سه اشتباه در طراحی آیکون و روشها جلوگیری از وقوع این اشتباهها
در این مطلب قصد داریم به سه اشتباه که در زمینه طراحی لوگو بعضا مرتکب میشویم نگاه کنیم و همچنین راههایی که با استفاده از آنها میتوانیم از این اشتباهات اجتناب کنیم را بررسی میکنیم.
اشتباه۱: آیکون پیچیده است
یک آیکون ممکن است برای بیان یک مفهوم پیچیده طراحی شده باشد، اما نباید خود از این پیچیدگی ارثی ببرد. پیچیدگی در طراحی لوگو ممکن است روی مقیاسپذیری آن تاثیر بگذارد و باعث شود که نتوانیم آن را درست شناسایی و تحلیل کنیم. یک آیکون درست و مؤثر، آیکونی است که در هر مقیاسی در یک نگاه قابل تشخیص باشد.
نگاهی به این آیکون ساده شده بیاندازید، با وجود آنکه ساده است اما هنوز مؤثرتر است و مفاهیم بهتری را ارائه میدهد.

راهحل : از اشکال ساده و منحصر به فرد که مفاهیم را بهتر انتقال میدهند -بدون مفاهیم غیرضروری- استفاده کنید. مطمئن شوید که آیکونتان میتواند مقیاسپذیر باشد و با قسمتی که داخل آن قرار دارد سازگاری بالایی دارد. آیکونهای متمایز و ساده میتوانند بسیار مؤثر باشند.
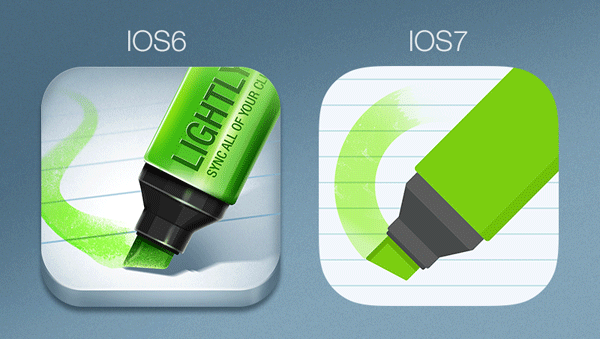
اشتباه۲ : آیکونطراحی شده دریک سیلو
اگر آیکونهایی که کنار هم قرار میگیرند با هم سازگاری و انطباق ندارند، شاید بهتر باشد که آنها را در یک سیلو -قسمت- نگه دارید. آیکونها در یک محصول دیجیتالی باید حتما شبیه همدیگر باشند و مانند یک خانواده یکپارچه نمایش داده شوند. این اشتباه که آنها شبیه همدیگر نیستند و حس همخوانی را ارائه نمیدهند ممکن است ناشی از طراحی جدید یکی از آنها و یا طراحی توسط طراحان متفاوتی باشد.
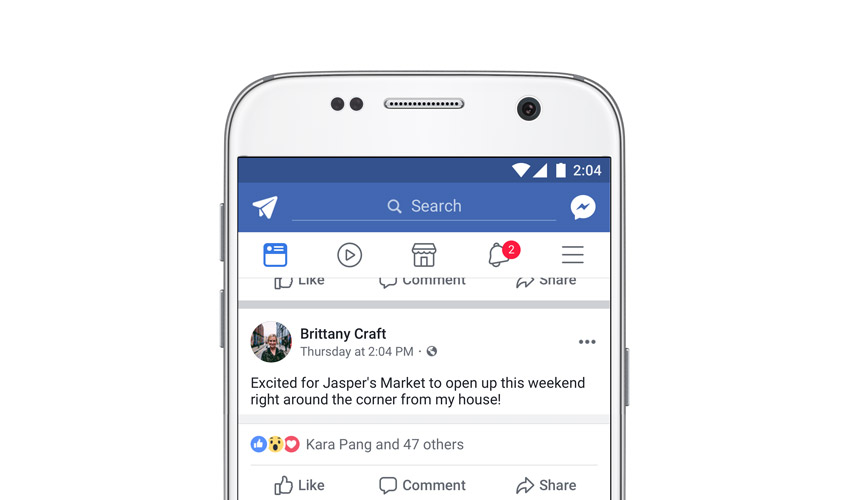
طراحی جدید اپلیکیشن فیسبوک نگاهی منسجم را از آیکونها در کنار یکدیگر قرار داده، در این طراحی از شکلهای خطی استفاده شده است.

راهحل: طراحی آیکونها باید بخشی از مجموعه باشد. برای اینکار از نگاهها، اندازه خطوط و رنگهای مشابه هم برای طراحی استفاده کنید تا از وجود حس انسجام مطمئن شوید. با آیکونها مانند جایی که در آنها قرار میگیرند برخورد کنید.
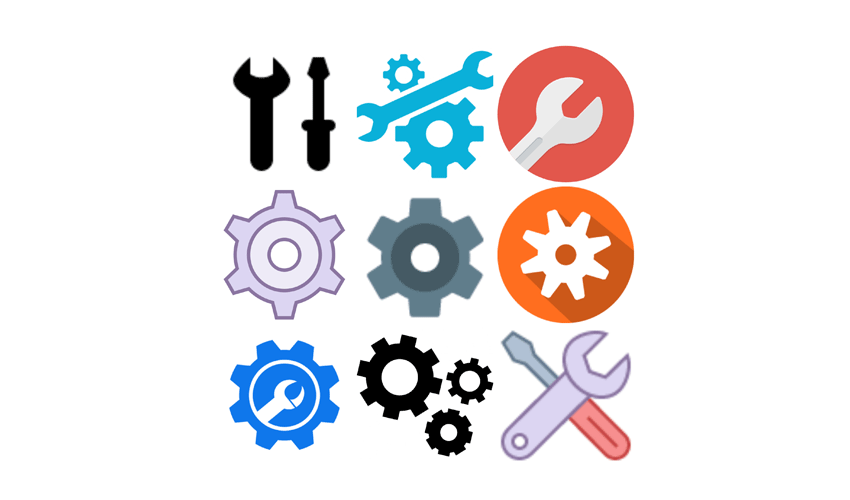
اشتباه۳ : آیکون طراحی شده از ابتدا
کتابخانههای آیکون برای یک دلیل وجود دارند. از منابع برای اینکه متوجه شوید چه مفاهیم پایهای برای طراحی شما وجود دارد استفاده کنید. طراحی آیکونها از ابتدا ممکن است برای برخی از کاربران گیج کننده و سخت باشد. برای مثال، آیکون مربوط به تنظیمات معمولا شامل یک چرخ دنده است، در صورتی که شما این المان اصلی را در چنین آیکونی قرار ندهید، ممکن است کاربرتان را گیج کنید.

راهحل : برای اینکه ایدههای خلاقانه خود را برای آیکونها پیادهسازی کنید، سعی کنید از کتابخانههای موجود استفاده کنید. مطمئن شوید که مفاهیم مربوط به هر طراحی را درست درک کردهاید و به صورت اشتباه از آنها استفاده نمیکنید.
منبع: وب سایت راکت
جهت طراحی سایت تبریز یا وب سایت در تبریز با ما تماس بگیرید.