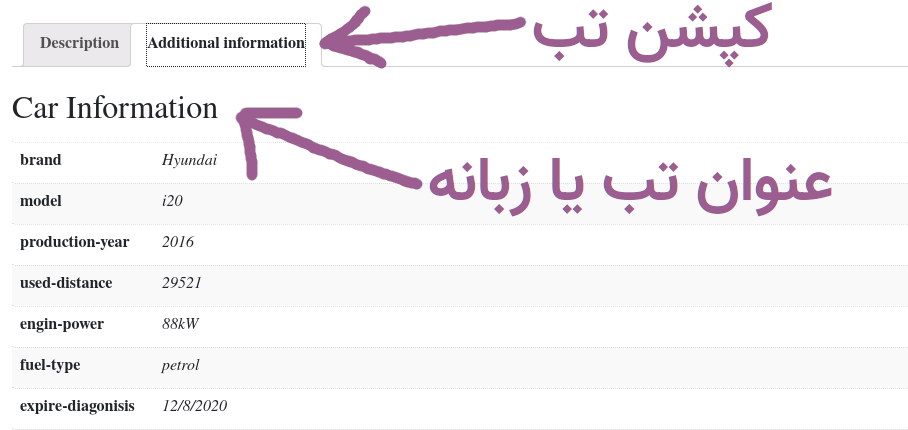
تغییر هدر یا عنوان تب یا زبانه اطلاعات بیشتر محصول در ووکامرس
بعضی وقتها لازم میشه که عنوان یا هدر تبهای ووکامرس را در صفحهی محصول تغییر بدین این کار را با استفاده از تکه کد زیر به راحتی قابل انجام هست. فقط کافیه تکه کد زیر را به تابع functions.php اضافه کنید. فقط باید دقت کنید که اگر قالب وردپرسی که استفاده میکنید را خودتون توسعه ندادهاید و توسط برنامه نویسش آپیدیت میشه کدهایی که توسط شما اضافه میشه موقع آپیدیت از بین میره و راهکار اینه که کدها را با استفاده از افزونه Code Snippet به قالب خود اضافه نمائید و یا یک قالب فرزند از تم خود ایجاد نمائید و کدها را درفایل functions.php قالب فرزند اضافه کنید تا کدهای شما موقع آپیدیت حذف نشه.
بیشتر بخوانید: آموزش امنیت وردپرس
قالبی که من توسعه میدادم برای یک شرکت فعال در حوزهی فروش ماشین بوده و لذا عنوان این تب را به Car Information تغییر دادهام
add_filter( 'woocommerce_product_additional_information_heading', 'change_additional_information_heading' );
/**
* @return string Modified value for product's "Additional information" text.
*/
function change_additional_information_heading() {
return __( 'Car Information', 'text_domain' );
}این کد یک تابع تعریف میکنه که هیچ وردی نداره و عنوان مورد نظر شما را برمیگردونه. سپس تابع تعریف شده را در فیلتر woocommerce_product_additional_information_heading فراخوانی میکنه.
منبع: wpdevdesign