اشتباهات مرسوم در سئو سایت
سئو یکی از پیچیدهترین موضوعاتی است که در دنیای وب وجود دارد. افرادی که در زمینه تولید محتوا و بهینهسازی موتورهای جستجوگر تخصص دارند این سخن را به خوبی درک میکنند. توسعهدهندگان و طراحان سایت نیز برای بهرهوری بیشتر کارهایشان این افراد را استخدام میکنند تا بتوانند به بهترین شکل ممکن وبسایتشان را بهینهسازی نماید. با این حال از آنجایی که همیشه ممکن است اشتباهاتی بوجود بیاید، در دنیای سئو نیز چنین مشاهداتی میشود.
اما به عنوان یک طراح وب گاهی اوقات تصمیماتی گرفته میشود که با اعمال کردن آنها سازگاری وبسایت با موتورهای جستجوگر کم میشود. این بدان معناست که وبسایت شما آسیب دیده و نیاز دارد که خطایابی شود.
رفع مشکل اشتباهات در سئو سایت با استفاده از طراحی وب
بازار تبلیغات در موتورهای جستجوگر گرم است، آنها به صورت پیشفرض در بالاترین مرتبههای موتورهای جستجوگر وجود دارند، اما گوگل به تازگی سعی دارد تا این نرخ را کاهش دهد و به وبسایتهایی که واقعا خوب هستند بیشتر نظر بکند. اما برای اینکار نیاز است که یکسری کار به خوبی انجام شود. در این مطلب سعی داریم تا لیستی از اشتباهاتی را بررسی کنیم که باعث میشوند تا وبسایتتان با مشکلات رنکینگ مواجه شود.
اشتباه شماره ۱: المانهای غیر واکنشگرا
در حال حاضر دنیا براساس دستهبندی وبسایتهای سازگار با موبایل جلو میرود، این بدان معناست که شما برای موفقیت قطعا نیاز دارید که وبسایتتان را با موبایل سازگار کنید. البته این بدان معنا نیست که وبسایتتان دسکتاپیتان را به صورت کلی رها کنید، اما باید نگاه عمیقی به سمت موبایل داشته باشید.
استفاده کردن از ابزاری مانند Google’s Mobile-Friendly Test نیز نمیتواند به تنهایی کافی باشد.

بهتر است وبسایتتان را در موبایل خود و چند نفر از دوستان باز کنید و به دقت تمام قسمتهای آن را بگردید. مطمئن شوید که وبسایتتان با تمام موبایلهای مرسوم به خوبی کار میکنید. اندازه و محل قرارگیری المانها را نیز بررسی نمایید ببینید که آیا همه چیز به خوبی تعیین میشود یا خیر.
اشتباه شماره ۲: مشکلات استفادهپذیری
اگر به مشکلات استفادهپذیری فکر کنیم متوجه خواهیم شد که بخش بسیار زیادی از دلایل ترک وبسایت به صورت فوری توسط کاربران به این دلیل اتفاق میافتد. گوگل با درک این موضوع ارزش کمی را به وبسایتتان میدهد. برای استفادهپذیری میتوانید از قسمتهای مختلف وبسایتتان بازدید کنید و به دقت با آنها کار نمایید. این کار را از قسمت فهرست وبسایت شروع نمایید.
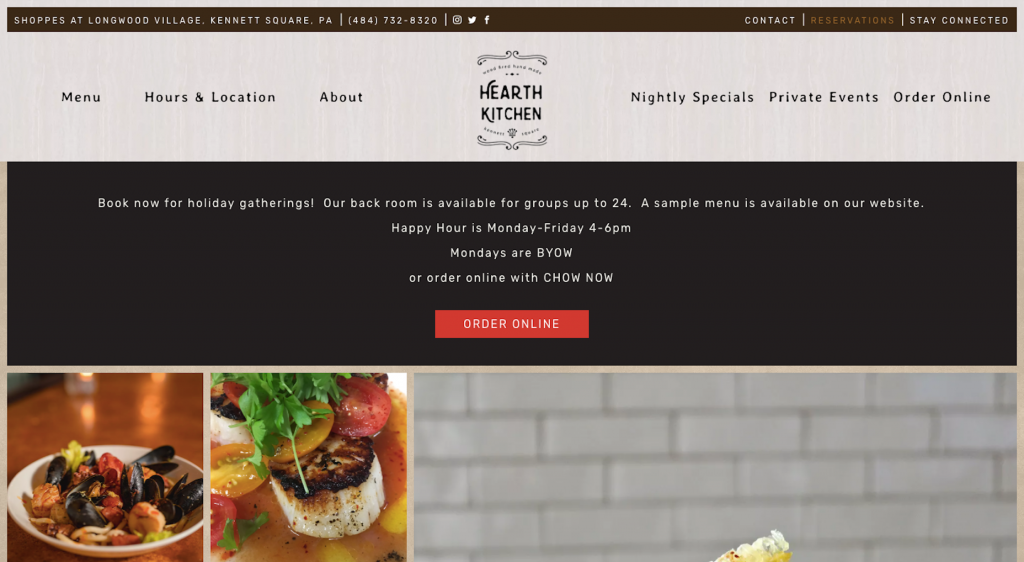
بیایید به وبسایت زیر نگاهی بیاندازیم:

همانطور که در وبسایت بالا مشاهده میکنید قسمت فهرست به خوبی در یک ردیف افقی قرار گرفته است. همه نوشتهها و متون نیز به خوبی نمایش داده شدهاند.
از آنجایی که اغلب کاربران برای پیمایش صفحات از یک الگوی Z شکل استفاده میکنند (الگویی که میگوید کاربران ابتدا از قسمت چپ-بالا وبسایت شروع به خواندن میکنند) منوهای شما اولین قسمتی خواهند بود که کاربر آنها را مشاهده میکند.
اشتباه شماره ۳: قابلیت خوانایی کم
ما میدانیم که امروزه اغلب کاربران با نگاهی گذرا به صفحات وب ما نگاه میکنند. حال چالش از اینجا شروع میشود که ما باید در این نگاه گذرا حداکثر محتوایی که لازم است را به سادگی در اختیار کاربران قرار دهیم. یکی از تکنیکها برای این موضوع بالا بردن سطح بصری متون و نوشتههاست.
برای آنکه بالاترین نرخ از قابلیت خوانایی را به کاربرانتان بدهید نیاز است که قواعد زیر را در نظر بگیرید:
۱- متن با پس زمینه خود کنتراست بالایی داشته باشد – مثلا رنگ متن سیاه روی پس زمینه سفید
۲- فونتها از خانواده سریف و یا سنس سریف باشند.
۳- کوچکترین اندازه فونت شما باید بین ۱۶-۱۸ پیکسل باشد.
۴- تعداد کاراکترهای داخل یک خط بین ۵۰ تا ۶۰ کاراکتر باشد.
۵- هر پاراگراف بیشتر از ۳ الی ۴ خط نباشد.
۶- تصاویر و لیستها باید بخشی از محتوا را شامل خود کنند.
۷- سربرگها و عناوین مناسب قرار بگیرد – این کار باعث میشود خوانندگان و باتهای موتورهای جستجوگر سریعتر متن شما را درک نمایند.
اشتباه شماره ۴ (اشتباهات در سئو سایت) : پاپآپهای بد
همه ما از پاپآپهای مزاحم و نامربوط متنفر هستیم. گوگل این موضوع را برای وبسایتهای موبایلی بسیار بد تلقی میکند. اگر مجبور هستید که از پاپآپها استفاده کنید، آنها را در حداقل میزان اندازه قرار دهید. منظور این است که آنها را کوچک نگهدارید تا همگان بتوانند بدون مزاحمت آن را مشاهده بکنند.
اشتباه شماره ۵: تصاویر حجیم
گوگل به وبسایتهایی که سریع بارگذاری شوند پاداش میدهد. منظورمان از این سرعت وبسایتی است که زیر سه ثانیه بارگذاری شود. در حالیکه کارهای بسیار زیادی وجود دارد که با استفاده از آن توسعهدهندگان میتوانند به این سرعت و این لود تایم برسند اما تصاویر بخش مهمی از این روند را به خود اختصاص میدهد. تصاویر میتوانند نقش بالایی در کارایی و سئو داشته باشند.
مطمئن باشید که قبل از استفاده هر تصویر، آن را تا جایی که امکان دارد بهینهسازی و فشردهسازی کنید. این کار از طریق ابزاری مانند TinyPNG به خوبی امکانپذیر است.

اشتباه شماره ۶: متن در داخل تصاویر
دو دلیل برای اینکه چرا متن داخل تصویر میتواند برای سئو بد باشد وجود دارد. اولین مورد مربوط به قابلیت خوانایی میشود.
اگر متن در یک تصویر قرار بگیرد زمانی مشکل آفرین میشود که کنتراست و یا اختلاف رنگی بین پس زمینه و رنگ متن کم باشد. حال این موضوع میتواند در موبایل و دسکتاپ خروجیهای متفاوتی داشته باشد. با این حال استفاده کردن از این متون ممکن است کار چندان درستی نباشد.
مشکل بعدی که ممکن است بوجود بیاید، ناتوانی باتهای گوگل در تشخیص برخی از آنهاست. شما باید از فیلدهای سفارشی مخصوص برای اینکار استفاده بکنید. البته این موضوع باز هم ممکن است گوگل را به اشتباه بیاندازد.
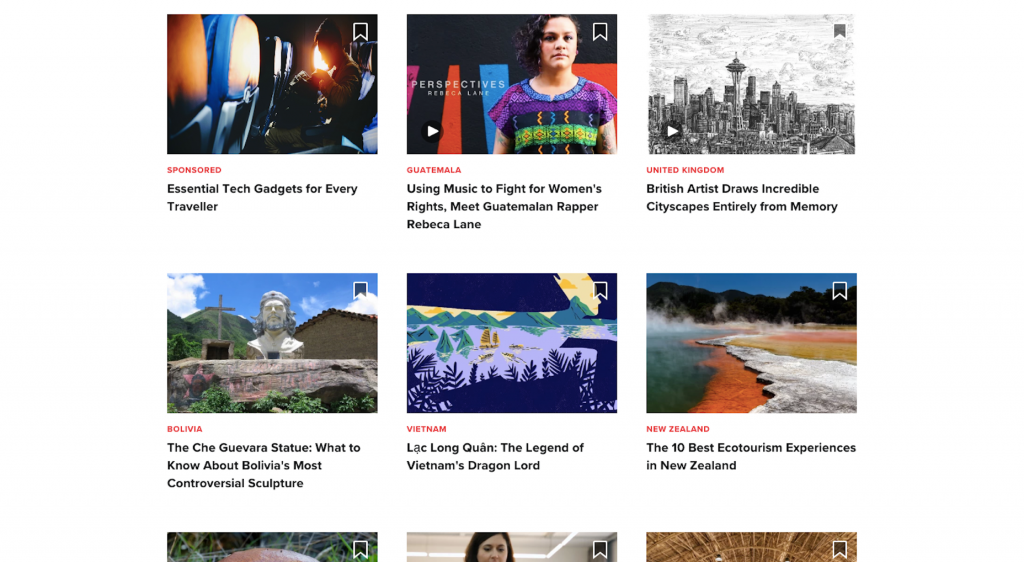
یک جایگزین بسیار خوب برای این حالت شکل وبسایت زیر است:

اشتباه شماره ۷ (اشتباهات در سئو سایت) : اجتناب از علامتهای اعتماد
بعضی مواقع کاربران و حتی گوگل توجه بسیار زیادی به علامتهای اعتماد در وبسایت میکنند. علامتهای اعتماد سری از علامتهایی هستند که توسط یک شرکت به وبسایت ارائه میشوند تا از صحت و اعتبار داشتن وبسایت، کاربران را مطمئن کنند.

در ایران نیز enamad یکی از ارائه دهندگان این نوع از علامتهاست.
علامتهای اعتماد ممکن است برای سایتهای مختلف تجاری متفاوت باشد. مثلا برای گواهینامه SSL، بانکهای مختلف، سرویسهای آنتی ویرویس و… .
در پایان
حال که چند مورد از اشتباهات رایج در دنیای سئو که از طریق طراحی وب به وجود میآید را متوجه شدید، به نظر میرسد که نوبت آن است تا قدمهایی را برای بهتر کردن کارایی و بهینهسازی وبسایت به جلو بردارید.
منبع: راکت