۱۲ ترند طراحی وب سایت در سال ۲۰۲۰ برای طراحی سایتهای جذاب تر
وقت آن است که یک حدسِ علمی و دانش آموخته دربارهی ترندهای طراحی وب سایت داشته باشیم که در سال ۲۰۲۰ به احتمال زیاد بر دنیای طراحی سایت چیره خواهند شد.

ترند های طراحی وب سایت حاصل تغییرات فناوری و فرهنگی است.سازندگان محصولات، به یک دلیل از ترندهای طراحی پیروی می کنند و این این است که دخیل کردن ترندهای طراحی در یک محصول می تواند محصول را به مخاطبین هدف، جدید و خوش آیند جلوه دهد و این امر یک مزیت رقابتی مهم ایجاد می کند. اما مشکلی که در رابطه با ترندهای طراحی وجود دارد اینست ترندها دائما در حال تغییر هستند. لذا تصمیم گیری در مورد استفاده از ترندهای مختلف ممکن است سخت باشد. یک تصمیم نادرست می تواند مشکلات بسیاری به بار آورد. تصور کنید که شما زمان و تلاش بسیاری را در جای دادن یک سبک خاص در راهنماهای محصولاتان صرف کرده اید،اما در آخر حاصل این همه تلاش و زمان این باشد که بفهمید این سبک اکنون مسوخ شده است!
اکنون زمان آن رسیده که در خصوص آنچه که قرار است در سال ۲۰۲۰ مشاهده کنیم، یک حدس علمی و دانش آموخته داشته باشیم. در این مقاله، بنده ۱۲ تا از قدرتمندترین گرایش های طراحی را خلاصه کرده ام که به احتمال زیاد در سال ۲۰۲۰ و بعدتر غالب خواهند بود.
جهت سفارش پروژ های طراحی وب سایت در تبریز با ما تماس بگیرید
۱-گرادیان ها ۲٫۰
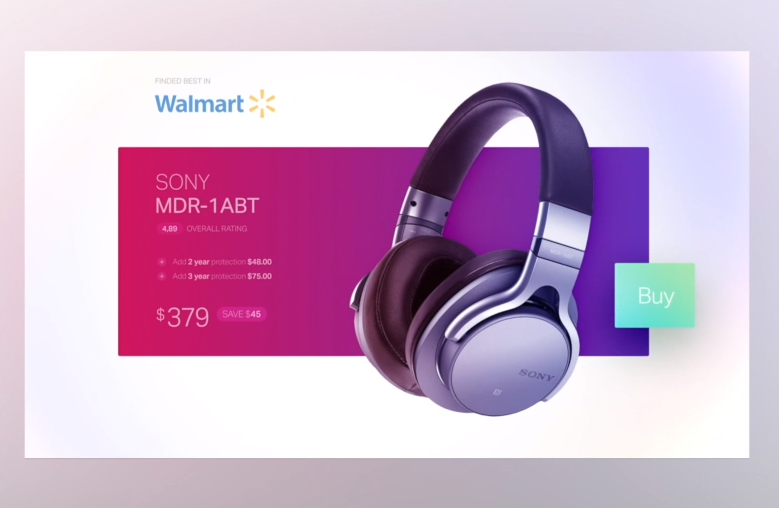
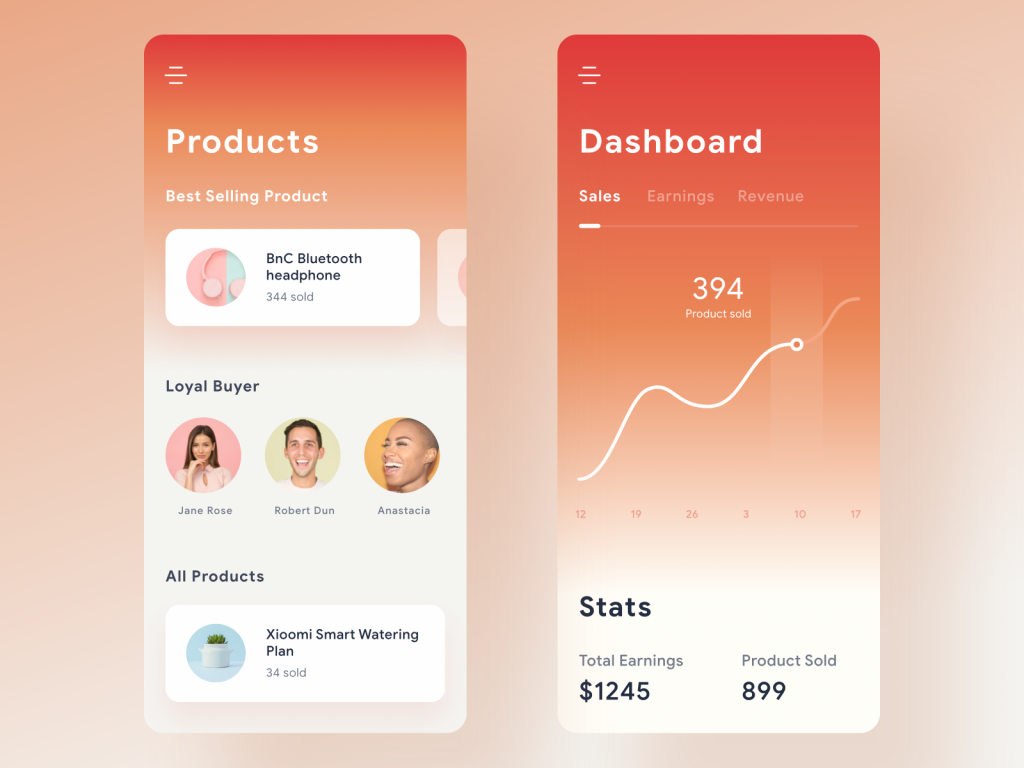
طراحی محصول فوق مینیمال، برای مدت طولانی، غالب و چیره بوده است. طراحان می کوشیدند تا تمام خصوصیات بصری را کاهش داده و فقط از اشیای ضروری و اساسی مانند محتویات کلیدی و عناصر کاربردی استفاده کنند. در نتیجه، محصولاتی ساختند که در آنها از فضای سفید و عملاً بدون رنگ، بمقدار اغراق آمیزی استفاده می شد. طراحی فوق مینیمال باعث شد تا تمامی واسطها شبیه هم باشند.
در نتیجه این طرحهای راکد باعث شدند که کاربران خسته شوند.در نتیجه طراحان شروع کردند به آزمایش سبک های بصری متنوع. یک سبک بخصوص که توجه همه را جلب کرد، گرادیان بود. سال ۲۰۱۸ و ۲۰۱۹، آغاز جایگزینی رنگ های مسطح با گرادیان بود. گرادیان در چیدمان های مسطح، عمقی را اضافه می کند و آنها را از لحاظ بصری جالبتر می سازد. هر دو تیمِ تولید و ذینفعان، گرادیان را دوست دارند زیرا به راحتی میتوان گرادیان را با رنگهای برند هم آهنگ کرد.

گرادیان یک ابزار تطبیق پذیر است. زیرا می توانند در زمینه های مختلف مانند پس زمینه برای یک محتوا، فیلترهای رنگی بر روی تصاویر و نمایش ها، یا بعنوان تاکیدی برای عناصر کاربردی مانند دکمه ها (مانند وب سایت تروانس) بکار روند.

گرادیان های روشن بعنوان رنگ های پس زمینه بکار می روند، و عمق و بٌعد را برای واسط کاربری به ارمغان می آورند. واسط فروشگاه Voice. کار هنری توسط Gleb Kuznetsov
گرادیان ها به همان اندازه که در صفحه نمایشها بزرگ تلویزیون یا کامپیوترهای دسکتاپ خوشایند هستند در صفحه نمایش موبایلها و حتی دستگاههای کوچکتر نیز خوشایند دیده میشوند.

اما دقت کنید گرادیانهایی که در سالهای گذشته توسط طراحان استفاده میشدند با گرادیانهای نسل جدید متفاوت هستند. گرادیان ۲٫۰ می تواند ظریف (ایجاد شده با استفاده از رنگ های خاموش) یا پر سر و صدا (ایجاد شده با استفاده از رنگ های پر جنب و جوش) باشد، اما در هر دو حالت، نسبتاً ساده هستند و از یک منبع نور واضح و تکی استفاده می کنند و بوسیله ی یک یا دو رنگ ایجاد می شوند.
۲-تصاویر انتزاعی
در واقع معروف است که استفاده از سبک نمایشیِ سفارشی، یک روش عالی برای برجسته ساختن یک برند است. نگاره های اصیل بخشی از DNA یک محصول یا برند هستند. رقبا می توانند الگوی رنگی یا تایپوگرافیِ شما را کپی کنند، اما سبک نمایشی تان را نه.
نگاره های دیجیتالی، در طول چند سال گذشته، میدان داری کرده اند. در سال ۲۰۱۹، جنبشی از نمایش ها را مشاهده نمودیم. تمام شرکت های بزرگ، نگاره هایی را به زبان بصریِ خود معرفی کردند. در اینجا چند تا از موارد ستوده، ذکر می شوند:



اما اخیراً معلوم شده است که تصاویر انتزاعی به همان اندازه ی قبل، قدرت جلب توجه ندارند. با وجود سبک های نگاره ای بسیار، برای کاربران سخت است که یک سبک بخصوص را برای یک شرکت خاص تطبیق دهند.
طراحان تلاش می کردند تا نگاره ها را موثرتر سازند، در نتیجه شروع کردند به تست و استفادهی سبکهای انتزاعی تر و به احتمال زیاد این سبک نیز در سال ۲۰۲۰ غالب خواهد بود.

با اینحال، یک مساله مهم وجود دارد که طراحان بهنگام کار بر روی گرافیک های انتزاعی، باید بیاد داشته باشند.و آن نکته این است که باید مطمئن باشدی که کاربران همان مفهومی را از طرح شما دریافت میکنند که شما میخواهید انتقال دهید. نگاره هایی که بیش از حد انتزاعی هستند ارزش تجاری زیادی نخواهند داشت، و بیشتر شبیه یک کار هنری خواهند بود نه یک عنصر کاربردی که هدف تجاری خاصی را دنبال می کند.
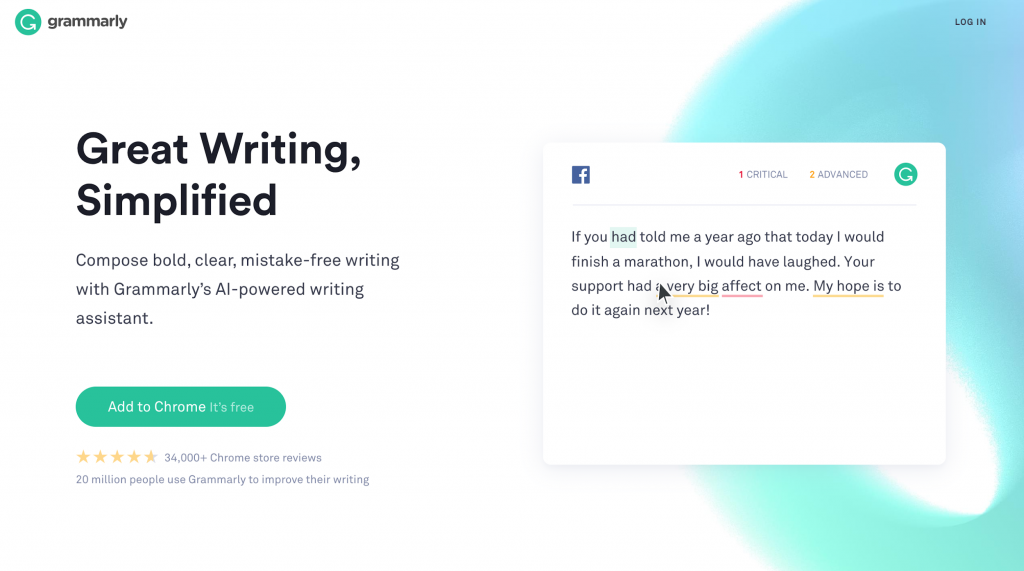
۳-نوشتههایی که جلب توجه میکنند
اگر شما وبسایت های پیشگامان صنعت را ببینید، ممکن است متوجه شوید که تیتر اصلی صفحه که توجه شما را جلب میکند تصویری نیست. تیترهای اصلی Hero اصلاً ترند جدیدی نیستند. اما نحوه ی طراحی این تیترها جالب است. آیا تا بحال دقت کرده اید که بسیاری از این تیترها ها با فونت های بزرگ و پررنگ طراحی می شوند؟ فونت های سنگین، وزن بصری بیشتری به پیام می دهند و توجه خواننده را به نقطه ای سوق می دهند که اول از همه باید به آنجا نگاه کنند. همچنین از نقطه نظر زیبایی، فونت های بولد یک احساس مدرن و معاصر به طرح ها می دهند.

با انتشار Apple iOS 13، تیترهای بولد، بخش جدایی ناپذیرِ برنامه های کاربردی iOS شدند. اگر ما این تصمیم طراحی را از نظر قابلیت استفاده ارزیابی کنیم، واضح است که فونت های بولد برای ایجاد سلسله مراتب متمایز (که خوانایی متن را افزایش می دهد) و سلسله مراتب بصری از عناصر (که درک محتوا را بهبود می بخشد) عالی است. بدین خاطر است که فونت های بولد در میان طراحان موبایل، بسیار محبوب می باشند.
۴-اشکال هندسی
اشکال هندسی هنوز هم یک ابزار قوی و ساده هستند.اینها طراحان را قادر میسازند تا ترکیبات بصری جذابی را ایجاد کنند.معمولا طراحان وب سایت با استفاده از اشکال هندسی بخش های مختلف را به صورت بصری از هم جدا میکنند.

اما در سال ۲۰۱۹، طراحان روش های جالبتری برای استفاده از اشیای هندسی یافتند. بسیاری از تیم های تولید، از اشیای هندسی استفاده کردند تا احساس بخصوصی را انتقال دهند.
برای مثال، اشکال هندسیِ نرم می تواند یک نگاه آینده نگر ایجاد کند:

درحالی که خطوط و لبه های تیز خشونت را منتقل میکنند:

این گرایش، به همراه سایر گرایش های طراحی بصری مانند گرادیان ها و فونت های پررنگ، بخوبی کار می کند.
اگر در صدد افزودن اشکال هندسی به طرح خود هستید و بدنبال الهام گرفتن می باشید، می توانید اشکال عالی در طبیعت پیدا کنید.


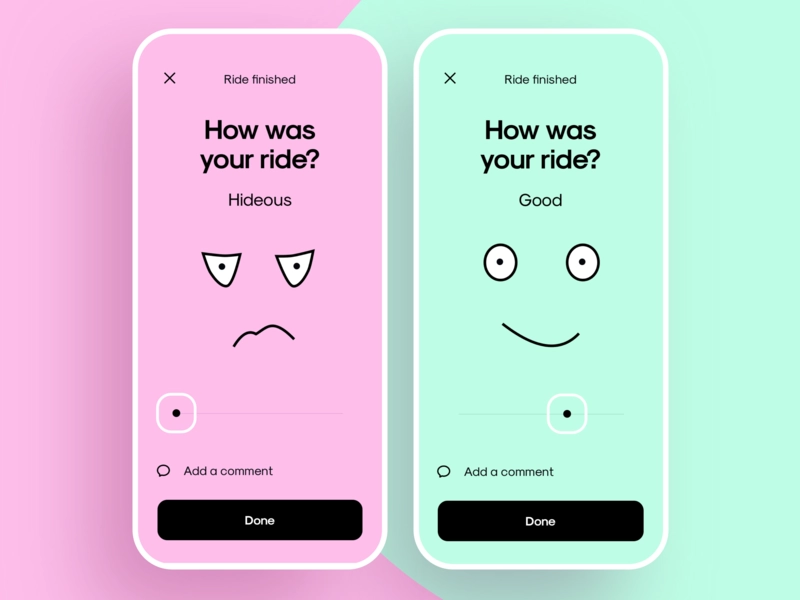
۵-طرح های احساساتی
هدف یک طرح، برقراری ارتباط است. زمانی که ما به برقراری ارتباط فکر میکنیم، بطور طبیعی بفکر انتقال و دریافت اطلاعات هستیم. اما یک جنبه از برقراری ارتباط وجود دارد که می تواند به آسانی از قلم بیافتد و آن احساسات است. مدت ها بود که تیم های تولید، تمرکزشان بر روی ایجاد قابلیت استفاده بود. اما امروزه، تمرکز به سمت قابلیت استفاده ی بسیار و تاثیر احساسیِ صحیح، انتقال یافته است. شرکت ها سریعاً درحال حرکت از طرح های خنثی به سمت طرحی هستند که دارای یک تاثیر احساسی باشد.
طراحان، ابزارهای بسیاری در جعبه ابزار خود دارند که به آنها اجازه می دهد تا تعاملاتِ احساسی تری ایجاد کنند. برای مثال، می توانید کمی شوخ طبعی را چاشنیِ یک طرح کنید:

یا می توانید از افکت های متحرک ساده برای ایجاد ریز-تعامل های لذتبخش، بهره برید.
۶-بصری سازی دادهها
انسان ها، مخلوقات بصری هستند. برای اکثر مردم، درک اطلاعات زمانی که بجای ارائه متنی، بطور بصری ارائه می گردند، آسانتر است. بصری سازی داده ها بسرعت به یک ابزار اساسی برای ایجاد داستان های سرگرم کننده ی بصری، تبدیل می شود. داستان ها، مانند مورد زیر، می توانند مخاطب شما را شیفته کرده و باعث شوند که مخاطب برای اطلاع از برند شما علاقمند گردد.
تصویر: https://eng.uber.com/data-viz-intel
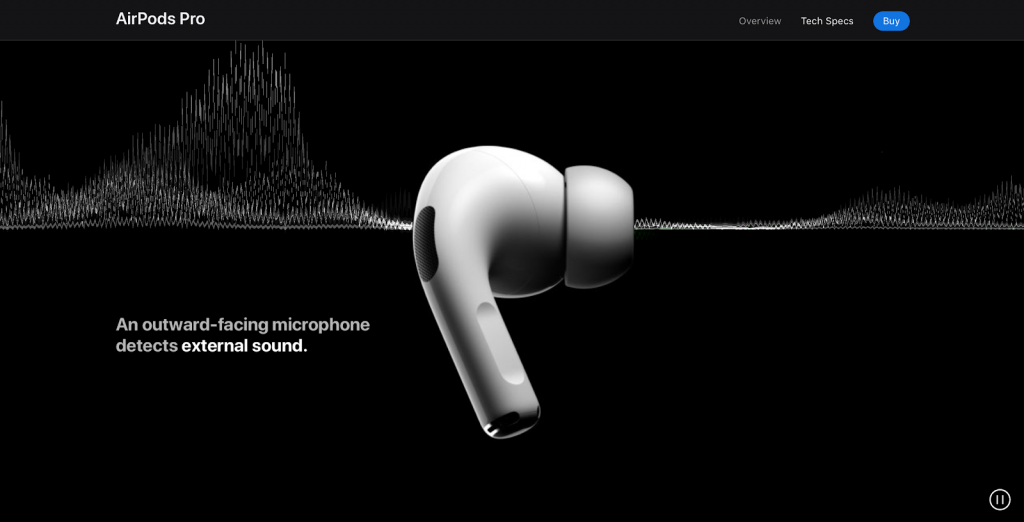
۷-استفاده از ویدئوها در هدر وب سایت
«نگویید، بلکه نشان دهید»، این یک اصل بنیادی از طراحی خوبِ محصول است. تصویرسازی در طراحی بصری، نقش حیاتی ایفا می کند، زیرا به طراحان کمک می کند تا سریعاً ایده اصلی را منتقل نمایند.
مدت طولانیست که طراحان وب مجبور بوده اند تا از تصویرسازی ایستا برای انتقال ایده اصلیشان در طراحی وب سایت استفاده کنند. اما شرایط فرق کرده است. اتصالات پرسرعت موجب شده تا طراحان به آسانی صفحات خانه را به تجارب کاری با سبک کاملاً فیلمی، تبدیل کنند. بهمین دلیل است که در سال ۲۰۱۹، وبسایت های زیادی را مشاهده کرده ایم که از کلیپ های ویدیوییِ کوتاه بر روی صفحات خانه شان استفاده می کنند.
ویدیو باعث می شود که تجربه، زنده تر و پویاتر باشد. ویدیو کاربران را مجذوب کرده، و کاربران بیشتر مایلند تا برای تماشای کلیپ ها زمان صرف کنند. کلیپ های ویدیویی که در بخش hero بکار می روند می توانند یک ویدیوی تکراریِ چند ثانیه ای یا حتی کلیپ های کامل صدادار، باشند.
۸-طرح سه بعدی و Faux-3D
مدتی طولانی بود که اشیای سه بعدی فقط در بازی ها و سرگرمی ها بکار می رفتند. با افزایش نیروی پردازش دستگاه ها، اشیای سه بعدی بر روی وب سایت های عادی، هم در نسخه کامپیوترهای رومیزی و هم در نسخه موبایل، ظاهر شده اند. با معرفیِ اشیای سه بعدی و شبه-سه بعدی در وب، واقع گرایی به تعاملات افزوده می شود.

۹-وب سایتهایی که محتوای آنها با پیمایش یا اسکرول کردن تولید میشود
قدرت فناوری های مدرن می تواند به ما کمک کند تا چیزی فراتر از تجربه ی کاریِ وب سایت بسازیم-آنها این امکان را به ما می دهند تا برای بازدید کنندگان وب سایت، سیاحت های بصری ایجاد کنیم. وبسایت های تولید شده بر اساس پیمایش، همچنانکه کاربر صفحه را پیمایش می کند، پیشرویِ کاربر را دنبال کرده و اطلاعات مرتبط با زمینه را نشان می دهند. وبسایت های تولید شده بر اساس پیمایش، از قدرت تاثیرات حرکت و انیمیشن استفاده می کنند، تا توجه کاربر را جلب کرده و پویایی را در تعاملات کاربر معرفی نمایند. این تاثیرات، لایه ای اضافی از معنا را به زمینه ی موجود اضافه کرده و آنرا برای کاربران به یاد ماندنی می سازند.

۱۰-واسط کاربری تیره
شاید متوجه شده باشید که برخی از بزرگترین شرکت ها، حالات روشن و تاریک را به محصولاتشان اضافه می کنند. یک حالت تاریک، واسط کاربری با نور پایین می باشد که اکثراً سطوح تاریکی را نمایش می دهد. داشتنِ طرح دو-رنگی، دو فایده چشمگیر برای کاربر دارد: تم های تاریک با تنظیم روشنایی صفحه به شرایط نورپردازیِ حاضر، از فشار چشم می کاهد، و بوسیله ی کاهش استفاده از پیکسل های روشن، نیروی باتریِ دستگاههای موبایل را حفظ می کند.

۱۱-امکانات شخصی سازی بیشتر و بهتر
ایدئولوژی «اندازه واحد برای همه»، برای کاربران ۲۰۱۹، کارا نیست. برندها دنبال این هستند تا راه هایی بیابند که تجارب کاربر را تا حد امکان بسیار دقیق تنظیم کنند، و یک تجربه ی شخصی سازی شده سریعاً از «داشتنش خوب است» به «داشتنش لازم است» تغییر می کند.
SoundCloud یک سرویس موسیقی است که ترجیحات کاربرانش را در نظر گرفته و آن موسیقی که دوست دارند را پیشنهاد می کند. سرویس ها این کار را بر اساس آن موسیقی که شما پخش می کنید و فایل های موسیقی که دوست دارید انجام می دهند.

با ظهور و ترقی یادگیری ماشین و هوش مصنوعی، شخصی تر کردنِ تجربه کاربر آسانتر می شود.

۱۲-سیستم های طراحی
طراحی مدرنِ محصول، کلاً درباره سرعت و کیفیت است. تیم های تولید باید بدون از دست دادن کیفیت، سریع حرکت کنند. با در نظر گرفتن این واقعیت که یک محصولِ منفرد معمولاً باید بر روی چندین پلتفورم منتشر گردد، دستیابی به این هدف می تواند سخت باشد. سیستم های طراحی، پاسخی به نیازهای مقیاسبندیِ تیم تولید است.
در سال ۲۰۱۹، تیم های بیشتری یک راهکار سیستماتیک را در طراحی گنجاندند. درحالیکه، سیستم های طراحی یک گرایش طراحی وب نیستند، اما تاثیر بسزایی بر طراحی وب دارند. در نتیجه ی سیستم های طراحی، تیم های تولید می توانند از کار تکراری کاسته و حتی مهمتر از آن، به سازگاری در سراسر پلتفورم هایی که برایشان طراحی می کنند، دست یابند.
نتیجه گیری
برخی از گرایش هایی که در این مقاله خوانید برای شما آشنا خواهند بود، و برخی کاملاً جدید هستند. اما برای پیاده سازی تمام این گرایش ها در محصولاتتان، عجله نکنید.
مهم نیست که این گرایش ها چقدر پرابهت و گیرا هستند، مهم اینست که به یاد داشته باشید که ماموریت طراح همیشه باید یکسان بماند.طراحان باید با ایجاد محصولات قابل استفاده، به کاربران کمک کند تا به اهدافشان دست یابند. به این خاطر است که مد و سبک هرگز نباید از قابلیت استفاده پیشی بگیرد. این نکته بسیار حائز اهمیت است که هر گرایشی باید ارزیابی شده و فقط آن دسته از راهکارها پیاده سازی شوند که تجربه ی کاربریِ بهتری را برای کاربرانتان ارائه کند.