عناصر بلوکی (block-level) در html
عناصر html از نظر چیدمان و مقادر فضایی که اشغال می کنند به دو نوع عناصر سطری و ستونی تقسیم بندی میشوند
در این مقاله خواص عناصر بلوکی که در طراحی سایت با html کاربرد دارند را بررسی میکنیم این عناصر خواص متمایز کنندهی زیادی دارند که آنها را از عناصر سطری متمایز میکند دو مورد از مهمترین خواص متمایز کننده عبارتند از
۱-اگر خاصیت width این عناصر مقدار دهی نشه تمامی عرض عنصری که در آن واقع میشوند اشغال میکنند
۲-این عناصر قبل از تمامی عناصر بعد از خود قرار میگیرند و عناصر بعدی به سطرهای بعدی منتقل میشوند.
نکته:حتی اگه عرض(ویژگی width) این عناصر را تغییر بدیم به اندازهی عرض تخصیص یافته فضا اشغال میکنند و بقیه عناصر به سطر بعد منتقل می شوند.
مثال :
خروجی مثال در مرورگر فایرفاکس را ببیندیید:
در این مقاله خواص عناصر بلوکی که در طراحی سایت با html کاربرد دارند را بررسی میکنیم این عناصر خواص متمایز کنندهی زیادی دارند که آنها را از عناصر سطری متمایز میکند دو مورد از مهمترین خواص متمایز کننده عبارتند از
۱-اگر خاصیت width این عناصر مقدار دهی نشه تمامی عرض عنصری که در آن واقع میشوند اشغال میکنند
۲-این عناصر قبل از تمامی عناصر بعد از خود قرار میگیرند و عناصر بعدی به سطرهای بعدی منتقل میشوند.
نکته:حتی اگه عرض(ویژگی width) این عناصر را تغییر بدیم به اندازهی عرض تخصیص یافته فضا اشغال میکنند و بقیه عناصر به سطر بعد منتقل می شوند.
مثال :
<!DOCTYPE html>
<html lang="fa" dir="rtl">
<head>
<meta charset="utf-8">
<title></title>
<style media="screen">
h1 {
background:#eee;
color:white;
}
.width-h1{
background:#eee;
color:white;
width:300px;
}
</style>
</head>
<body>
<h1>سلام دوستان</h1>
<h1 class="width-h1">عرض من ۳۰۰ پیکسله</h1>
<h1 class="width-h1">عرض من هم ۳۰۰ پیکسله</h1>
<p>خاصیت های سی اس اس من همون مقادیر پیش فرض مرورگر هستند</p>
</body>
</html>
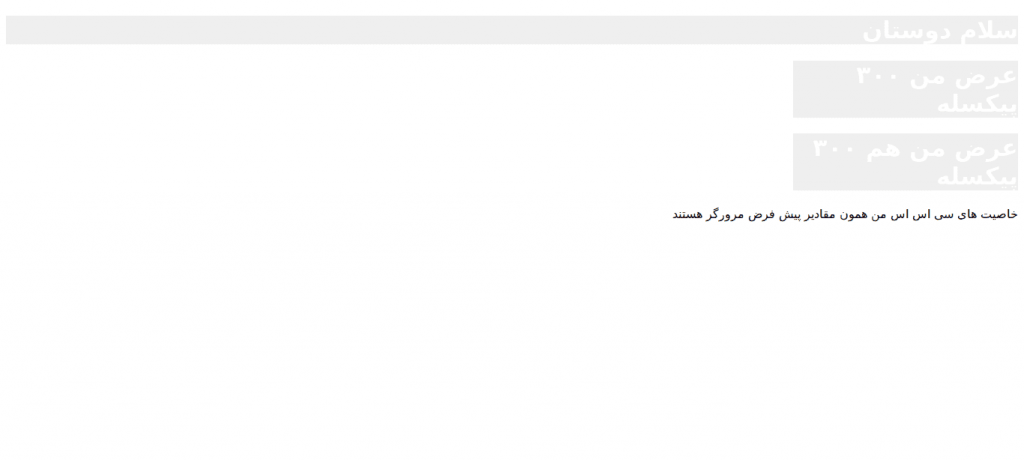
خروجی مثال در مرورگر فایرفاکس را ببیندیید:

عناصر سطری (inline element ) نوع دیگری از عناصر اچ تی ام ال هستند که برخی رفتار این عناصر(عناصر سطری) دقیقا بر خلاف عناصر بلوکی می باشد.