انتخاب نوار منو ساده و منطقی
یک وب سایت بدون منوی اصلی واضح، مانند یک جاده پر پیچ و خم و بدون نقشه است. نداشتن نوار منو (منو بار) مناسب مطالعه وبسایت را برای بازدیدکنندگان دشوار و گیج کننده میکند. از سوی دیگر، پیمایش وبسایت با نوار منو خوب؛ تجربه کاربری ساده و آرامی را برای کاربر به ارمغان میآورد. نوع نوار منویی که برای وبسایت انتخاب میکنید میتواند اشکال مختلفی داشته باشد. خواه یک منوی کشویی، نوار کناری یا پیمایش چسبنده باشد. نکته کلیدی این است که مکانیابی آن آسان بوده، در همه دستگاهها به خوبی کار کند و با گزینههای مختلف و بیش از حد پر نشود.

در این مثال از شرکت طراحی وب Equus، ناوبری ساده و در عین حال موثر است. آنها یک نوار منوی تک رنگ با فونت تمیز و sans-serif انتخاب کردهاند که در مقابل هدر رنگارنگ متمایز است. همچنین منوی اصلی آنها زیر منو ندارد، که به ایجاد یکپارچگی کمک کرده و فضای زیادی اشغال نمیکند.
از یک پالت رنگ مکمل استفاده کنید
پالت رنگی که استفاده می کنید حال و هوای وب شما را تعیین میکند. برای مثال، استفاده از رنگهای قهوهای تیره و مشکی میتواند حسی روستایی و خوش خلق ایجاد کند، در حالی که رنگهای پاستلی میتوانند کاملاً شاداب و مدرن به نظر برسند. هر حال و هوایی که انتخاب میکنید، مهم است که مطمئن شوید رنگهایی که استفاده میکنید به خوبی با هم هارمونی دارند. البته گاهی اوقات، متضادها هم در کنار هم جذاب دیده میشوند (به عنوان مثال، نارنجی و آبی). چه رنگهایی انتخاب کنید که با هم مکمل هستند چه متضاد، باید مطمئن شوید که درست انتخاب میکنید و این رنگها در چرخه رنگ در کنار هم یا مقابل هم قرار دارند.
اولویت با مخاطب است
طراحان بهتر از هرکسی میدانند فقط ایجاد یک وبسایت ترند و زیبا کافی نیست. برای اینکه واقعاً وبسایتی طراحی کنید که در این فضای شلوغ آنلاین صدایتان را به گوش مخاطب برساند، باید گرافیک سایت را طوری انتخاب کنید که مستقیماً با مخاطب صحبت کند. بنابراین قبل از طراحی وبسایت خود را جای مخاطبان هدف قرار دهید و از خود بپرسید بزرگترین نیازها، خواستهها و ترسهای آنها چیست. پاسخ این سوال کمک میکند فونتها، رنگها، متن دکمهها و نوار منوی سایت را به درستی انتخاب کنید.
برای یک بوتیک مد آنلاین زنان جوان، طراح به وضوح مخاطبان هدف را در ذهن طراحی کرده است. طرح رنگی روشن و زنانه، داشتن نماد و متن حبابی پررنگ، همه با هم یک حس سرگرم کننده و مدرن ایجاد میکنند که احتمالا برای دختران نوجوان جذاب است.
بهینهسازی دکمهها و دعوت به اقدام (Call To Action)
درست است که دکمهها اغلب آخرین چیزی هستند که به طراحی وب اضافه میشوند، اما فراموش نکنید که نقشی ضروری دارند. دکمهها میتوانند عامل تعیین کنندهای باشند که آیا کاربر به پیمایش وب سایت شما ادامه میدهد یا پنجره را میبندد. دکمههای وب سایت شما باید فریاد بزنند، نه اینکه زمزمه کنند. یعنی باید در مقابل سایر عناصر بصری صفحه برجسته شوند، کاربر به راحتی آنها را پیدا و روی آنها کلیک کند.

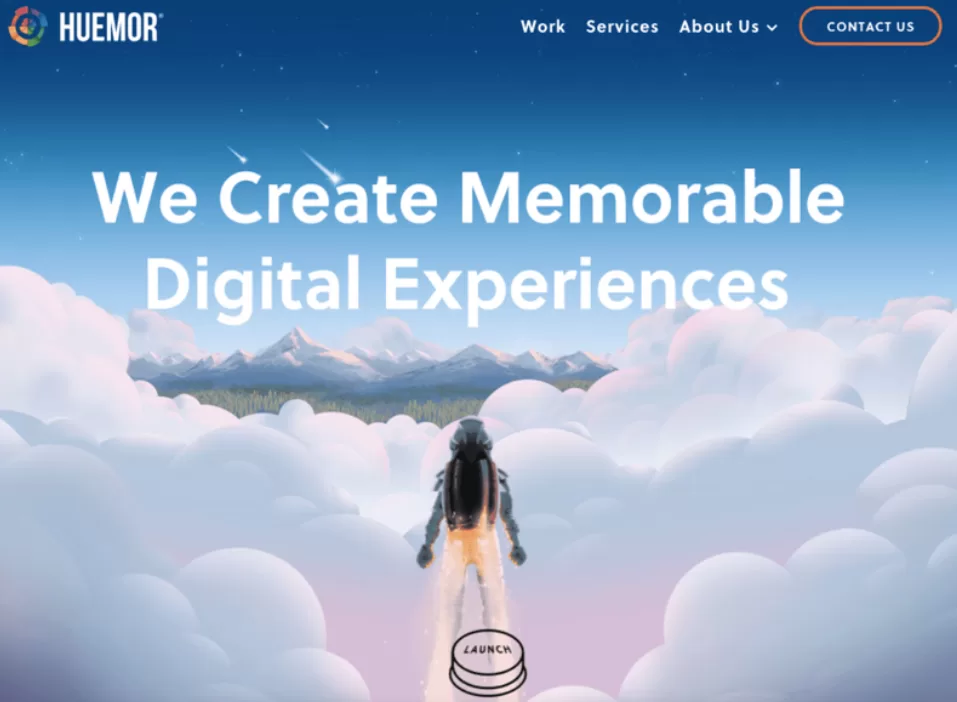
این وب سایت از استودیوی طراحی Huemor یک نمونه عالی از چگونگی استفاده خلاقانه از دکمهها است که میتواند اقدامهای وب سایت شما را ارتقا دهد. استفاده از تصویرسازی و روانشناسی معکوس گستاخانه در دعوت به اقدام «راهاندازی، فشار نده» با هم کمک میکند تا یک تجربه کاربری واقعاً به یاد ماندنی ایجاد کند.
سلسله مراتب بصری را حفظ کنید
وقتی به الگوهای اسکن و پیمایش چشم اشاره کردیم، سلسله مراتب بصری را درک کردید. با این حال، یک اصل مهم دیگر که باید حتما رعایت شود سلسه مراتب بصری است. یعنی شما باید محتوای خود را به گونهای ساختار یافته کنار هم بچینید.

این وب سایت برای شرکت استخراج بیت کوین CTSO یک مثال عالی است. متن هدر به وضوح در بالای سلسله مراتب بصری طراح قرار دارد و به دنبال آن نوار منو در کنار قرار دارد.
به جزئیات توجه کنید
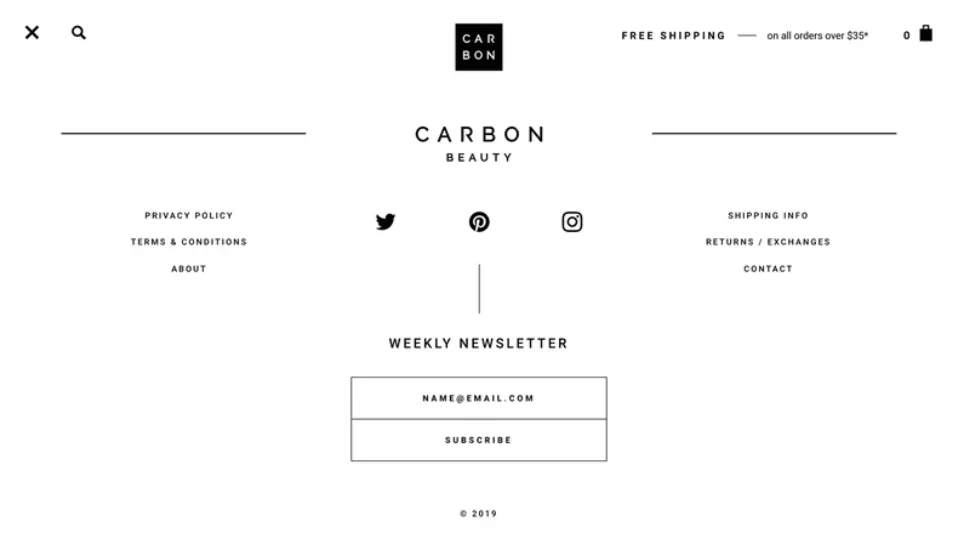
وقتی صحبت از طراحی وب میشود، تصویر بزرگ بدون شک مهم است. به هر حال، نحوه گرد هم آمدن همه عناصر بصری ظاهر و احساس کلی وب سایت شما را نشان میدهد. با این حال، مهم است که عناصر کوچک را نادیده نگیرید. توجه به جزئیات ریزتر مانند نمادهای پاورقی، فاصله متن و ریز تعاملات (Microinteractions) واقعاً به متمایز کردن وب سایت شما کمک میکند.

این فوتر وب سایت برای شرکت لوازم آرایشی طبیعی Carbon Beauty یک مثال عالی است. نه تنها وب سایت شیک و مینیمالیستی برند را نمایان میکند، بلکه به خودی خود یک اثر هنری است. طراح در این طرح تقارن، خطوط، دکمهها و نمادها را ترکیب کرده تا به نگه داشتن مخاطب برای مدت طولانیتر در صفحه کمک کند و آنها را تشویق کند تا به روشهای مختلف با برند ارتباط برقرار کنند.
از قانون فیت استفاده کنید
قانون فیت که توسط روانشناس پل فیتس در سال ۱۹۵۴ ابداع شده است، بیان میکند که مدت زمان لازم برای حرکت به یک هدف مستقیماً نه تنها با فاصله آن، بلکه اندازه هدف نیز مطابقت دارد. اگرچه این نظریه در ابتدا مربوط به سیستم حرکتی انسان بود، اما اکنون یک اصل اساسی در طراحی UX (تجربه کاربر) است. این اصل اغلب در رابطه با دکمهها استفاده میشود، ایده این است عناصری که میخواهید به راحتی قابل انتخاب باشند (برای مثال، تماسهای اصلی به عمل) باید بزرگ و نزدیک به کاربران باشد.

در مثال بالا، با فرض اینکه مکاننمای کاربر جایی نزدیک به بالای صفحه باشد، طراح دکمه بزرگ را در وسط صفحه قرار داده است تا کاربر را تشویق به کلیک کردن کند. البته، انتخاب رنگ زرد روشن برای دکمه نیز کمک کننده خواهد بود.
تصاویر خود را هوشمندانه انتخاب کنید
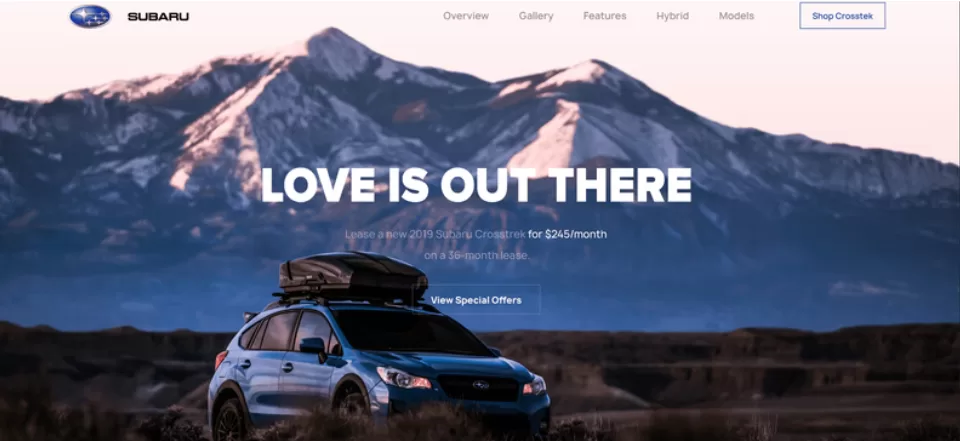
طراحان میگویند یک تصویر هزاران کلمه را ترسیم میکند که در طراحی سایت نیز صدق میکند. تصویرسازی اهداف بسیاری در سایت دارد، مثل گفتن یک داستان، نشان دادن نحوه عملکرد یک محصول، برانگیختن احساسات یا ایجاد فضا برای تعامل و… . با این حال در نظر داشته باشید که همه عکسها قادر به انتقال این احساسات نیستند. بنابراین مطمئن شوید عکسهایی که در طراحی وب خود استفاده میکنید با دقت انتخاب شده باشند. این تصاویر نه تنها باید از کیفیت حرفهای و وضوح بالا برخوردار باشند، بلکه باید با زیبایی شناسی کلی شما مطابقت داشته و هدف مشخصی داشته و قادر به انتقال منظور شما به مخاطب باشد.

به عنوان مثال، این طراحی وب سایت برای شرکت خودروسازی سوبارو را در نظر بگیرید. عکاسی از منظره، هدف بسیار خاصی را دنبال میکند؛ القای حس ماجراجویی و کمک به کاربر در تصور اینکه چگونه ممکن است از وسیله نقلیه جدید خود استفاده کند. از این گذشته، آنها یک ماشین نمیفروشند، بلکه یک سبک زندگی میفروشند! این کار بسیار موثرتر از زمانی است که شرکت از یک تصویر محصول ساده از خودرو بدون زمینه استفاده کرده باشند.
تجربه کاربری (UX) را در اولویت قرار دهید
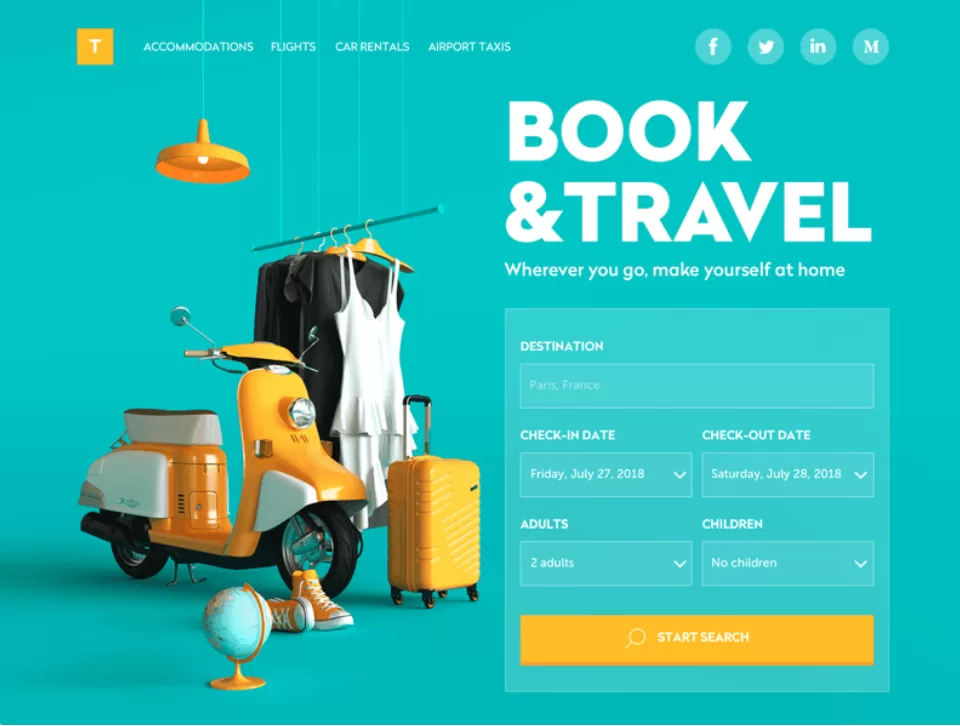
تجربه کاربری فقط برای طراحان UX نیست. هرکسی که میخواهد مخاطبانش در وبسایتشان اقدامی انجام دهند (خواه اشتراک در لیست پستی باشد یا خرید چیزی) باید به مراحلی که مشتری در سایت طی میکند تا به هدف نهایی برسد، توجه کند. خبر خوب این است که این کار لزوماً نباید یک فرآیند پیچیده یا بسیار فنی باشد. کاری که صرفاً باید انجام دهید این است که مراحل رسیدن کاربر به هدف نهایی را آسان کنید. باید خرید از وبسایت شما آسان باشد تا کاربر بتواند سریع و آسان مراحل را طی کرده و خرید خود را تکمیل کند، اگر این مراحل پیچیده یا زمانبر باشد احتما اینکه کاربر در وسط خرید منصرف شود زیاد است.

این وب سایت برای رزرو بلیط و سفر، طراحی ساده UX را در بهترین حالت خود به نمایش میگذارد. آنها دقیقاً میدانند که مخاطبان آنها تنها برای جستجو و رزرو پرواز و اسکان به وبسایت آمدهاند. بنابراین آنها فرآیند رزرو و اسکان را مستقیماً در صفحه اصلی خود ساختهاند. این یک فرآیند پیچیده نیست، اما مطمئناً آسان و مؤثر است. در واقع کاربر به جای پیدا کردن دکمه رزرو و اسکان در میان انبوه اطلاعات مستقیماً از این قسمت استفاده میکند.
از طرحبندی شبکهای استفاده کنید
استفاده از طرحبندی شبکهای یک راه مطمئن برای مرتب، منظم و حرفهای به نظر رسیدن وبسایت شما است. در اصل، اینها خطوط افقی و عمودی متقاطع هستند که به عنوان راهنما برای قرار دادن و تراز کردن عناصر در ترکیب شما عمل میکنند. طرحبندی شبکهای (Grid Layout) یک ابزار بصری قدرتمند است که در طراحی شما قوام و نظم ایجاد میکند، که میتواند بسیار مفید باشد.
از نوشتن متنهای بزرگ خودداری کنید
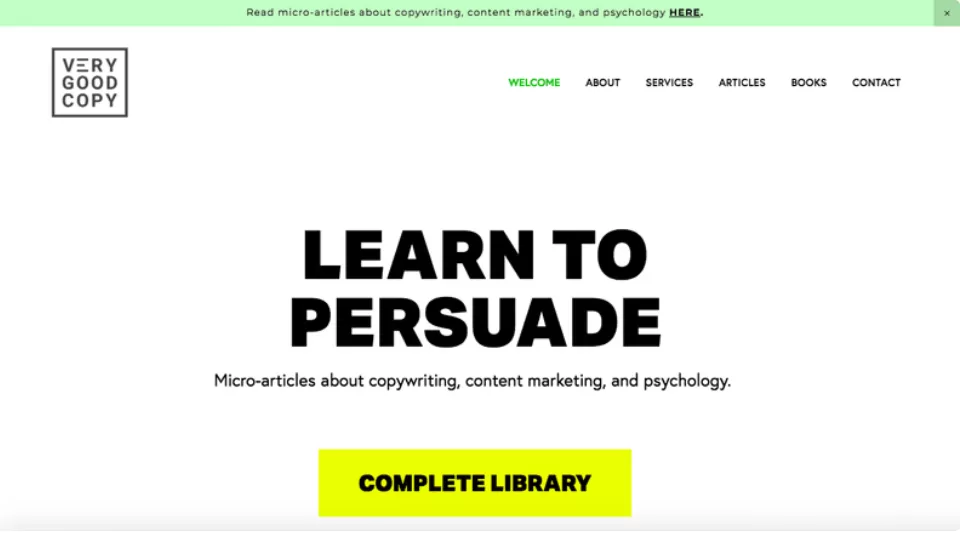
شما فقط یک بار فرصت دارید که تاثیر اولیه خوبی بر روی بازدیدکننده جدید وبسایتتان داشته باشید. به همین دلیل بسیار مهم است که پیشنهاد برند خود را فوراً برای مخاطبان خود روشن کنید. درست است که نمایش پیشنهاد برند تا حدودی به کپی رایتینگ شما (محتوای نوشته شده) مربوط میشود، اما فراموش نکنید که طراحی وب سایت شما نیز نقش مهمی ایفا میکند. به همین دلیل، استفاده از متن با سایزهای بسیار بزرگ در وبسایت شما، بهویژه در صفحه اصلیتان، یک «نه» قطعی است. نه تنها میتواند پیام برند شما را کمرنگ کند، بلکه می تواند وب سایت شما را به هم ریخته و نامرتب نشان دهد.

این وب سایت برای شرکت مالی Alpha Blue Ocean نشان میدهد که چگونه برای ایجاد تأثیر جدی به متن بزرگ و بولد نیاز ندارید. آنها بلافاصله هدف برند خود را تنها در چند کلمه به نمایش گذاشتهاند (با استفاده از یک حروف سفید واضح که در مقابل پسزمینه آبی خودنمایی میکند) با این حال، آنها همچنین به کاربر این امکان را میدهند که با استفاده از پیمایش سمت چپ، اطلاعات بیشتری درباره آنها نشان دهد.
از اصل تمایز استفاده کنید
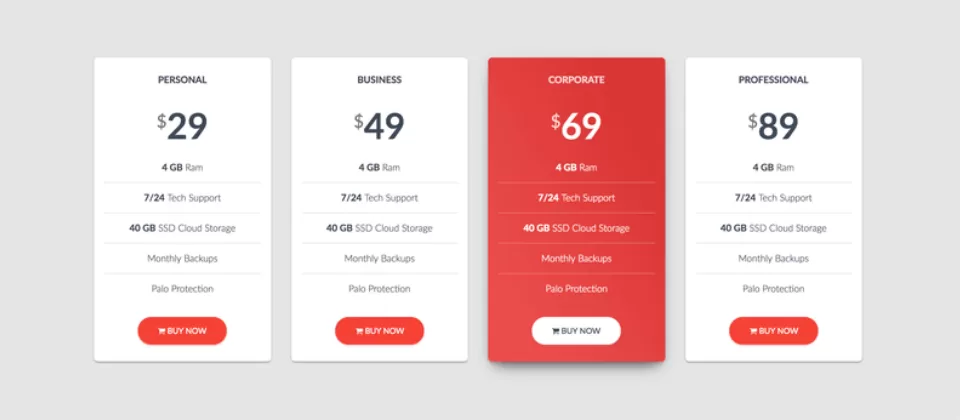
در زبان انگلیسی به استفاده از تمایز در شباهتها Use invariance میگویند که ما در اینجا به اصل تمایز ترجمه کردیم. این اصل یعنی اگر چندین عنصر مشابه در کنار همدیگر دارید و میخواهید توجه مخاطب به یکی از این عناصر بیشتر جلب شود، آن عنصر را متمایز از دیگران طراحی کنید. این اصل یک ابزار ضروری برای طراحی جداول قیمت در وبسایتهای فروشگاهی است.

این جدول قیمت گذاری یک نمونه عالی از این اصل در عمل است. در حالی که اکثر گزینهها دارای یک کادر سفید با متن سیاه و یک دکمه قرمز هستند، رنگ آمیزی برای بسته “شرکتی” معکوس شده است. به طور طبیعی، چشم انسان مستقیماً به سمتی میرود که متفاوت است. وقتی میخواهید توجه مخاطب را به یک گزینه خاص یا پیشنهاد ویژه جلب کنید، این اصل به شما کمک میکند. زمانی که میخواهید کاربر را به انجام یک اقدام خاص تشویق کنید، از اصل تمایز در منوها، باکسها، دکمهها و … استفاده کنید.
قانون هیک
به طور کلی در خارج از دنیای طراحی، این اصل “خستگی تصمیمگیری” نام دارد. نام این اصل از نام روانشناسان بریتانیایی و آمریکایی ویلیام ادموند هیک و ری هیمن، برداشته شده است. ایده این قانون این است: “با هر انتخاب اضافی، زمان لازم برای تصمیمگیری افزایش مییابد.” بنابراین هرچه کاربر با گزینههای بسیار زیادی روبرو شود (خواه دکمهها یا گزینههای منو) بیشتر طول میکشد تا برای انجام اقدام ترغیب شوند. و از آنجایی که شما معمولاً فقط یک فرصت بسیار باریک برای تأثیرگذاری دارید، این چیز خوبی نیست!
به همین دلیل بسیار مهم است که فراخوانها را محدود کنید و مواردی را که استفاده میکنید تا حد امکان مؤثر کنید.
از تقارن استفاده کنید
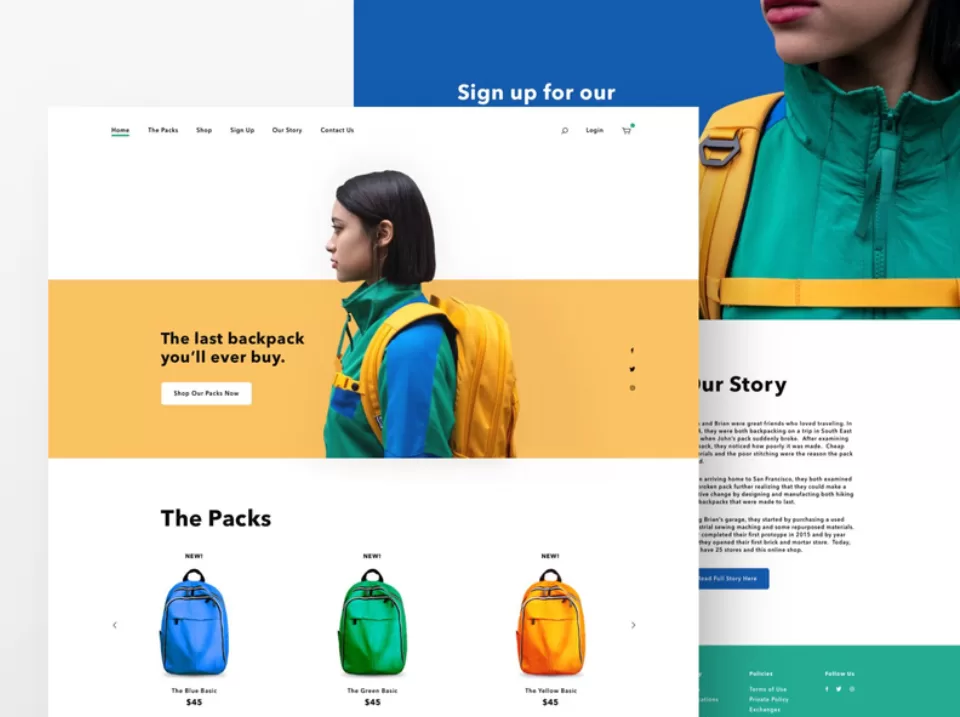
درست است که طراحیهای انتزاعی و نامتقارنتر ترند شدهاند. اما اشتباه نکنید، اگر از تقارن استفاده کنید وبسایت شما متعادلتر، منظمتر و حرفهایتر به نظر میرسد.

یک شرکت فروش کولهپشتی از مفهوم تقارن برای سایت خود استفاده کرده است. طراح با قرار دادن تصویر دختر در وسط هدر به تقارن عمودی و افقی دست یافته است. همچنین این با ردیف کولههای کاملاً تراز شده زیر منعکس شده است. همانطور که میبینید استفاده از تقارن خسته کننده و قدیمی نیست. این تکنیک بصری موثر، حسی ساختار یافته به یک طراحی هیجانانگیز و پر زرق و برق میدهد.
طراحی هم برای وب و هم برای موبایل
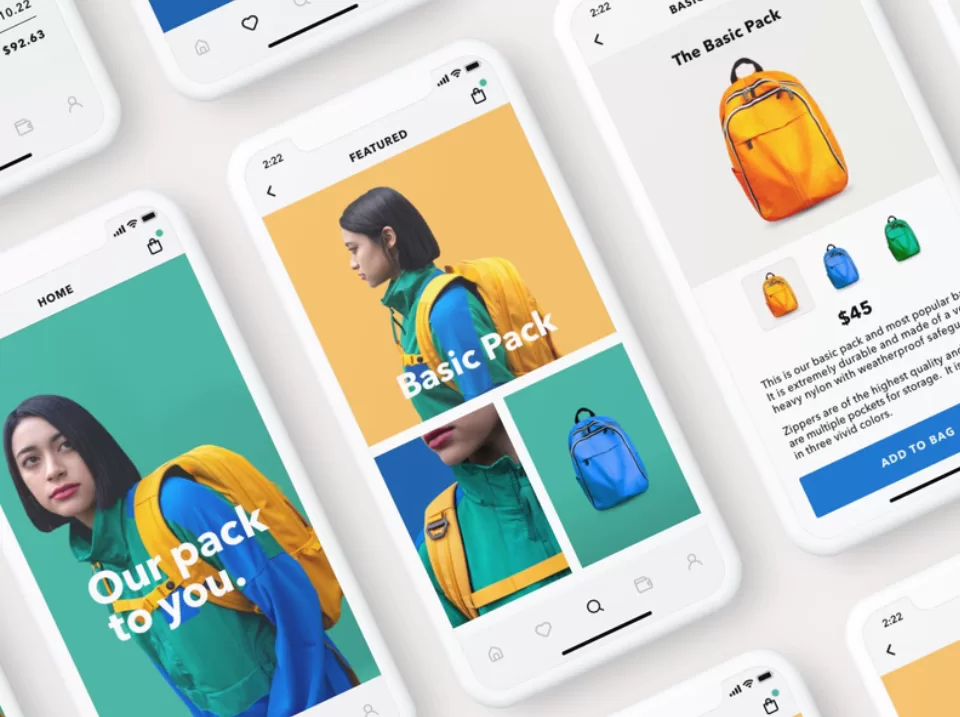
اگر فقط به یک اصل طراحی وب سایت توجه میکنید، توصیه میکنیم این اصل را انتخاب کنید. گوشیهای هوشمند هیچگاه از مد نخواهند افتاد. در واقع، آنها به طور چشمگیری به محبوبترین روش برای مصرف محتوا تبدیل شدهاند. به همین دلیل است که طراحی با در نظر گرفتن دسکتاپ و موبایل بسیار مهم است. این به این معنی است که مطمئن شوید سرصفحهها و پاراگرافهای شما در هر دو دستگاه به خوبی کار میکنند، هیچ تصویر یا سایر عناصر بصری قطع نشده و استفاده از دکمهها در یک صفحه کوچک آسان است. همچنین این اصل، شامل اطمینان از بارگیری سریع وبسایت شما در هر دو دستگاه است.

بهینهسازی وبسایت برای تلفن همراه گاهی به معنای استفاده از طرحبندیهای مختلف با دسکتاپ است. نسخه موبایل مثال بالا را مشاهده کنید؛ در اینجا، طراح از یک تصویر تمام صفحه و طراحی شبکهای برای گوشی تلفن همراه استفاده کرده است. این طراحی نشان میدهد که چرا در زمان طراحی سایت باید طرحی جداگانه برای موبایل و دسکتاپ استفاده کنید. همچنین، فراموش نکنید که پیش نمایش نسخه وب سایت تلفن همراه را قبل از راه اندازی آن مشاهده و چک کنید.
جمعبندی
در این مقاله به بررسی ۲۰ نکته در طراحی وب سایت پرداختیم. با وجود اینکه این اصول بسیار مهم و اساسی هستند اما رعایت تمامی این اصول گاهاً امکانپذیر نیست. از بین اصلها مهم است آنهایی که بسیار مهمتر هستند را انتخاب و پیادهسازی کنید، مانند اصل طراحی برای دسکتاپ و موبایل.
گذشته از آن، گروه تروانس در طراحی وبسایت در تبریز از بیشتر این اصول نسبت به کسب و کار هر کارفرما پیروی میکند تا وبسایتی تأثیرگذار برای کسب و کار شما ارائه دهد. اگر پیشنهاد، سوال یا انتقادی در مورد این پست دارید از طریق نظرات با ما در میان بگذارید.