AMP چیست و چه تأثیری دارد؟
AMP نامی است که اگر اهل دنیای دیجیتال و طراحی صفحات وب باشید، حتما شنیدهاید. اگر هم با آن آشنایی ندارید فرصت خوبی است تا دربارهاش مطالعه کنید. اخیرا استفاده از این پروژه در طراحی وبسایتها اهمیت زیادی پیدا کرده است چرا که آمارها نشان میدهد ۴۰ درصد افراد برای لود شدن یک صفحۀ وب بیش از ۳ ثانیه صبوری نمیکنند. از طرفی، بازدیدکنندگان، ۵۳ درصد از صفحات موبایلی را به خاطر طولانی شدن زمان بارگذاریشان ترک میکنند.
اگر میخواهید بدانید AMP چگونه میتواند به شما کمک کند، ادامۀ مقاله را از دست ندهید.
AMP چیست؟
Accelerated Mobile Pages یا صفحات موبایلی شتابیافته، پروژهای است که توسط گوگل و توییتر طراحی شده تا صفحات موبایلی سریع ایجاد کنند. سادهتر بگوییم؛ این پلتفرم به شما این امکان را میدهد که صفحات وبسایتتان را سریعتر لود کنید. گوگل این پروژه را در سال ۲۰۱۵ برای رقابت با مقالات فوری فیسبوک و اپل نیوز کلید زد. این پلتفرم به قدری سبک و ساده طراحی شده که وبسایت شما را به سرعت لود میکند و ابزاری برای بهینهسازی وبسایت شما به حساب میآید.
مزایای استفاده از AMP
حالا که با این پلتفرم بیشتر آشنا شدید، میخواهیم مزایای آن را با هم بررسی کنیم. همانطور که میدانید رابطۀ مستقیمی میان سرعت سایت، میزان بازدید از صفحه و رتبهبندی سایت در موتور جستجو وجود دارد. از طرفی هرچقدر زمان بارگذاری صفحۀ وب کوتاهتر باشد، کاربر صفحات بیشتری از سایت شما را خواهد دید و از بانسریت (Bounce Rate) شما تا حد زیادی کاسته میشود. AMP مزایای زیادی دارد اما ما در اینجا به صورت خلاصه به پنج مورد اصلی اشاره میکنیم. با استفاده از امپ شما میتوانید:
- سرعت لود را بالا ببرید: بگذارید خیالتان را راحت کنم! هیچکس از جستجو در سایتی با سرعت پایین لذت نمیبرد. هرچقدر هم که مطالب یک سایت مفید باشند، کاربر تا ابد برای خواندنشان منتظر نمیماند و سراغ سایتهای دیگر میرود. طراحی سایت باید به گونهای باشد که کاربران شما بیش از یک حد منتظر لود شدن وب سایت نباشند. کند بودن سایت نرخ تبدیل کسبوکار شما را تحت تأثیر قرار میدهد. AMP سرعت بارگذاری سایت شما را در گوشی موبایل و تبلت به طور قابل توجهی افزایش میدهد.
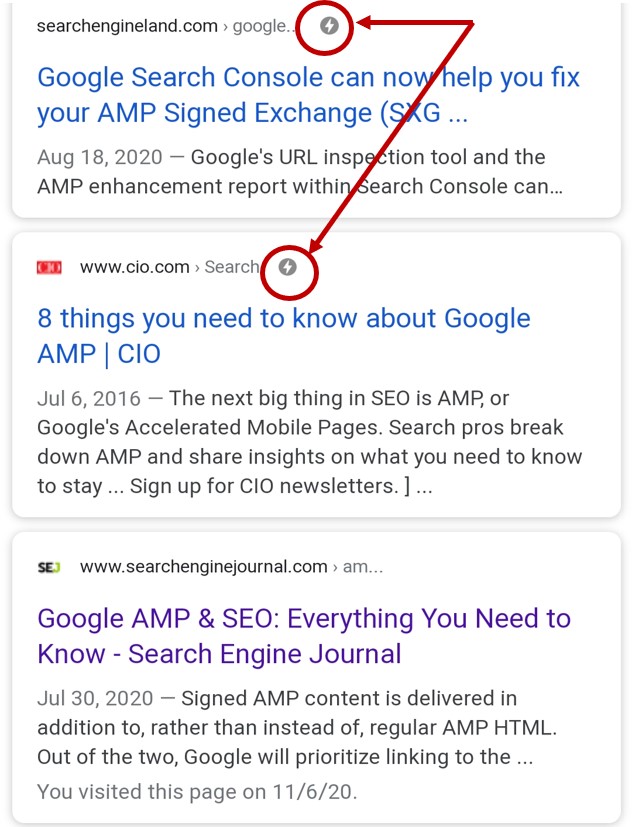
- نمود خود را در موبایل افزایش دهید: گوگل صفحات AMP را جزء نتایج ارگانیک دستهبندی میکند. این نتایج با علامتی به شکل صاعقه که در تصویر زیر مشاهده میکنید مشخص میشوند. واضح است که هر چقدر وبسایت بیشتر جلب توجه کند، کلیک بالاتری دریافت خواهد کرد.

بیشتر بخوانید : نکاتی برای کلمات کلیدی جهت بهترین رتبه در گوگل
- رتبهبندی سایت را بهبود ببخشید: در چند سال اخیر گوگل سرعت لود سایت در گوشیهای موبایل را جزء فاکتورهای رتبهبندی سایت قرار داده است و حتما میدانید که رابطۀ تنگاتنگی بین رتبهبندی سایت و نرخ تبدیل وجود دارد. هرچقدر کاربر از سایت و سرعت آن رضایت بیشتری داشته باشد، احتمال اینکه ثبتنام کند یا محصولی از شما بخرد بیشتر است.
- تبلیغات را با انعطاف بیشتری نمایش دهید: در اکثر موارد، هدف از راهاندازی وبسایت، کسب درآمد از طریق تبلیغات است. احتمالا وبسایتهایی را به خاطر بیاورید که به محض ورود به آنها با تبلیغات در سایزها و طرحهای مختلف بمباران میشوید. تصور کنید اگر با گوشی موبایلتان در حال وبگردی باشید چقدر شرایط سختتر میشود. بگذارید حدس بزنم؛ اولین واکنشتان به این موضوع فشار دادن کلید back و خارج شدن از وبسایت است. AMP این مشکل را حل میکند. صفحات بهینه شده با این پلتفرم، نمایش تبلیغات را به حداقل میرساند یا نوع نمایش آنها را تغییر میدهد تا با نیاز کاربر سازگار باشد.
- کاربر سایت را به راحتی track کنید: اینکه ترافیک سایت را به سمت صفحات موبایلی هدایت کنید خوب است، اما کافی نیست. شما باید مشخص کنید کاربر از کجا وارد سایت شما شده است، از کدام صفحات بازدید کرده، چه مدت در سایت شما باقی مانده است و به اصطلاح کاربر را track کنید. AMP ابزاری برای تحلیل این دادهها به شما ارائه میدهد. شما میتوانید نرخ کلیک، نرخ تبدیل، تعداد بازدیدکنندهها، بازدیدکنندههای جدید یا قدیمی و اطلاعات بیشتری را از این ابزار دریافت کنید.
AMP گوگل چگونه کار میکند؟
پروژۀ AMP از سه بخش تشکیل شده است:
- AMP HTML: همان HTML استاندارد است که ویژگیهای خاص AMP را یک جا جمعآوری کرده است. بیشتر تگهایش مشابه HTML استاندارد است اما برخی تگهای آن تغییر کرده تا با اجزاء AMP سازگار باشند. این عناصر خاص در تلاشند تا اطمینان حاصل کنند که استفاده از الگوهای متداول برای کاربر ساده است.
- AMP Java Script: جاوا اسکریپت در AMP کمی متفاوت است. این پلتفرم کتابخانۀ جاوا اسکریپت مخصوص خودش را دارد و از اجرای کدهای غیرضروری جاوا اسکریپت خودداری میکند. فیلتر کردن بعضی کدها و کم شدن تعداد آنها باعث افزایش سرعت در صفحات موبایلی پرشتاب شده است. این ویژگی محدودیتهایی نیز به همراه دارد که به آن میپردازیم.
- Google AMP Cache: یک شبکۀ دلیوری بر پایۀ پروکسی است و برای توزیع اسناد معتبر AMP استفاده میشود. هنگام استفاده از این کَش، اسناد مربوطه با تمام فایلهای جاوا اسکریپت و عکسها، از منبعی لود میشوند که برای کارایی بهتر از HTTP 2.0 استفاده میکند. در کنار حافظۀ کَش، یک سیستم اعتبارسنجی وجود دارد که تأیید میکند آیا یک صفحه، بدون اینکه به منابع خارجی وابسته باشد، کار میکند یا نه.
با استفاده از این ویژگیها، AMP میتواند صفحاتی با سرعت بالا طراحی کند و رضایت کاربران گوشیهای موبایل را جلب کند.
چگونه از AMP برای سایت خود استفاده کنیم؟
فعالسازی AMP در وردپرس
- مرحلۀ اول: نصب پلاگین
از سادهترین راههای ساخت صفحات AMP نصب پلاگین بر روی WordPress است. دقت کنید که اگر از wordpress.com استفاده میکنید نمیتوانید از پلاگین استفاده کنید. پلاگینها فقط روی wordpress.org قابل نصب هستند.
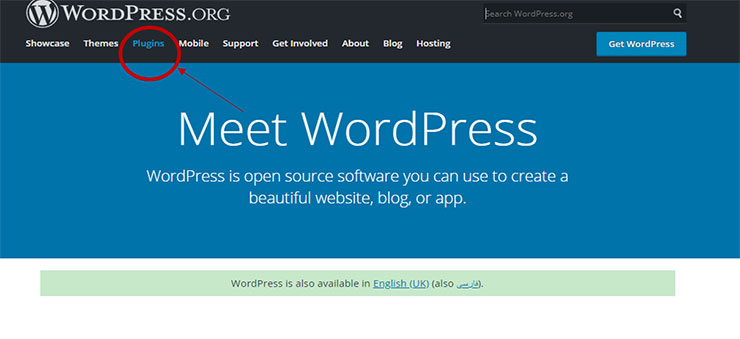
برای شروع وارد صفحۀ وردپرس شوید و طبق تصویر زیر قسمت Plugin را انتخاب کنید

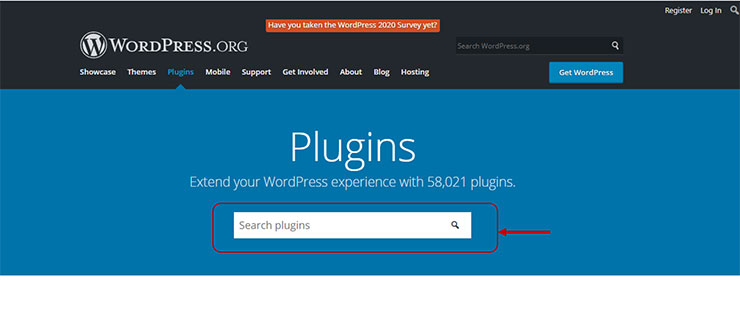
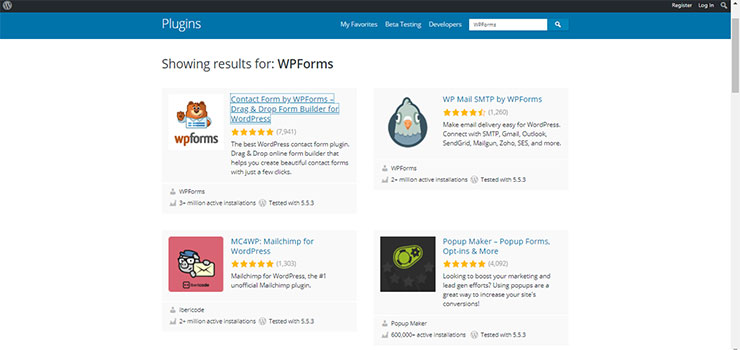
در مرحلۀ بعد در قسمت مشخص شده، پلاگین مورد نظر را سرچ میکنیم.

در این جستجو ما به دنبال پیدا کردن پلاگین WPForms بودیم و پس از جستجو لیستی مانند لیست زیر برایمان نمایان شد. ممکن است شما به دنبال نصب پلاگین دیگری باشید. به نصب هرکدام از پلاگینها تمایل دارید، انتخابش کنید.

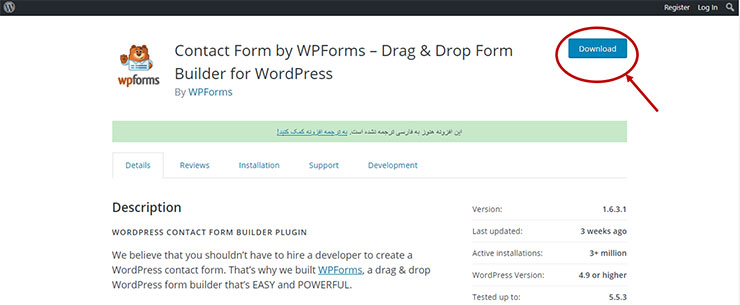
پلاگین موردنظر را که انتخاب کردید، وارد صفحهای مانند صفحۀ زیر میشوید. گزینۀ Download را انتخاب کنید و سپس آن را نصب کنید.

بیشتر بخوانید:۱۴ مورد از بهترین پلاگین های امنیتی وردپرس
دقت کنید که پلاگین ممکن است نصب شود ولی لزوما فعال نخواهد بود. شما باید آن را Activate کنید.
بعد از فعال کردن افزونه (پلاگین) AMP روی WordPress، میتوانید به بخش Appearance رفته و ببینید صفحۀ شما به چه شکل در موبایل دیده میشود. همچنین میتوانید تم، تصویر هدر و رنگها را تغییر دهید. فراموش نکنید که تغییرات را ذخیره کنید.
حالا میتوانید به انتهای URL هرکدام از پستهایتان پسوند /amp/ اضافه کنید. برای مثال:
/http://example.com/2016/10/my-blog-post/amp
- مرحلۀ دوم: تأیید AMP
برای نمایش صفحهتان در نتایج موتور جستجو باید ابتدا آن را اعتبارسنجی کنید و مطمئن باشید صفحۀ AMP شما valid است. برای این کار چند راه دارید:
استفاده از اکستنشن روی مرورگر کروم یا اپرا
لینک این اکستنشنها را برایتان قرار دادهایم. با نصب این اکستنشن، علامتی مشابه علامت AMP در گوشۀ بالا سمت راست مرورگر ظاهر میشود. این اکستنشن با ورود به هر صفحه به طور اتوماتیک آن را بررسی میکند و بسته به شرایط تغییر رنگ میدهد. رنگ قرمز در مواقعی که صفحه معتبر نیست و رنگ سبز برای مواقعی که صفحه معتبر است. در مواردی که صفحه AMP نیست اما میتواند با کد زیر AMP شود، آیکون اکستنشن به رنگ آبی در میآید و با کلیک بر روی آن میتوان صفحۀ AMP مربوط به آن را بارگذاری کرد
استفاده از وب اینترفیس (Web Interface)
اعتبارسنج AMP میتواند وب اینترفیس /https://validator.ampproject.org باشد. این اینترفیس خطاهای درونخطی ایجاد شده را به همراه HTML به شما نشان میدهد و به صورت تعاملی کار میکند؛ یعنی هر تغییری در HTML منجر به بررسی دوبارۀ آن میشود.
بیشتر بخوانید: امنیت وردپرس چگونه است
محدودیتهای AMP
به خطر افتادن آمارهای تحلیل سایت: عدهای نگران به خطر افتادن برندینگ خود هستند چرا که گوگل این صفحات را با یک واسطه به کاربر میرساند و صفحۀ اصلی به دست کاربر نمیرسد. بگذارید یک مثال بزنم؛ فرض کنید یک کاربر روی لینک AMP وبسایت شما کلیک میکند، سپس روی یکی از لینکهای آن صفحه کلیک کرده و وارد صفحۀ دیگری از وبسایتتان میشود. مشکل صاحبان برند این است که این دو، در تحلیل سایت با یکدیگر فرق دارند. وقتی کاربر برای دومین بار وارد صفحۀ سایت شما میشود، آنالیتیکس او را کاربری در نظر میگیرد که از یک سایت دیگر (حافظۀ کَش گوگل) وارد سایت شما شده است، نه کاربری که از طریق سرچ به سایت شما دسترسی پیدا کرده است.
محدودیت در استفاده از کدهای HTML: این موضوع میتواند هم خوب باشد و هم بد. همین محدودیتهاست که سرعت صفحات AMP را بالا میبرد، اما گاهی هم مشکلاتی برای کدنویسان به وجود میآورد.
جمع بندی
اگر وبسایت شما مقالات طولانی و خبری منتشر میکند، یا ویدیوهایی منتشر میکنید که حجم نسبتا بالایی دارند، استفاده از صفحات AMP گزینۀ مناسبی برای شماست. البته پروژۀ AMP روز به روز در حال پیشرفت و بهبود است. مثلا در نسخههای ابتدایی امکان ایجاد فرم برای لیدجنریشن وجود نداشت اما این روزها با نصب افزونههای مختلف میتوانید استفادههای متنوعی از آن داشته باشید.
منبع: یکتانت