مهم ترین ویژگی طراحی وبسایت فروشگاهی
آیا شما برنامهای برای فروش آنلاین دارید؟
اگر تصمیم گرفتهاید چیزی بفروشید و از ووکامرس استفاده کنید، حالا وقت آن است که وبسایت فروشگاهی خود را طراحی کنید.
این کار به نظر دشوار میرسد، زیرا یافتن مضمون عالی یا انتخاب یک طراح وب سایت که اهداف شما را بفهمد، به آسانی انجام نمیگیرد. اگر قبلاً فروش آنلاین نداشتهاید، ممکن است در جستجوی چیزی باشید که “خوب به نظر برسد” بدون آنکه درک کافی از آنچه واقعاً مهم است، داشته باشید.
برای کمک به شما در درک آنچه که مهم است، ابتدا باید بدانید که در مهمترین ویژگیهای طراحی وبسایت فروشگاهی چیست. این کار به شما کمک میکند طرحهایی که “زیبا به نظر میرسند” را از طراحیهای واقعا خوب جدا کنید.
بیایید نگاهی به مهم ترین ویژگیهای طراحی فروشگاه ووکامرس بیندازیم تا بتوانید به کمک آن طراح و توسعهدهنده خود را پیدا کنید.
پیمایش
ممکن است پیمایش مهمترین قسمت طراحی فروشگاه آنلاین باشد. پیمایش خوب، به خریداران جدید کمک میکند بدون دردسر آنچه را که به دنبال آن هستند، بیابند. از طرف دیگر، پیمایش ناخوشایند آنها را از پیدا کردن محصول مورد نظرشان ناامید کرده و حتی ممکن است آنها را به سمت ترک فروشگاه خود سوق دهد.
بنابراین سوال این است، چه نوع پیمایشی یک پیمایش خوب محسوب میشود. ایده اصلی، ارائه یک مسیر روشن از صفحه ورود به سایت تا تسویه حساب و خرید محصول است. مهم نیست که بازدید کننده در ابتدا در چه صفحهای قرار بگیرد، مشتری شما باید بتواند بدون نیاز به سوالِ “چگونه می توانم …” به سرعت محصول مورد نظرشان را در سایت شما پیدا کرده و به راحتی مراحل خرید را طی کنند.
بیشتر اوقات، این کار فقط با ارایه مهمترین دستهها یا صفحات در صفحه اصلی شما و تفویض مقصد، با اهمیت کمتر به لیستهای کشویی یا پاورقی سایت انجام میگیرد.
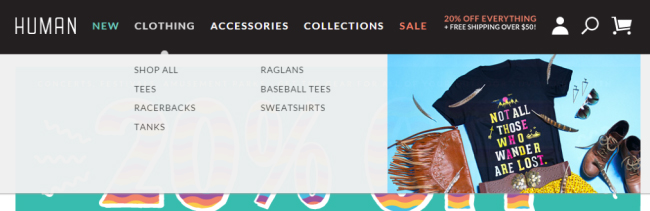
وب سایت HUMAN دارای یک پیمایش ساده از بالای سایت با دستهبندیهای بسیار اساسی است و منوی کشویی که هنگام انتخاب هر دسته باز میشود، کمک میکند این منو به بخشهای کوچکتری شکسته شود.

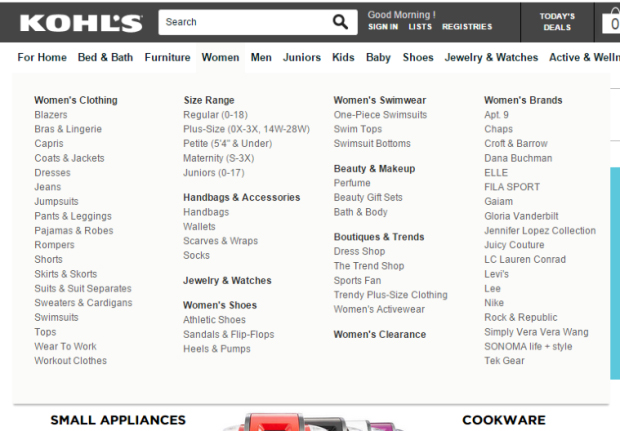
یک فروشگاه اینترنتی بسیار بزرگتر به نام Kohl’s نیز مشابه این کار را انجام داده است: مهمترین دستههای آنها در بالا هستند و منوی کشویی دارای بخشهایی با برچسب مشخص است که به هدایت کاربر به مکان صحیح (و اغلب خاص تر) کمک می کند.

اگر محصولات زیادی دارید و مسیریابی در سایت مشکل است، می توانید ابزارک Layered Navigation را به فروشگاه ووکامرس خود اضافه کنید. دقیقاً مانند Kohl ، این کار به شما امکان می دهد نتایج جستجو را بر اساس رنگ، اندازه یا سایر معیارها فیلتر کنند.

ارائه گزینههای مختلف، با لیبلهای واضح و مشخص، کمک میکند کاربران و مشتریان آنگونه که دوست دارند وبسایت شما را پیمایش کنند. همچنین اگر آنها نخواهند از منوها و پیشمایش شما استفاده کنند، تنها راه یافتن محصول از وبسایت شما، جستجو میباشد.
سازگاری با صفحه نمایش همه دستگاهها
در حالی که همچنان شاهد افزایش خریداران تلفن همراه هستیم، توجه به دستگاه ها و اندازه صفحه نمایشهای مختلفی که مشتریان شما از آن استفاده میکنند؛ بسیار مهم است.

طراحی ریسپانسیو روشی برای طراحی وب است که به طور خودکار ظاهر یک سایت را تغییر میدهد تا با اندازه صفحهای که در آن مشاهده میشود مطابقت داشته باشد. در چند سال اخیر، این کار به سرعت به استانداردی برای تمامی وب سایتها تبدیل شده است، بخشی از این کار به لطف Google انجام گرفت. چرا که گوگل سازگاری وبسایت را برای موبایل به عنوان یک عامل رتبهبندی در نظر گرفته و طراحی ریسپانسیو را به عنوان بهترین روش برای رعایت آن پیشنهاد میکند.
طراحی ریسپانسیو به این معنی است که طراحی فروشگاه شما در هر دستگاهی، بدون توجه به اندازه صفحه نمایش دستگاه، عملکرد خوبی داشته باشد.
با توجه به اینکه خریداران بیشتری ترجیح می دهند از دستگاه های تلفن همراه خود برای خرید استفاده کنند، طراحی فروشگاه شما کاملاً باید بتواند با صفحاتی که در آن تلفن همراه مشاهده میشود، مطابقت داشته باشد. اگر اینگونه نشود، به احتمال زیاد متوجه خواهید شد که مشتریانتان سایتتان را رها میکنند حتی اگر تا مرحله انتخاب و خرید محصول پیش رفته باشند.
بارگذاری سریع برای هر صفحه
یک واقعیت جالب: تقریباً ۴۰٪ از خریداران آنلاین اگر بارگیری صفحه بیش از سه ثانیه طول بکشد وبسایت شما را ترک خواهند کرد. مهم نیست که فروشگاه شما چقدر زیبا است، اگر کند باشد، نرخ پرش شما افزایش می یابد و نرخ تبدیل شما به طرز چشمگیری کاهش می یابد.
برای جلوگیری از، از دست دادن بخش عظیمی از مشتریان خود، باید هدف خود را پیاده سازی طرحی قرار دهید که تمام قسمتهای صفحات شما را به سرعت بارگیری کند. در غیر این صورت، شاهد نرخهای برگشت و خروج بالا خواهید بود.
هرچه سرعت سایت شما کم باشد، احتمال دور شدن بازدیدکنندگان از آن بیشتر است.
نگران نباشید: دستیابی به یک طراحی زیبا و سریع، بدون آنکه بازدیدکنندگان از بیحوصلگی سایت شما را ترک کنند، امکانپذیر خواهد بود. با وجود ابزارهای فشردهسازی، شبکههای ارائه محتوا و تنظیمات و افزونههای مخصوص پلتفرم، میتوانید اطمینان حاصل کنید که حتی بزرگترین تصاویر و عناصر گرافیکی شما بلافاصله بارگیری خواهند شد.
در اینجا چند نکته برای کمک به شما در جلوگیری از ایجاد مشکل در بارگیری سایت وجود دارد:
- فایل های تصویری بزرگ را فشرده کنید.
- از مناسب بودن هاست خود اطمینان حاصل کنید- اگر به نظر می رسد کمی کند است، هاست خود را ارتقا یا تغییردهید.
- از شبکههای cloud مانند CloudFlare استفاده کنید، این شبکهها نسخههای ذخیره شده فروشگاه شما را از یک سرور محلی به بازدید کنندگان تحویل میدهد.
- از تصاویر واضح و زیبا استفاده کنید
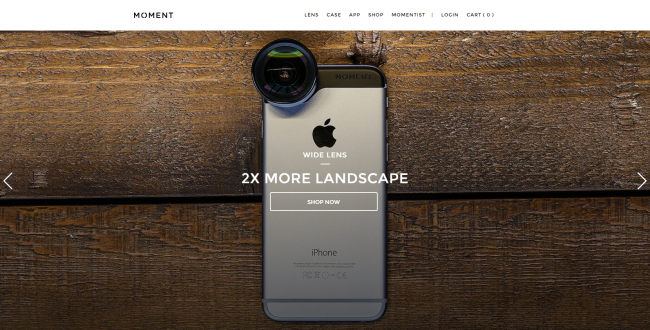
آیا اخیراً به تمام تصاویر بزرگ و پرِ صفحه نمایش فروشگاهها توجه کردهاید؟ به عنوان مثال ، صفحه اصلی Moment تحت سلطه این عکس زیبا از لنزهای موجود در iPhone است:

این تصاویر بزرگ و چشم نواز فقط زیبا نیستند: بلافاصله توجه بازدید کننده را به یک اقدام مهم معطوف می کنند.
نگاهی دوباره به صفحه اصلی Moment بیندازید. عکس زیبا از پس زمینه بلافاصله نشان می دهد که این محصول چیست، متن نوشته شده نیز سعی در قانع کردن کاربر برای خرید محصول را دارد. در اصل “برای دریافت این لنز اینجا کلیک کنید“.
تصاویر بزرگی از این دست ، همراه با فراخوان برای اقدام، کار فوق العادهای در توضیح محصولات شما یا جلب توجه مشتریان به چیز خاصی انجام میدهند. منطقه بزرگ به شما امکان می دهد یک محصول را با جزئیات بسیار برجسته کنید و عکس مناسب میتواند از همان ثانیه اول کالایی را برای شما بفروشد.
البته، طراحی سایت شما نباید فقط بر روی یک یا دو تصویر بزرگ در صفحه اصلی متمرکز شود. شما همچنین باید از تصاویر کاملاً واضح و روشن برای محصول استفاده کنید، چه برای هدایت خریداران به صفحات خاص و چه برای نشان دادن آنچه که توانایی آن را دارید.

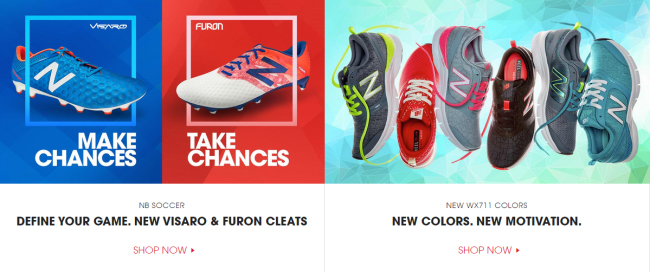
در بالا یک مثال عالی از فروشگاه New Balance وجود دارد. این تصاویر به سادگی با همپوشانی عکاسی از محصول موجود در پس زمینه، تبلیغات فوری در صفحه اصلی ایجاد کردهاند. آنها جذاب و برانگیزاننده هستند و افراد تازه وارد متوجه میشوند وب سایت با نام تجاری New Balance، دقیقا چه چیزی میفروشد.
هیچ دلیلی وجود ندارد که شما را مجبور به استفاده از تصاویر محصول در صفحات جداگانه کند. استفاده از عکس محصولات را در کل طراحی خود شروع کنید. در این صورت، مشتریان خود را تا صفحه تأیید سفارش هدایت کرده و نتایج بهتری میگیرید.
تطابق صنعت و مشتری
شما فقط باید طرحی را انتخاب کنید که احساس میکنید با صنعت فروشگاه شما و نیازهای مشتریان شما مطابقت داشته باشد. اگر موضوعی را انتخاب کنید که عملکرد خوبی داشته باشد اما با شرکت شما متناسب نباشد، حتی ممکن است در طولانی مدت به شما آسیب برساند.
سرانجام، گرچه نکاتی که تاکنون به شما دادهایم کمک میکنند تا طرحهای فروشگاه را با کیفیتی که دوست دارید پیدا کنید، اما به خاطر داشته باشید که همیشه انتظارات مشتری را نیز در نظر بگیرید.
اگر لوازم جانبی مد و فشن میفروشید ، طرحی که انتخاب می کنید باید زیبا و شیک باشد تا منعکس کننده این امر باشد. اما اگر در حال فروش کفشهای ورزشی هستید، احتمالاً همان طراحی در فروشگاه شما بی جا خواهد بود.