مقادیر خصیصه type در عنصر input
در html5 برای سهولت طراحی وب سایت، انواع دیگری از فیلدها برای دریافت اطلاعات اضافه شده است. در این مقاله به این نوع فیلدهای ورودی ها اشاره میکنیم این فیلدها میتوانند تجربه کاربری یا همان ux وب سایت شما را افزایش دهند تا کاربران با دردسر کمتری اطلاعات را وارد کنند
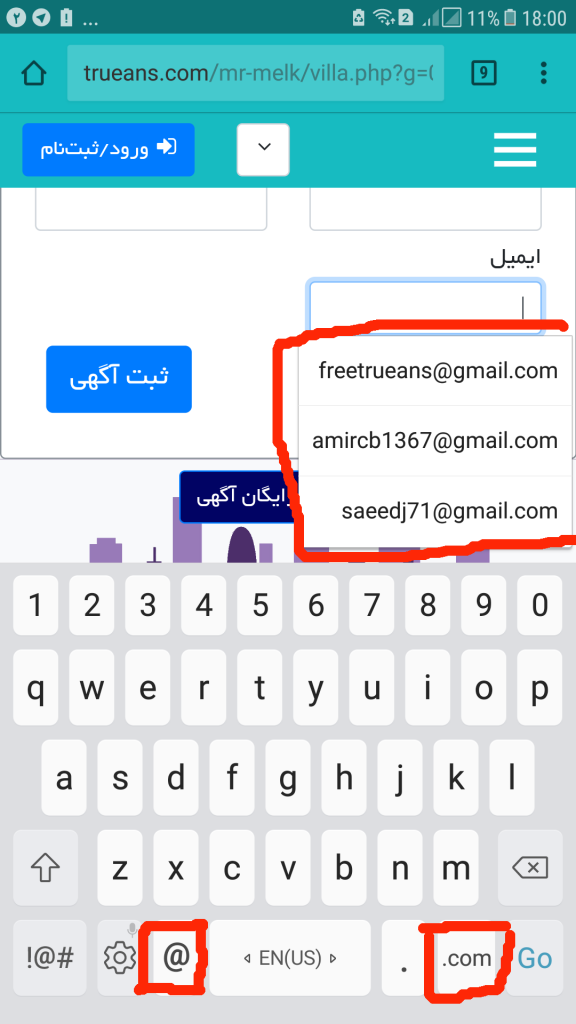
۱-email:عنصری برای دریافت یک یا چند ایمیل ایجاد میکند.در صورتی که از این عنصر برای دریافت ایمیل استفاده نمائید ضمن این که در صفحه کلید موبایل یک کلید اختصاصی برای تایپ .com و @ و ایمیلهای قبلی که توسط کاربر وارد شده را نیز نمایش میدهد متن هایی که ایمیل نیستند را شناسایی و فیلتر میکند.شکل زیر نحوه نمایش صفحه کلید در گوشی اندروید برای عنصر ایمیل در وب سایت املاک طراحی شده توسط گروه تروانس را نمایش میدهد.

یک مثال برای نمایش عنصر دریافت email در اچ تی ام پنج :
<input type=”email” value=”” placeholder=”example@gmail.com”>
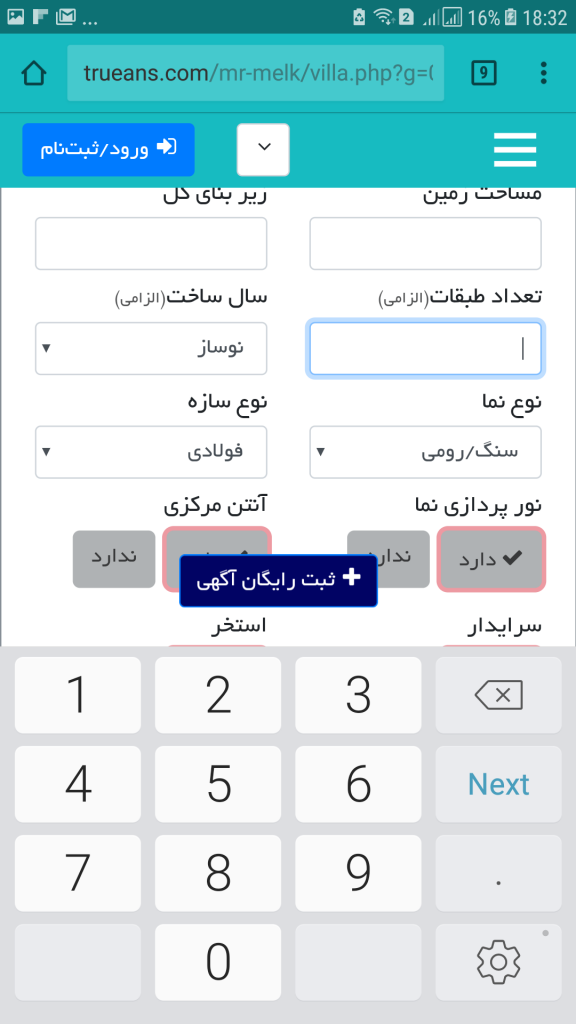
۲-دریافت عدد در ۵html:
با استفاده از این خصیصه میتوانید در نمایشگرهای موبایل فقط کلیدهای عددی را به کاربر نمایش دهید که این کار به نوبه خود کمک شایانی به بهبود تجربه کاربری یا ux سایت شما میکند در ضمن کلیدهای غیر عددی را فیلتر میکند که موجب میشود اعتبار سنجی سمت کاربر و اعتبار سنجی سمت سرور تاحدودی آسان شود.عکس این موارد را در وب سایت املاک طراحی شده در گروه تروانس را نمایش میدهد.

مثال:
<input type=”number” value=”” placeholder=”تعداد کالای درخواستی را وارد نمائید”>