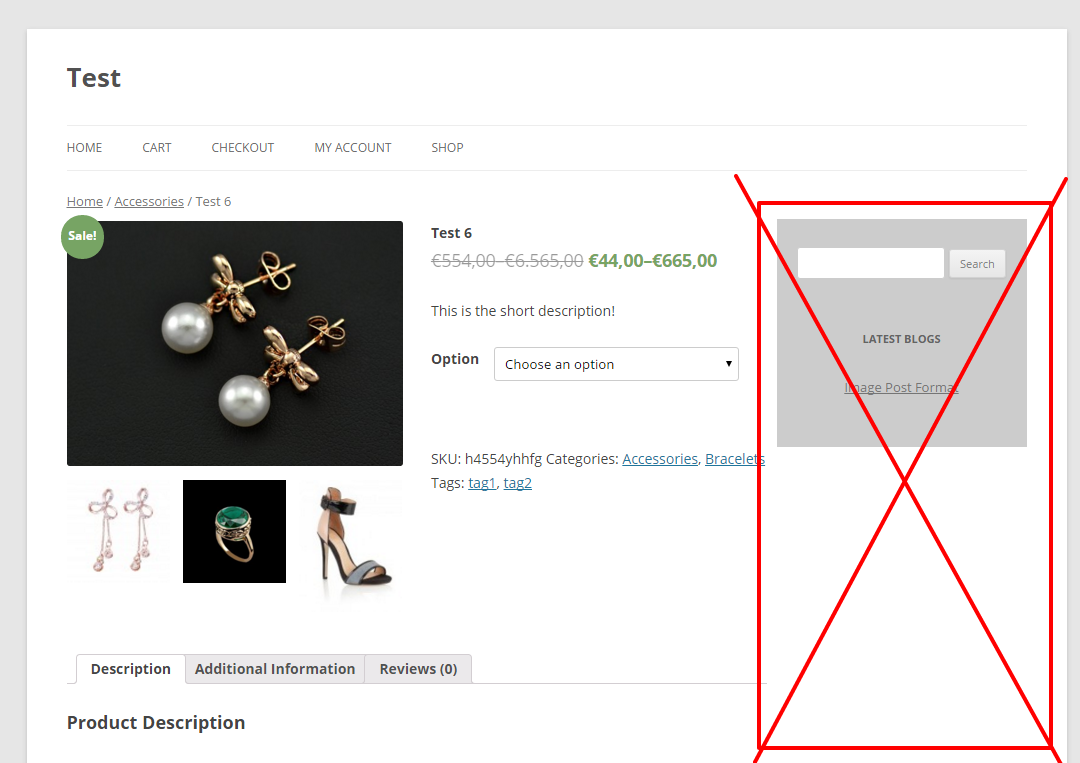
حذف سایدبار از برگه محصول در قالب وردپرس/ووکامرس
گاهی وقتها برای جلوگیری حواس پرتی و کاهش عدم تمرکز روی محصولی که میفروشیم بهتر است سایدبار قالب وردپرس را از صفحه محصول قالب ووکامرس حذف کنیم. برای حذف سایدبار روشهای زیادی وجود دارد اما ما در این مطلب دوتا از بهترین روشها را نوشتهایم.
در صورتی که قالب ووکامرس را خودتان توسعه دادهاید این کدها را به فایل functions.php اضافه کنید در غیر این صورت بهتر است کدها را با استفاده از افزونهی Code Snippet به قالب خود اضافه نمائید و یا یک تم فرزند از تم مورد نظر خود ایجاد کرده و تغییرات و کدهای خود را به فایل functions.php قالب خود اضافه نمائید تا وقتی میخواهید قالب را آپیدیت کنید تغییرات و کدهای اضافه شده از بین نروند.
بیشتر بخوانید: امنیت وردپرس htaccess
جلوگیری از فراخوانی تابع سایدبار در ووکامرس
در صورتی که قالب شما storfrone یا از قالبهای مشتق شده از استور فرونت نمیباشد از تکه کد زیر استفاده نمائید.
add_action( 'wp', 'remove_sidebar_product_pages' );
function remove_sidebar_product_pages() {
if ( is_product() ) {
remove_action( 'woocommerce_sidebar', 'woocommerce_get_sidebar', 10 );
}
}در تکه کد مذکور یک تابع تعریف کردیم که در این تابع وقتی صفحهی مورد نظر صفحهی محصول است تابع woocommerce_get_sidebar را از اکشن woocommerce_sidebar حذف کردیم. سپس این تابع را به اکشن wp اضافه کردیم.
جلوگیری از فراخوانی تابع سایدبار استورفرانت
اگر از قالب استورفرانت یا مشتقات استورفرانت استفاده میکنید تکه کد زیر مانع فراخوانی تابع سایدبار استور فرانت میشه.
add_action( 'get_header', 'remove_storefront_sidebar' );
function remove_storefront_sidebar() {
if ( is_product() ) {
remove_action( 'storefront_sidebar', 'storefront_get_sidebar', 10 );
}
}منبع: businessblomer.com