متادیسکریپشن چیست و چگونه می تواند در سئو وب سایت موثر باشد؟
متادیسکریپشن آنچنان می تواند در موفقیت سایت شما نقش داشته باشد که باعث می شود مقاله ای را هم به این موضوع اختصاص دهیم. در این نوشته قصد داریم درباره نوشتن متادیسکریپشن های موثر و متون دارای لینک برای سئو صحبت کنیم. ابتدا باید از تعریف متادیسکریپشن آغاز کنیم.
بگذارید یک سوال از شما بپرسم: وقتی چیزی را جستجو می کنید چه چیز باعث میشود تا بین نتایج مختلف یک لینک را انتخاب کنید؟ معلوم است که عنوان صفحه و متا دیسکریپشن نقش مهمی برای انتخاب منبع شما خواهد بود و نقش مهمی در آن خواهد داشت.
در واقع متادیسکریپشن یک مشخصه html است که خلاصه ای از صفحه وب را ارائه می دهد. این متن کوچک که در نتایج موتورهای جستجو زیر لینک آبی رنگ ظاهر میشود، محتوای آن را خلاصه کرده است. اگرچه متادیسکریپشن رسماً یکی از عوامل رتبه دهی در نتایج رسمی گوگل به حساب نمی آید، اما به افراد کمک می کند تا بدانند آن صفحه درباره چیست و آنها را تشویق می کند تا روی آن کلیک کنید.
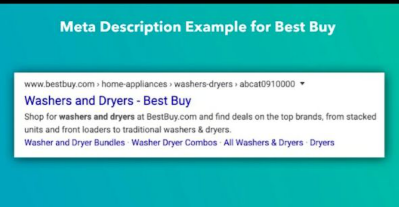
نگاهی به این نمونه متادیسکریپشن کنید.

این فروشگاه تجهیزات الکترونیکی میفروشد.
به عنوان مثال در این متادیسکریپشن آمده است: “ماشین لباسشویی و خشک کن خود را از best by. com کام تهیه کنید و این خرید را با بهترین برندها تجربه کنید”. همچنین می گوید “انواع مدل های ماشین لباسشویی از مدرن گرفته تا سنتی اینجا موجود است”. این مطالب دقیقاچیزی را که شما بعد از کلیک روی لینک مشاهده می کنید را توضیح می دهد، یعنی ماشین های لباسشویی آماده برای فروش.
دلایل ضرورت متادیسکریپشن
سه دلیل برای داشتن متادیسکریپشن وجود دارد:
۱٫ متن دیسکریپشن نرخ کلیک و بازدید از طریق سرچ ارگانیک را افزایش میدهد.
۲٫ متا دیسکریپشن اطلاعات درست را به مخاطب درست و در زمان درست ارائه میدهد.
۳٫ متادیسکریپشن بازدید از شبکههای اجتماعی را افزایش می دهد.
بیشتر بخوانید: متخصص امنیت وردپرس
اجازه بدهید هر کدام را بررسی کنیم. در هر صفحه نتایج جستجو میتواند۱۰ تا لینک وجود داشته باشد، اما روی همه آنها به تعداد یکسان کلیک نمی شود. در واقع افراد بیشتر روی لینک هایی کلیک می کنند که در در بالای صفحه باشند. به عنوان مثال نرخ کلیک بر روی لینک شماره ۱ نتایج، ۱۰ برابر بیشتر از کلیک بر روی لینک جایگاه دهم است.
برای نتیجه گرفتن و رتبه بهتر باید کاری کنیم که افراد روی لینک ما کلیک کنند. متادیسکریپشن افراد را ترغیب می کند تا به جای کلیک روی بقیه لینک ها روی لینک شما کلیک کنند. متادیسکریپشن های عالی می توانند قدرتمند باشند تا افراد را مجبور به کلیک روی لینک شما کنند، حتی اگر در نتایج جستجو پایینتر از لینک دیگر باشید.
متادیسکریپشن اطلاعات درست را به مخاطب درست و در زمان درست ارائه می دهد. اگرچه متادیسکریپشن مستقیما روی رتبه وب سایت در گوگل اثر نمی گذارد، اما هنگامی که یک نفر جستجوی پیشرفته انجام میدهد می تواند برای شما مفید باشد. جستجوی پیشرفته به افراد این امکان را میدهد که عبارات را در نتایج جستجو مشخص یا حذف کنند. گزینه های زیادی برای به کار بردن جستجوی پیشرفته وجود دارد.
برای عبارات مشخص می توانید علامت های نقل قول یا کد را کنار کلمه موردنظر بگذارید تا حتما در نتایج ظاهر شود. اگر میخواهید کلمه خاص را از نتایج حذف کنید کافیست علامت منفی یا منها را قبل از کلمه مورد نظر قرار دهید. همچنین می توانید بین چند مورد عبارت or با حروف بزرگ را قرار دهید تا نتایج را برای عبارات مختلف دریافت کنید. به همین خاطر باید روی نوشتن متادیسکریپشن حساسیت زیادی به خرج دهید.
اگر صفحه محتوای شما عبارات یا کلمات مخصوصی دارد که افراد آن را جستجو می کنند، حواستان باشد که آنها را حتماً در متن دیسکریپشن ذکر کنید. گوگل تنها وب سایتی نیست که وقتی محتوای خود را منتشر می کنید متادیسکریپشن شما را نشان می دهد.
شبکه های اجتماعی مثل فیس بوک از چیزی به نام open graph استفاده میکنند تا مهم ترین اطلاعات صفحه شما را هنگام اشتراک گذاری با فالوور ها ارائه بدهند . اپن گرف شامل متادیسکریپشن هم میشود. افراد در شبکه های اجتماعی هم می توانند متادیسکریپشن شما را ببینند.
این نمونه متادیسکریپشن یک پست را نشان می دهد که حاوی یک لینک از سایت only in your state است و در فیس بوک منتشر شده است.

متا دیسکریپشن این پیج شامل این عبارات است : ” ۵ جاده در ماساچوست که به خرابههای باستانی شگفت انگیز منتهی میشوند”. این عبارت در پایین پست فیسبوک قرار میگیرد. متادیسکریپشن فقط ترافیک موتورهای جستجو را برای شما به همراه ندارد، بلکه برای شما ترافیک شبکههای اجتماعی را هم می آورد.
حالا که میدانید چرا باید متادیسکریپشن داشته باشید، می خواهیم نشان دهیم که چگونه یک متادیسکریپشن موثر بنویسید.
نحوه نوشتن متادیسکریپشن موثر
- ابتدا یک محتوای جذاب بنویسید که شامل یک یا دو کلمه کلیدی باشد.
- حدود ۵۵ تا ۱۶۰کارا کتر بنویسید و از به کار بردن علائم ریاضی اجتناب کنید. اول برای نوشتن یک محتوای جذاب باید وقت بگذارید. این محتوا باید یک جمله کوتاه و پیش نمایشی از محتوای اصلی باشد تا به کاربر بگوید که چرا باید پست شما را بخواند. اگر لازم بود به طور واضح به کاربران بگویید که با کلیک کردن در اینجا چه ارزشی را به دست میآورند.
- سعی کنید موقع نوشتن دیسکریپشن به مخاطب اطلاعات بدهید و ارزش خلق کنید. متادیسکریپشن به شما یک موقعیت مناسب می دهد تا ارزش صفحه را به مخاطب منتقل کنید.
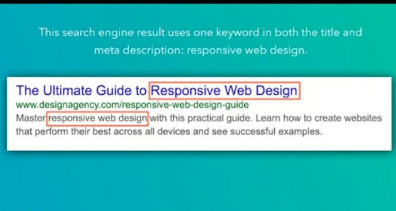
حالا ببینیم یک متادیسکریپشن موثر به چه شکلی میتواند باشد. به عنوان مثال این متادیسکریپشن به طور واضح محتوای صفحه را توضیح می دهد و مخاطب را با بیان اینکه دقیقاً چه چیزی عایدش خواهد شد به کلیک کردن وادار میکند.

- ممکن است به صورت پیشفرض در بدنه یا عنوان محتوا از کلمات کلیدی استفاده کرده باشید. اما، متا دیسکریپشن هم باید شامل کلمات کلیدی باشد تا به شرح محتوای صفحه کمک کند. کلمات کلیدی در متادیسکریپشن محتوا را برای تطابق بهتر نتایج جستجو بهینه می کند.
- بر روی یک یا دو کلمه کلیدی خاص برای متادیسکریپشن هر صفحه تمرکز کنید. نباید کلمات کلیدی را در هر جایی که می توانید استفاده کنید. دقت کنید که همه چیز طبیعی به نظر برسد و با توضیح دادن به مخاطب خود کمک کنید تا بدانند با کلیک بر روی لینک قرار است چه چیزی را ببینند.
در مثال گفته شده می بینیم که یک کلمه کلیدی هم در عنوان و هم در متادیسکریپشن به کار برده شده است و شاهد طراحی یک وب رسپانسیو یا واکنشگرا هستیم.
- در گام بعدی باید توضیحات را بین ۱۵۵ تا ۱۶۰ کاراکتر بنویسید. تعداد کاراکترهای تشکیل دهنده متادیسکریپشن مهم است، اما جالب است بدانید که گوگل متن را بر اساس تعداد کاراکتر نشان نمی دهد، بلکه این کار را بر اساس تعداد پیکسل ها انجام میدهد. اگر متا دیسکریپشن شما خیلی طولانی باشد ممکن است منقطع بشود. به همین دلیل است که ما بین ۱۵۵ تا ۱۶۰ کاراکتر بنویسید.
اگر دوباره به همان مثال نگاه کنید، این متا دیسکریپشن شامل ۱۵۶ کاراکتر است و هنگام نمایش در صفحه جستجو نصف نشده است. بعضی از کاراکترهای خاص ممکن است در صفحه کامپیوتر شما به درستی نشان داده شوند اما موتورهای جستجو به راحتی نمی توانند این نمادها را بخوانند.
این عبارات همان علائم ریاضی هستند و قابل نشان دادن نیستند. از بکار بردن کاراکتر های خاصی مانند بعلاوه، دش و این قبیل کاراکترها خودداری کنید. این کاراکترها آنطور که شما انتظارش را دارید در موتورهای جستجو ظاهر نمی شوند و ممکن است همه با هم حذف شوند. این متادیسکریپشن هیچ کدام از این کاراکترهای خاص را ندارد، بنابراین، تمام لغات در صفحه نتایج موتور جستجو نمایش داده می شوند.
استفاده از متا دیسکریپشنها در وب سایت
آیا دوست دارید قبل از نمایش متادیسکریپشن به صورت آزمایشی ببینید که چطور از آب درآمده است؟ به سراغ ابزار snips obtimizer بروید. بستگی به نوع سی ام اس مورد استفاده روش های مختلفی برای ویرایش متادیسکریپشن وجود خواهد داشت. برخی از این روش ها نسبت به سایر آنها تکنیکال تر هستند. اگر از وردپرس استفاده میکنید استفاده از یوست روش خوبی برای ویرایش متادیسکریپشن است. تنها کاری که باید انجام دهید این است که وارد داشبورد وردپرس شوید، بر روی پست خود کلیک کنید و توضیحات را ویرایش کنید.
سایر cms ها از جمله vix، score space، و هاب اسپات cms hob روش های آسانی در خود cms برای این کار تعبیه کرده اند. به هیچ افزونه دیگر هم نیاز نیست. در cmsخود دنبال یک صفحه با تنظیمات پست باشید که به شما این امکان را میدهد که متادیسکریپشن خود را توصیف کنید. یک نکته هم برای بازاریابان حرفه ای تر داریم و آن اینکه میتوانید متادیسکریپشن روشن خود را در html صفحه شخصی خود در بخش ویرایش مطالب متادیسکریپشن ادیت کنید.
نقش لینکهای توصیفی در وب سایت و سئو وب سایت
فارغ از هر روشی که طراحی وب سایت شما را انجام دادهاند، متادیسکریپشنی که به خوبی نوشته شده است به سئو وب سایت و بهبود رتبه شما در موتورهای جستجو و هدایت ترافیک به سمت صفحه شما کمک میکند. در تمامی صفحات وب متون لینکدار توصیفی برای عملکرد سئو بسیار حائز اهمیت هستند. لینک های توصیفی کلمه یا کلماتی هستند که به شکل هایپرلینک میتوان روی آنها کلیک کرد.
لینک های توصیفی به کاربران و موتورهای جستجو کمک می کند تامحتوای شما را بهتر درک کنند. موتورهای جستجو می توانند هدف لینک شما و سلسله مراتب پست را بهتر بشناسند و افراد هم تمایل بیشتری برای کلیک بر روی لینکی که مقصد خود را به طور شفاف توضیح میدهد، دارند.
بیایید به یک لینک توصیفی در وبلاگ هاب اسپات به طور مثال نگاهی بیاندازیم.

به لینک آبیرنگ نگاه کنید. توصیف نوشته شده در لینک بازاریابی محتوایی شبکه های اجتماعی است. وقتی روی لینک کلیک می کنید وارد مقصد آن لینک یعنی راهنمای بازاریابی شبکه های اجتماعی میشوید. لینک توصیفی خودش کاملاً محتوای صفحه مقصد را توصیف میکند.
اما یک لینک بد چه شکلی است؟ اطلاعات عمومی مانند “اینجا کلیک کنید” یا “اطلاعات بیشتر”، برای لینک های توصیفی چندان موثر نیستند. گوگل برای نوشتن این پیشنهادات را ارائه میدهد:
- پیرامون همان موضوع بنویسید.
- از متنی استفاده نکنید که هیچ ربطی به محتوای صفحه نداشته باشد.
- از url صفحه به عنوان لینک توصیفی استفاده نکنید مگر اینکه دلیل بسیار خوب مانند رفرنس دادن به آدرس جدید یک وب سایت برای این کار داشته باشید.
- توضیحات را مفید و مختصر نگه دارید. در حد چند کلمه یا یک عبارت کوتاه بنویسید. همچنین لینک ها را طوری قالب بندی کنید که به راحتی قابل مشاهده باشند.
بیایید نگاهی به لینکهای توصیفی در html صفحه بیاندازیم.

در سمت چپ یک لینک توصیفی بد میبینید. عبارت “اینجا کلیک کنید” به اندازه کافی برای لینک توصیفی در این بلاگ پست اختصاصی نیست. سمت راست لینک توصیفی خوب دارد. استفاده از عبارت کلیدی “بهینه سازی وب سایت” به عنوان لینک توصیفی مشخص میکند که این لینک مربوط به آن موضوع است. در این مثال با جایگزینی عبارت “بهینه سازی وب سایت” به جای “کلیک کنید” تجربه بسیار بهتری را رقم زد. شاید این کار تغییر کوچکی به نظر برسد اما واقعاً بر رتبه بندی و تجربه کاربری صفحه شما تاثیر می گذارد.
ویرایش لینکها در وب سایت
این کار خیلی آسان است. می توانید آنها را به صورت مستقیم در html دقیقا مانند نمونههایی که توضیح دادیم، ویرایش کنید. مهم نیست که از کدام cms استفاده می کنید تا محتوای خود را به صورت آنلاین منتشر کنید. کافی هست تا با فشار دادن کلید های ctrl+k یا کلیک بر روی آیکون هایپرلینک به سادگی این کار را انجام دهید.
با استفاده از متادیسکریپشن و لینک های توصیفی عملکرد بهتری از موتورهای جستجو مشاهده خواهید کرد و تجربه بهتری را به بازدیدکنندگان وبسایت خود ارائه خواهید داد.